Вътрешен perelinkovka WordPress с публикации, свързани с вградени

Връзките в статиите си винаги е трябвало да бъдат поставени ръчно.
Подсъзнателно, исках по-гъвкаво решение да посочите желаните настройки, и приставки само по себе си ще осигури връзки към други вътрешни страници, като неразделна част от статиите си в произволна област.
Аз съм за себе си текст, следващ. Когато прочетох една статия на всеки сайт, и се намира в нея връзка към друга интересна статия, тогава аз го отворите в нов раздел, за да го прочетете.
Разбира се, ние можем и трябва да бъдат поставени вътрешни връзки ръчно. Но е добре да използвате и решение, което ще добави към текста на няколко допълнителни връзки към други статии в блога.
Вижте също: Новата ми книга "SEO Collider"
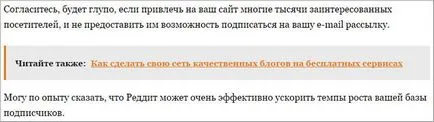
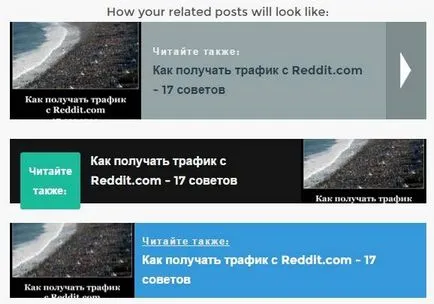
С този плъгин, можете автоматично да се покажат някои връзки към други страници на сайта си. вътрешни връзки се появяват на моя блог, както следва:
Между другото! Смятам да пусне платен курс е да се насърчи англоезични сайтове. Ако се интересувате, можете да кандидатствате за началото на списъка чрез този формуляр. бъде първият, да се запознаят с хода на продукцията и да получите специална отстъпка.

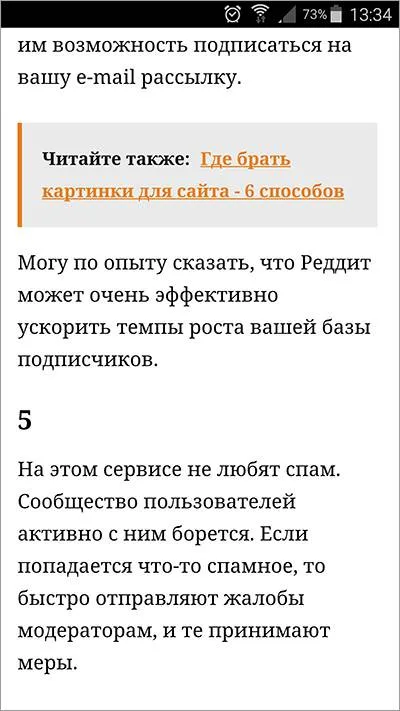
Изходни връзки адаптирани към мобилни устройства:

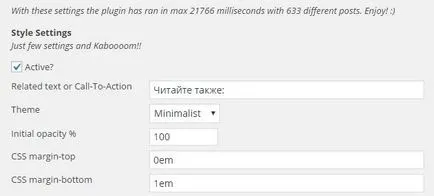
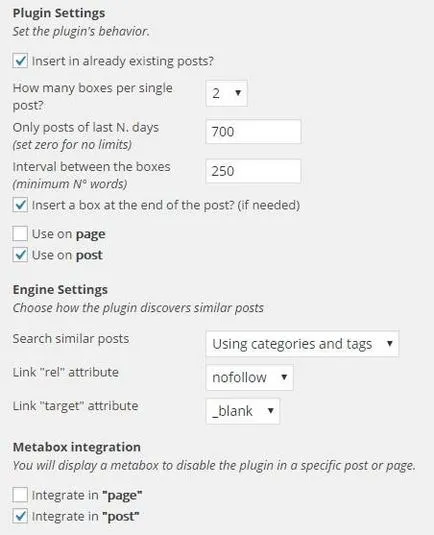
проста настройка. Ето първата си част:

Поставете отметка в "активна", за да активирате приставката.
Свързани текст или фраза, за Действие - текста, преди връзката или призив за действие.
Тема - референтен дизайн шаблон. Избрах Минималистичен. Този шаблон е безплатно, както и шок.
Други шаблони в този плъгин заплаща в момента на Pro версия струва $ 27 на място и $ 47 за пет сайта.
Първо исках да купя Pro версия на плъгина. Честно казано, връзки с платени шаблони с изображения от статиите, не ми хареса:

Изображенията са отрязани автоматично, а те са в най-различни моите размери височина, и това не изглежда много спретнато. Ето защо, аз поставих за себе си минималистичен тема и сега съм се радвам пощаден долара като никакви икономии 😉 го бях напълно удовлетворени. Плюс линкове към снимките, по мое мнение, е по-скоро като банер и ще бъде по-малко, за да кликнете върху тях.
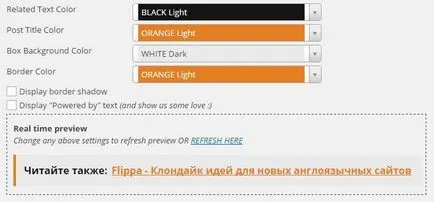
Втората част е посветена на създаването регистрацията на цветовете. Направих тези цветове:

Свързани Текст Цвят - Цветът на надписа преди връзката.
Мнение Заглавие Цвят - Цветови имена като гладно.
Box Цвят на фона - Цвят на фона справка.
Цвят на рамката - добре, а след това всички фенове на HTML код ще разберат всичко 🙂 Цвят на рамката.
Посочете граница сянка - граница на дисплея сянка.
Можете да видите веднага в реално време, тъй като те ще се появи след препратката промяна на цвета.

Колко кутии в един единствен пост - Как да се покаже връзките във всеки пост.
Поставете каре в края на кутията - Показване на връзката в края на поста.
Използване на пост - Показване на публикации.
Link "ге" атрибут - Дали да се използва атрибут относителна = "Nofollow", за да показват връзки. Аз дойдох до заключението, че е необходимо да се използва Nofollow тъй като връзките се показват динамично и непрекъснато се променят.
Link "мишена" атрибут - Дали да се използва "мишена" атрибут. С други думи, дали да започне връзки в същия прозорец на браузъра или в нова. Направих "_blank", че позоваванията на сходни позиции, открити в нов раздел.
Интегриране в "пост" - проверете Това ще Ви позволи да деактивирате този плъгин връзки в определени позиции. Когато пишете или редактирате статии на дясната колона ще бъде не по опция за показване на позоваването на този плъгин в тази публикация.
Плюс плъгин има гъвкави настройки и можете да персонализирате цветовете на вашия вкус.
Желая Ви добро настроение!
Моля, дайте оценка за статията, аз се опитах :):