Приложение Ride
- 22.9.15 06:38 •
- asommer •
- • # 267131
- • Habrahabr
- 0 •
- 4996
- като Forbes, само по-добре.

Забавени натоварване на елементите на страниците
Понякога, когато приложението се зарежда някои от елементите, ние просто не се нуждаят. В този случай, ние не можем да ги свалите директно, като по този начин ускорява стартирането на приложението, както и да ги качвате само по-късно, когато те се превръщат в необходимост.
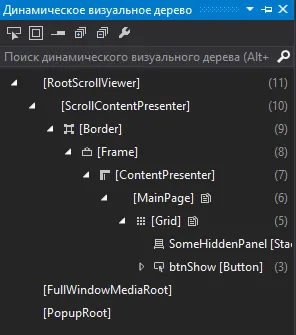
Нека разгледаме следния пример. Добави такъв код в XAML страницата ни:

Оказва се, че ние направихме това свит, не означава, че тя не може да се стартира. Контрол не заема пространството на интерфейса, но яде обувка и нашите ресурси. Ако желаете, можем да я покаже на страницата с помощта на:
След като добавите елемент атрибут StackPanel х: DeferLoadStrategy = «Lazy» получаваме такъв код:
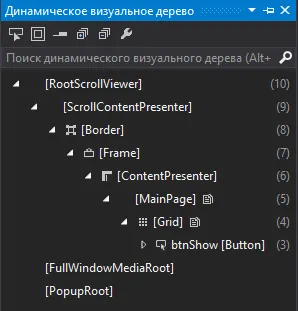
Сега след стартирането на елемент за кандидатстване StackPanel наистина ще пропусне

Ако се опитаме да се хареса на SomeHiddenPanel елемент на кода и, например, се опитват да го променят видимост
ние ще получите изключение System.NullReferenceException. И това е така, защото няма реален елемент.
За да заредите елемента в точното време за нас, можете да използвате метод FindName.
след повикване
XAML елемент ще бъде зареден. Ще се покаже само:
готово:

Други начини за зареждане на контрола с мързеливия товарене х: DeferLoadStrategy = «Lazy» е:
1. Използване на свързване, който се отнася до ненатоварен елемент.
2. използване сетер Щатите VisualState или анимацията, която ще се отнася до ненатоварен елемент.
3. предизвикателство анимация, което засяга ненатоварено елемент.
Вижте най-новата мода. Добави към страници сториборд ресурси:
Сега, в случай btnShow_Click тече анимацията:
Сега, когато кликнете върху елемента, ще бъдат показани.
Малко теория:
Умение х: DeferLoadStrategy могат да се добавят само UIElement елемент (освен класове наследени от FlyoutBase Като Flyout или MenuFlyout.). Не можете да приложите този атрибут за основния елемент на страницата, или ръководство за контрол, както и елементите, които са в ResourceDictionary. Ако заредите XAML използване XamlReader.Load, по смисъла на този атрибут не е налице, и затова с XamlReader.Load тя не може да се използва.
Бъдете внимателни, когато се скрие на голям брой елементи от интерфейса, а когато те се показват всички наведнъж в даден момент, тъй като това може да доведе до спиране в работната програма.
Постепенно зареждане в Windows 8.1 приложения
XAML елементи ListView / GridView обикновено съдържа свързване с набора от данни. Ако достатъчно данни, зареждането по едно и също време, те се появяват, разбира се, не е в състояние да превъртате, и прозореца на приложението ще бъде с прекъсвания (това е особено забележимо, когато изображенията се използва под формата на данни).
Как е възможно бе да се стартовият приоритет в Windows 8.1? С разширяване поведения SDK (XAML).
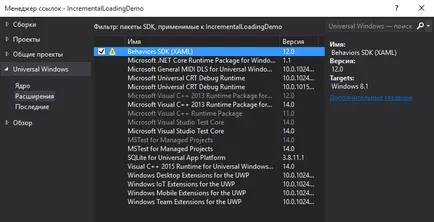
Добавен препратка към него. Меню "Проект" - "Добавете линк". В групата "Advanced" избра поведения SDK (XAML).

