Падащо меню CSS, HTML и CSS

Падащо меню в CSS
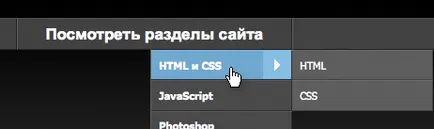
Днес ще разгледаме как да се направи тук е падащото меню означава само HTML и CSS.
За да направите това, да вземе рамката за създаване на падащи менюта в HTML и CSS. Тя работи във всички основни браузъри, той може лесно да бъде променена и работи доста бързо.
Въпросът пред нас рамка ще ви позволи да се направи не само хоризонтално, но и вертикално и линеен меню. Стил файлове са разделени по такъв начин, че ще трябва само да добавите свой собствен стил и меню е готова.
Първо, ще кажа подробно как да се направи хоризонтална меню CSS меню. По-долу са линкове към вертикалната и линеен меню - те правят по същия начин, като единствената разлика в CSS файла.
За да започнете, помислете трябва да изглежда като HTML е нашето меню. Тук всичко е много просто - всички вложени меню списъци.
Клас реж се поставя на тези елементи, които съдържат вложени.
Ние ще имаме 2 файла с стилове. Един от тях е отговорен за оформлението на елементите от менюто, а вторият - за външния дизайн (нещо като кожа).
Как успяхте да се замени с CSS, ние използваме псевдо-клас: мишката, за да покаже, парчета от менюто. Това е псевдо-класа работи във всички браузъри, освен ... да, както се досещате, нашия любим IE. Ето защо, за магаре, ние ще направим нещо подобно на това псевдо-клас емулация. Както JS рамка вземе JQuery.
Сега, свържете тези файлове в нашия сайт само за IE.
О, да, щях да забравя. Леко модифицирани CSS, можете да получите и вертикално и линеен меню.
Съосновател Vremenno.net. Интересува се от онлайн бизнес, дизайн, ползваемост и програмиране клиент. Участва в разработването на няколко интернет проекти.
Понякога той написа в Twitter. но повече за Vremenno.net.