Нанесете обектно-ориентиран плъзгане н капка
Препоръчителна четене посочено глава, преди да преминат.
В сложни приложения Drag'n'Drop има редица особености:
DragZone плъзгате елементи от трансфер-целева зона в зоната dropTarget. В тази зона се не се прехвърля.
Например - двата списъка, от които се нуждаете за трансфер на клетките от един към друг. В този случай списъкът е един трансфер област, вторият --purpose района.
Възможно е, че трансферът се осъществява в рамките на един и същ списък. Така dragZone == dropTarget.
На страницата, може да има няколко различни зони на транспорта и зони на целите си.
трансфер обработка завършване може да бъде асинхронно със сървъра за уведомяване.
Тя трябва да бъде лесно да добавите нов вид транспортни зони или целева зона, както и разширяване на съществуващото поведение.
Рамката за прехвърляне трябва да бъде разширяеми обмислят сложни сценарии.
Всичко това е съвсем постижимо. Но тази рамка е описана в статията Мишка: Drag'n'Drop по-дълбоко. Ние трябва да Преструктуриране на и разделете на предприятието.
Ще има 4 лица:
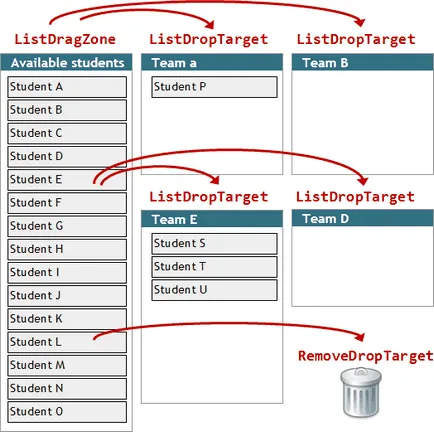
На страница оформление по-долу можете да прехвърляте студенти от списъка в ляво - в дясно, един от отборите, или "кошница":

Ето списъка на левия трансфер площ ListDragZone. списък с правила - един ListDropTarget няколко цели зони. Освен това, коша е също целта на зона специфичен тип RemoveDropTarget.
В тази книга, ние прилагаме един пример, където възлите на дървото може да бъде преместен вътре в нея. Това означава, че едно дърво, което е едновременно TreeDragZone и TreeDropTarget.
дървовидната структура се състои от вложени списъци с глава в СПАН:
dragManager Дежурният - работа с мишка събития и координация на всички други лица в процеса на прехвърляне.
Следният код трябва да е очевидно, в смисъл, ако прочетете предишната статия. Задачата се изважда и се отстранява от нея допълнителна функционалност, която се премества в други единици.
Ако го е причинило по методи onDrag * неразбираем - виж по-нататък в описанието на други обекти.
Трансфер Zone обект до дървото, всъщност, не въвежда нищо ново в сравнение с DragZone.
Той предефинира само _makeAvatar да създаде TreeDragAvatar.
трансфер район, който го е създал.
В инициализация, ние можем да клонираме _dragZoneElem. или да създадете красива гледка елемент трансфер и го поставете в _elem.
Моля, обърнете внимание, че е възможно, че кликването не беше на SPAN заглавие. просто някъде на дървото. В този случай, initFromEvent връща фалшиви, както и прехвърлянето не се стартира.
Като правило, това отнема DropTarget преносим единица в себе си, но като специално организиран процес на вмъкване - трябва да бъдат описани в извлечен клас. Различни видове райони правят различни, когато поставяте: TreeDropTarget вмъква елемент като дете, и RemoveDropTarget - премахва.
Както се вижда от кода по-горе, DropTarget по подразбиране се отнася единствено за проследяване и показване на "тъчдаун". По подразбиране, единственият възможен "точка за кацане" по себе си е елемент на зоната. В по-сложни ситуации, може да бъде под-елемент.
За използване в действителност необходимия минимум, за да замени резултат на преработка в onDragEnd за трансфер.
TreeDropTarget съдържа код, който е специфичен за дървото:
- Прехвърляне индикация на елемента: методи и _showHoverIndication _hideHoverIndication.
- Получаване на текущата точка в метода на кацане _targetElem _getTargetElem. Тя може да бъде само заглавния възел на дървото, и допълнително потвърдено, че това не е потомък на портативно устройство.
- Обработка успешен трансфер в onDragEnd. вмъкване avatar.dragZoneElem източник възел до възел съответстващ _targetElem.
източник код за пример е изцяло в пясък.
Сингълтън класове и dragManager Drag * определят обща рамка. Те са наследени конкретни обекти. За да създадете новите зони е достатъчно, за да наследи стандартните класове и да ги замени.
Mini-рамка за Drag'n'Drop, която е представена тук, е пренаписан и актуализирана версия на истинска библиотека, въз основа на които е била създадена много успешни миграция скриптове.
В зависимост от вашите нужди, можете да го удължи, добавете прехвърлянето на няколко обекта в същото време, да подкрепя събития и други функции.
Към днешна дата, всеки сериозен рамка, има библиотека за Drag'n'Drop. Тя работи по същия начин, но да се направи универсално правоприемство - не е лесно нещо. Често това е претоварен с излишна функционалност, или обратното - не е достатъчно, за да се разшири на правилните места. Разбирането за това как тя може да се уреди, като пример в тази статия, може да ви помогне да се адаптират съществуващия код, за да отговаря на нуждите ви.