Първи стъпки в Dreamweaver - studopediya
1. Превключете на режим на HTML код. кликнете върху бутона кодекс.
След това преминете към код режим и дизайн. кликнете върху Сплит;
след това - в режим на проектиране. кликнете върху Design.
Виж - в горната част, в заглавието на прозореца (дял) се появи `` Моята Страница.
3. Запазване на документа (уеб страница): Файл / Запиши под името index.html Вижте как в началото на прозорците в 2 места отрази тази промяна.
II. HTML език и принципите на работа в HTML-код в режим
1. Погледнете в HTML-кода на страницата. Когато страница е празна, между маркерите
.. няма информация.2. Напиши между
.. стих (всеки ред с нов ред): Обичам те, създаване на Петър,Обичам ти строг, строен вид,
Нева величествен поток,
Гранитната му крайбрежие.
3. натиснете F5. така че е актуализиран на страницата (в режим на проектиране). Въпреки че влезе в стих 4 линии на уеб-страницата, всичко ще бъде в една линия. Причината - не за да вмъкнете нов ред маркер
.
4. В код режим след всеки ред, добавите маркера
, За да го направи, така че:
Обичам ти строг, строен вид,
Нева величествен поток,
Гранитната му крайбрежие.
5. Натиснете F5 и да видим, че на уеб-страницата в режим дизайн стих става в 4 линии.
6. В код режим след реда (след думата `granit.` и етикет
) Enter: Пушкин AS
Обичам ти строг, строен вид,
Нева величествен поток,
Гранитната му крайбрежие.
Натиснете F5 (прилагат), погледнете в интернет страницата на резултата:
свободен край
отделя канала (например, Пушкин SA) от друга вдлъбнатина.
След това приложете стиха в тагове . За да получите:
Обичам те, създаване на Петър,
Обичам ти строг, строен вид,
Нева величествен поток,
Гранитната му крайбрежие.
Натиснете F5 (прилагат). По този начин, маркер Това прави курсив шрифт.
9. Поставете допълнителни интервали между думите във всеки ред стих. Например: Обичам те, създаване на Петър,
Виж, в режим на уеб-страница (режим Design), нищо не се е променило
Но ако имате нужда от допълнително пространство. odnovremennoCtrl кликнете + Shift + бар пространство. В режим на код на адрес изглежда този момент марки Nbsp (което означава, непрекъсваем интервал).
Tag атрибути (посочете тагове за действие)
1. рамка дума `Пушкин A.S.` тагове
Натиснете F5. В Dreamweaver, прозорецът няма да видите промените. Запазете промените (натиснете Ctrl + S) и да видим как изглежда страницата в браузър. За да направите това, отидете на браузъра Internet Explorer и там натиснете F5. Резултати - таг
2. След таг
Запазете промените (натиснете Ctrl + S). Отиди на браузъра, има натиснете F5 (прилагане на промените). Резултатът - посока атрибут = "дясно" се променя линии, считано от ляво на дясно.
3. Експериментирайте с атрибути. Вместо "право" тип последователно (и всеки път, съхраняване и гледане на резултатите в браузъра, като кликнете там F5):
Отговор: Какви са тези атрибути?
III. Работа в режим на проектиране: форматиране на текста
· Изравнявайки текст и елементи
Фиг. 2. Имоти панел, за да настроите параметрите на параграф, хедър
Работа. За да направите текст заглавие или просто параграф:
1. Напишете Design View 2-3 точки от текста или отворете готовия документ с текст. Кликнете на параграфа, или изберете някакъв текст в него.
2. В списъка Форматиране изберете форматирането:
- да се направи текст надписа. изберете функция 1. Заглавие 2. Заглавие 6 (Заглавие 1 - най-големият дял Етикет носи отговорност за него
и т.н.). Избраният стил се прилага към целия абзац.
- за да направите текста на параграф (тя е отделена от един празен ред след параграфа), изберете параграф;
- да се има форматирането на текста ръчно място (напр. сте изолирани фрагменти от един параграф, и ги помоли да отделно размер, стил и т.н.), изберете предварително форматирани
- за отстраняване на формата (регистрация) на параграфа, изберете Няма.
Длъжностна характеристика .Izmenite шрифт.
Маркирайте текст (ако не е избран фрагмент - промени се прилагат към текста, който въвеждате), а на имоти панел в параграф шрифт (Шрифт), изберете комбинация от шрифтове (например Arial, Helvetica, безсерифни.).
Браузърите показват текст с помощта на 1-ви на шрифта в комбинация (например Arial), който е инсталиран в системата на потребителя. Ако не зададете всеки от шрифтовете, браузърът показва текста на вашите настройки.
За да изтриете споменатите по-горе видове шрифтове, изберете Default (По подразбиране) - ще се прилага за избрания текст, шрифт по подразбиране.
Фиг. 3. Панел със свойства да конфигурирате настройките на шрифтовете
-За да промените стила на шрифта. кликнете върху бутона Bold (Bold) и курсив (Italic).
-За промяна на размера на шрифта (размер). изберете размер (от 1 до 7).
За да увеличите или намалите размера на избрания текст. изберете относителния размер (от 1 или -1 до 7 или -7).
- За да промените цвета (Color) на текста, кликнете в панела със свойства на полето за цвят, ще се отвори прозорец - изберете цвят от палитрата от цветове браузър. Този цветен код ще бъде отразено в областта на цвят (например # 090000).
Цветът на текста, първоначално (по подразбиране) се използва тази, която е посочена в прозореца на Page Properties (Настройка на страницата). Ако това oknetsvet текст, текстът е по подразбиране не е бил настроен се показва в черно.
