Били ли сте направили сайта си версия за печат

Здравейте скъпи колеги уеб администратори, днес на «Прогрес-проект», тъй като може да са както се досещате, ние ще отидат с вас за това как да направите вашия сайт или блог версия за печат.
Ако публикувате на вашия ресурс, или който и да е полезен материал за пример; диета, маршрут, или рецепта може да бъде това, което това изявление. Тогава вашите читатели ще искат да го отпечатате. И ако не предварително, за да се погрижи за това в печата, те също да оставяте всички банери, менюта, навигация, и така нататък, и в най-добрия случай, всичко това богатство може просто да не пасват на стандартен лист A4 принтер размер. Но често се случва така, че при печат на уеб сайт, всички негови допълнителни елементи се плъзга над основния материал. В резултат на това почти нищо в листа не могат да бъдат демонтирани.
Затова нашата задача е да се направи разпечатка остави само наистина полезно съдържание.
Но това не е всичко, в действителност, като версия за печат на уеб сайта, ние не само даваме възможност на посетителя да отпечатате само необходимите материали за него, че без съмнение е много важно. Но също така и леко подобрява използваемостта на нашия блог, отървавайки се от следващата грешка, и по този начин се получи известно предимство пред конкурентите си.
Днес все още не е много много уебмастъри организират на техните сайтове за печат версия. Но междувременно търсачките, за да се класира доста активно да отчитат този фактор.
В подкрепа abrek-ad-abra.ru нека се провери, в които дадена услуга, например: analiz-saita.net.
Това е, което ни дава тази услуга в "използваемост" когато не се използват за печат версия на уеб сайта:
И от тук става ясно, че е необходимо за търсачки задължителното присъствие на специално изработени файл CSS отговорен за печат.
Как да направим Версия за печат
Днес, в мрежата има много различна информация за това как да се направи версия за печат на сайта. Но обикновено той включва инсталирането на който и да е специална приставка на сходството: «WP-Print», този плъгин автоматично генерира печатна версия на страницата в зависимост от наличието на определени настройки, Северна Каролина.
Аз лично не се чувствам оправдано да се инсталира допълнителен контакт в блога, тъй като само един от печатната версия. Да, трябва да бъда честен не съм виждал никъде другаде, и че някой го е използвал в своя дял.
Вторият най-популярен начин за създаване на печатна версия на сайта в мрежата има версия с добавка към вашия блог скрипт от услугата: «PrintFriendly», за да го генерира тук.
Той се инсталира на мястото, където искате да се показва на бутона за печат, обикновено мазе или бар сайт. Когато кликнете върху бутона на посетителя се отваря прозорец с предложение да отпечатате уеб страница удобен начин.
Както можете да видите, в този вариант, за да отпечатате поколение страница се появява, както и с помощта на приставката автоматично и без добавяне на специален файл с CSS стилове, чието присъствие, както разбрахме, така необходима за търсачките.
Специално CSS файл за печатната версия на сайта
Нама видите тази опция, за да се създаде печатна версия на уеб сайт или блог е най-доброто, ние не се зареди ресурсни допълнителни плъгини или скриптове. Качваме се на доверието, че отпечатъка ще отидат изключително полезно съдържание и докаже наличието на търсене двигатели CSS файл за печат.
Всичко, което се изисква от нас да приложи я предвижда; създаване на отделен CSS файл, да го качите на сървъра, свържете към съществуващата тема и вече на базата на характеристиките на всеки блог, за да реши какво точно да даде на пресата за забрана на показването на всички излишни.
След нашия нов файл: «print.css» е успешно качен на сървъра, чрез администраторския панел на блога отворен за редактиране на тема файл: «header.php» и веднага след свързва вмъква ред стандарт CSS тема файла с:
Промяна "nazvanie_sayta" и "nazvanie_temy" истинското име на вашия блог и неговите теми.
Сега, когато печатате страници на блога браузърите на посетителите си да знаят, че те трябва да се придържа стриктно към ценностите на името на файла: «print.css».
По отношение на стойностите, за съжаление всички различни теми, а също така, че тя да се дават в печат за вас. Но, разбира се на първо място трябва да бъде основния текст на статията, бих препоръчал да се изключат от печат на всички банери, горния и долния сайт навигация, меню и лента.
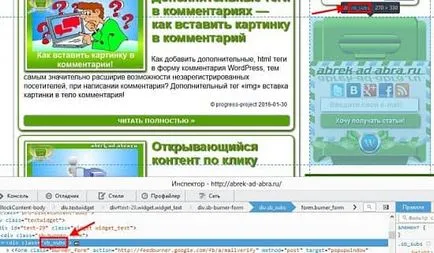
Най-добре е да се възползвате от тази или някоя добавка за браузъра, за да: Firefox използвам: Firebug, но със сигурност може да се възползва от стандарта и да зададете браузър по подразбиране.

Копиране или за които класът на елемент и отиде по-далеч.
Мисля, че е малко трудно да се справят с тази задача всички.
Освен това, всички класове скрити блог предписват елементи, разделени със запетаи във файла: «print.css» и прилага следната стойност:
Всичко след това тези обекти попадат в отпечатването вече няма да бъде.
Най-лесният начин да се види как ще изглежда страницата, към вашия сайт, когато го отпечатате, като изберете менюто на браузъра "Печат" на

В браузъра, разбира се че може да изглежда малко по-различно.
Допълнителни стойности CSS стилове за печат
Нека накратко разгледаме някои допълнителна стойност, която можете да използвате за тези или други елементи, показани в печата.
И разбира се възползват от представяне подчертаваше думите на няма да има, за да бъда честен аз съм доста дълго търсеното решение на този проблем и за щастие в края на краищата все още се намира.
А именно, предписан в print.css файл на следния ред:
Ако имате уебсайт, са доста обширни, своите позиции могат да бъдат разделени в това, което определено заглавие, което е посочено в заглавната част на кода ще бъде отпечатана на нова страница:
Отпечатване на списъка на длъжностите, използвайте следния код, за да помогне счупи рекорда на всяка страница:
Но най-накрая искам да споделя с вас повече от един и същи код, който се намира в място или шаблон и показва линк към печат:
Желая ти всичко най-добро, докато се срещнем отново!