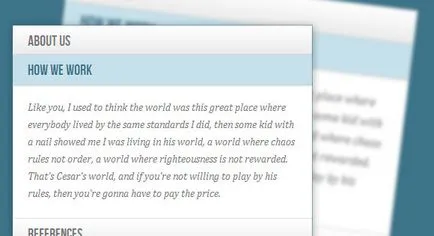
акордеон CSS3
Използване само на скритите входни елементи и етикетите правим акордеон с анимацията на процеса на затваряне / отваряне на секции на съдържание, използвайки само CSS.

Има много различни варианти на акордеон, построени само на CSS. Повечето от тях се използва псевдо-класа: мишена. Проблемът с този вариант е, че не може действително да го затвори отново или да отворите раздел на съдържание няколко дяла едновременно. Със скрити отметки можем да контролираме отваряне и затваряне. Освен това, можете да използвате бутоните за избор, ако искате да имате само една отворена секция в даден момент.
Забележка: Резултатът е висококачествен урок работи само в браузъри, които поддържат свойствата на CSS3.


HTML маркиране
Моля, имайте предвид, че ние искаме всеки елемент на входния ID, което след това се използва в атрибут за етикети. Това е необходимо действие за отметка в квадратчето, като кликнете върху етикета.
В текста на префиксите на урока са пропуснати за по-голяма яснота, доставчици на браузъра. те са налични, когато е необходимо в текста на кода за демонстрация.
Определя ширината на акордеон и център:
На следващо място, ние правим на външния вид етикет като един бутон, като помоли за техния произход градиент. Използването на сенки, за да се създаде рамка, и ефекта на вътрешния вдлъбнатината. Също така настроен Z-индекс имот до 20, за да поставите част на върха на всички елементи на съдържанието:
Когато мишката правим бял етикет:
Когато натиснете бутона на мишката върху етикет, върху квадратчето става маркирани и съответния етикет получава стил "изолиран":
Той използва интригант, за да изберете етикета, който се предшества от квадратчето вход елемент.
Добавяне на икона малка стрелка, когато задържите курсора на мишката. За да направите това, ние просто използвайте ", след като" псевдо-класа, за да се освободи от ненужните за маркиране:
За "с надпис" елемент ще се появи стрелка нагоре:
И премахва иконата за затворена позиция:
област Съдържанието е оригиналната височина от 0px и всички издадени извън ще бъдат изтрити. Добави трансформацията на височина и сянка. Трансформация ще работи с "затваряне" на селото. Ние дефинираме трансформация за избрания елемент.
Определя стила за съдържанието:
Сега ние определяме три класа за различни височини, за да се направи анимация отваряне / затваряне на позиции:
Както вече бе споменато, използването на височината на стойност "Auto" в този случай може да бъде по-добре. Но тъй като ние правим анимацията, трябва да има определена стойност височина.
Някои мобилни браузъри, като щракнете върху етикета не може да включват марка, съответстваща на входните елементи.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!