Текст, подравняване (хоризонтално)
Подравняване на текста (подравняване) на страницата, също се намира в бутоните на панела със свойства - ляво, център, дясно, или Обосновете.
За да добавите текст тире в ляво. изберете текста и в панела със свойства, кликнете върху Добавяне на разстояние (текст тире) или Отказ тире (текст Обратен отстъп).
отстъп командни вложки / изтрива в HTML тагове
, когато избрания текст е точка или позиция. Когато избрания текст е даден списък, а след това на екипа на добавяне добавка. таговеили
Текстът може да бъде превърнат в номерирани, списък с водещи символи на и дефинициите на списъка. Списъци могат също да бъдат вложени един в друг.
За да създадете нов списък:
1. Кликнете на реда, в която искате да добавите списък с предмети.
2. Кликнете върху списъка с водещи символи бутона Properties панел (имоти) (на неподреден списък) или номериран списък (Подреден списък).
3. Започнете да пишете в списъка с натискане на клавиша Enter, за да преминете към следващата точка. За да завършите списъка, кликнете два пъти върху Enter.
За да създадете списък с помощта на съществуващ текст:
1. Изберете броя точки, които искате да конвертирате към списъка.
2. Щракнете върху списъка с водещи символи или номериран списък в панела Properties Свойства.
За да създадете вложени списък:
1. Изберете елементите в списъка, които искате да гнездят.
2. Кликнете върху текста отстъп (Добавяне на интервали), в лентата на собственост.þ
IV. Създаване на сайт в Dreamweaver
1. Определяне на `Предпочитания прозорец sayta`
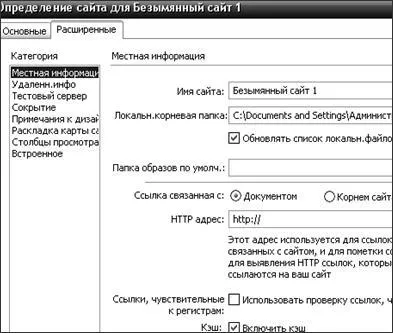
За създаване на местен уеб сайт с помощта на Определение сайта прозорец (Определение на сайта). Той призова сайта меню / Нов сайт (Site / Нов сайт)
Фигура 4. Определяне на `прозорец sayta` (Определение на сайта)се експлоатира на уеб-страници, трябва да бъде в главната папка (папката място), излиза извън границите й може да доведе до грешки.
þАктуализиране на списъка на локални файлове на вашия сайт автоматично (Refresh Local Списък Автоматично). Ако кутията е на стойност, програмата автоматично отчита всички промени, които се подлагат на файловете на вашия локална папка сайт.
Папката по подразбиране на изображения (Изображения по подразбиране Папка) - името на папката, в която да се съхраняват всички изображения, които да се включат в сайта. По-добре е да има папка (с името на изображения), така че да не се смесват уеб-страници файлове и графични файлове в същата папка.
Кеш (Кеш). Включването на отметката þ ускоряване на работните програми (включително локалния кеш). Някои палитри не могат да работят с локалния кеш.
укажете настройките на сървъра, в която се помещава на дистанционното версия на сайта и как да получите достъп до него, за прехвърляне на файлове на вашия сайт. Първоначално, 1 кутия съдържа падащия списък, за да получите достъп до сървъра (Access) на 5 точки:
- FTP. Този раздел съдържа опции, които контролират достъпа до отдалечения сървър с помощта на FTP (File Transfer Protocol). Неговите точки смятаме за по-подробно, когато ние изучаваме сайта на публикуване в Интернет.
- Местен / Network (LAN). Този вид достъп е предназначен за сайтове, хоствани в локалната мрежа. Тя се отваря достъп до някои настройки на мрежата, основните от които е от онлайн каталога.
- SourceSafe Database (Base SourceSafe база данни) ви позволява да конфигурирате достъп до база данни SourceSafe.
- WebDAV (Web Distributed Authoring и Версиите - разпределено създаване и версии документ). Това е разширение на HTTP / 1.1, който предоставя допълнителни функции за управление на версиите на документи и разпространява организация на работата.
Други раздели, няма да бъдат полезни в работата и мисията тясно специфичен, така че ние да ги пропуснете за разглеждане.
Така че, се създаде уеб сайт, например, с първа страница, както е показано на фиг. 5:
1. Кликнете върху менюто на сайта / нов сайт (Site / Нов сайт). В прозореца (е описано по-горе, Фигура 4), върху Разширено раздела (Advanced). В името на сайта (Име на сайта), посочва името на бъдещето на обекта (напр. С уебсайт).
В локална папка (Local Root Folder) влиза папката сайт: 1 Кликнете върху иконата в папка (например My Documents) папка, за да се създаде уеб сайт. Наречете го латински. букви (например, Site_ Ivanov). Местна набор Folder сайта
HTTP Адрес напусне терена недокоснати. флаг þ Cache (Enabled Cache) не премахва. Щракнете върху OK.
Фиг. 5. Пример първия уеб-страница на сайта
4. Отворете прозореца с файловете на сайта. щракнете в прозореца / меню Files (или F8). Правото да се отвори прозорец, подобен на Windows Explorer. Отвори я с менюто (като кликнете на бутона) и изберете File / New файл (File / New File). В този прозорец, нова икона ще се появи HTML-файла и името на Untitled1.htm. Правилното име на index.htm.
5. Създаване на папка за изображения Уебсайт: щракване. изберете Нова папка (New Folder) и го кръстете Images.
6. Отворете index.htm файл (с двойно кликване върху името му в полето файлове (файлове)). Той все още е празен.
7. Затворете HTML-файла (но Dreamweaver не покрива).