навигация на сайта с помощта на клавиатурата
Днес ще ви покажа как да добавите напреднал клавиатурата за да се движите в менюто с помощта на JQuery.
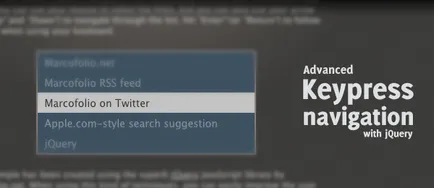
Вижте демонстрацията и да видим как тя работи. Тя представя един прост меню, което отговаря на натискане на клавишите със стрелки "нагоре" и "надолу", както и "Enter» бутон на мишката да кликнете върху връзката.

От тази част на HTML-код, за да го разберете, не е трудно. А просто неподреден списък и атрибута ID за маркер Разделение.
Все пак, имайте предвид, на името на менюто, което се задава ID - това все още се нуждаем.
Този урок не е почти нищо за CSS - CSS-всички функции са много прости и не съдържат никакви интересни точки, които могат да причинят ви неприятности. Независимо от това, струва си да се обръща внимание на един от класовете, CSS:
Сега е времето да се справят с кода JQuery. Да започнем с това, ние трябва да запишете текущо избрания елемент от менюто, включително линк, където той води потребителя, така че в началото на скрипта поставя две променливи:
Натискането на клавишите със стрелки "нагоре" и "надолу" активира (все още не съществува) функция навигация, която се определя само от един параметър. Нека да видим какво се случва в самата функция.
Функцията първото използване itemhover проверки клас дали има вече избраните елементи. Ако не го направят, currentSelection функция е настроен на 1 (0 - това е първият елемент в списъка).
В началото на операция, потребителят може да натиснете бутона само стрелка водеща надолу (стрелка нагоре, докато без значение). Когато сте готови, кликнете върху бутона "стрелка надолу", първата версия на сценария проверява дали избраният елемент е последен в списъка (се установи чрез проверка на размера). Ако не е, тогава currentSelection функция стойност се увеличава с 1.
Процедура за бутона "стрелка нагоре" за едни и същи. Когато се натисне, функцията разбере, че е не дали текущия елемент в първия списък (0).
На финала пускаме друга функция, наречена setSelected. Тя има само един параметър - броят на избрания елемент от менюто. Функцията е малка, но много важно.
Първият ред от всички класове се преместват в itemhover списък. Във втория ред, се добавят всички класове на избрания елемент от менюто (параметър функция). Това е клас, който сме създали преди това с помощта на CSS, помниш ли? Последният ред задава параметър CURRENTURL, извличане индекс HREF на избрания елемент от менюто. След като инсталирате CURRENTURL ключ Въведете (или връщане) също започва да работи!
Сега имаме прекрасен меню, което се контролира чрез натискане нагоре, надолу и Enter. Но какво да кажем за контрол на мишката?
контрол на мишката може да се организира много просто - за да добавите към CSS файла: мишката, както и всички случаи. В този случай, когато потребителят премести курсора на опцията в менюто, елементът ще бъде осветен. Но какво, ако потребителят избере да се съчетаят двете опции за навигация? След това, ако курсорът е върху третата точка, и в този момент се натисне бутона ще бъде осветен в първия параграф.
За да се координира работата на две възможности за навигация, ние имаме нещо, което да добавите към сценария. На първо място, трябва да се отдават на всеки елемент от менюто й индекс. Това е много проста, но това е необходимо за правилното функциониране на програмата. Когато потребителят се движи курсора на третия елемент от менюто, самата концепция не е точка, че той е третият подред. Но когато ние добавяме номериран елемент от менюто, ще бъдат по-умни:
Както можете да видите, тази част от сценария работи по следния начин: гледане на всички менюта в ред и задава всеки елемент сериен номер (номер). Тази информация е полезна, когато курсора.
Сега нека добавим в опцията за четене позицията на курсора:
Първият параметър изскачащата - функция, която се задейства, когато мишката върху елемент от менюто. Отново, currentSelection определя чрез използване на съответния брой чете последователност. По този начин, сценарият "знае" какво е необходимо да маркирате елемента, а сега, след като кликнете с мишката, можете да използвате клавишите със стрелки!
Втората функция е нищо забележително - той просто премахва всички класове itemhover от менюто и се връща CURRENTURL.
Е, това е всичко! Техниката е описано в статията, значително ще подобри функционалността на вашия сайт. Бързам да ви информирам, че IE и по-ранни версии, не можете да се придвижвате в менютата с помощта на клавиатурата.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!