Освен това, елемент в основната страница на добавената справка пространство от имена:
След това, на шаблона може да се организира стартовият приоритет по следния начин:
Да разгледаме следния пример.
Добавяне на проекта за папките Активи картина коляновия с placeHolderImage.jpg за името
Както е описано по-горе, се добавя позоваване на SDK на поведение (XAML).
Създаване на клас за данни
клас данни Код ImageInfo
и препратка към името на нашия проект (мината е IncrementalLoadingDemo)
Сега можете да добавите ListView шаблон елемент вътре и да определи фазата на зареждане (трябва да е не повече от 3-ех)
И го напълни с данни в кодово зад:
Сега на първо място локално изображение placeHolderImage.png бъдат качени и едва тогава ще се зареди и се показва в картинката Grid от мрежа, включете изображение екранировка. Ако ние бързо се движите в списъка, ще забележите, че понякога уеб снимката не е време да се стартират и да се изплъзва ни картина все още мъниче.

Постепенно зареждане, без данни за свързване с помощта ContainerContentChanging събития
В Windows 8.x приложения е възможността за използване на поведения SDK, както и че е възможно да се възползват от събитието и да ContainerContentChanging фаза на изготвяне код. Метод ContainerContentChanging малко по-трудна за изпълнение, но това увеличава скоростта на заявлението. С него на бързо превъртане progruzhat само показва в момента в елементите на прозореца. Методът включва липсата на данни свързване и наложително podgruzku съдържание от C # код.
Сменяме нашия пример.
Трябва да сме ItemTemplate шаблон. Създаване на потребителски контрол на име ItemViewer и така това е XAML код:
обичай контрол клас код добавите някои методи. Един от методите показва текст, друг заместител образ на изображението, третото изображение, изтеглени от интернет и най-накрая, четвъртият изчиства данни:
Сега в MainPage.xaml на XAML файл ние се добави позоваване на новосъздадената елемент. Той е да се използва като шаблон:
И той добавя ListView елемент
В него ние посочите модел и ContainerContentChanging събитие. Код това събитие ще покаже елементи според текущата фаза на хранене:
И имаме нужда обаждане да делегира (да го добавите също в MainPage.xaml.cs):
Този метод може да се използва в приложения за Windows и 8.x за Windows 10 приложения.
Постепенно зареждане в Windows приложения UAP
С пускането на Windows 10 и UWP се оказа по-удобен и бърз начин, защото стана възможно да се използва компилиран задължителен х: свързват.
За тях съм писал наскоро - Съставител данни обвързващи в Windows 10 приложения
Bit отново и да даде същия пример вече използват х: Вържи.
За да се свързват връзките към Converter изображение, ние се нуждаем
Страницата с ресурси XAML страница за добавяне на линк към него
И сега можем да добавите ListView, фазата на определен елемент шаблон зареждане (фаза трябва да бъде не повече от три)
Пример става по-лесно и, разбира се, приложението е станала по-бързо. Как може да бъде допълнително оптимизирана?
За оптимизиране на натоварването на големи изображения, можете да (и може да бъде по-рано в Windows 8.x) и използвайте DecodePixelHeight DecodePixelWidth. Ако зададете стойностите за тези атрибути, след BitmapImage стойност не се кешира в нормални и в показаната размер. Ако искате да запазите съотношението на екрана автоматично, можете да посочите само DecodePixelHeight или DecodePixelWidth, но не и двете стойности едновременно.
Това означава, че в нашия случай, ние можем да промените кода малко нашия метод Конвертиране на конвертора чрез добавяне на един ред (защото знаем, че ние ще се показва изображение 100 пиксела височина)
Някои общи насоки:
Можете да получите по-добро бързодействие, ако конвертирате вашата кандидатура с Windows 8.x на Windows 10.
Използвайте Profiler да намерите затруднения в кода си.
Насладете се на Дзен. Най-бързият код е код, който не съществува. Изберете между голям брой функции и скоростта на вашата кандидатура.
Оптимизиране на размера на изображенията, използвани в приложението си.
Намалете броя на елементите в модела на данните. Решетка Решетка-в и това не е много добро решение.