Скриването покаже поле на формуляр с помощта на JQuery
В този урок ще се научите как да създадете поле във форма, която ще бъде на разположение едва след известно действие.
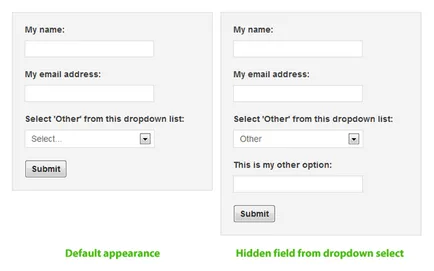
Това е доста интересно приложение на JQuery. Да речем, че има форма, в която има поле, където потребителят може да уточни как е намерил Вашия сайт. В тази област, можете да поставите падащия списък с различен отговор.
Ако няма отговор на тях не са доволни, можете да добавите "Други". След като изберете тази област потребителят ще изскочи допълнително поле за въвеждане на текст.
По-долу можете да го видите в действие, но след като подробно обяснение, мисля, че това е дори и там не гледайте :)



Това е всичко, направено! Това решение може да намали значително размера на големите форми, ако са необходими не всички области.
5 урока последната колона "JQuery"
Днес бихме искали да ви разкажа за TypeIt библиотека - безплатно JQuery плъгин. Можете да го използвате, за да се симулира пишете. Ако всичко е настроен правилно, то е много реалистичен ефект може да се постигне.
JQuery плъгин за създаване на график.
JQuery плъгин за създаване на диаграма на Гант.
Един пример за това как да се приложи изтегления файл чрез PHP и JQuery Аякс.
Супер! Само това, което е необходимо!

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!