Научете как да се направи шаблон за icms2 ч
В тази статия ще разгледаме подхода към проектирането и разработването на схеми. Мнозина смятат, че тази част може да се пропуснат. Но тук е как е показала практиката просто пропуснете тази част води до катастрофални резултати.
При закупуване на завършен проект, вие често виждаме красива картина, но когато поставяте в сайта си, а след това по някаква причина, същите снимки, които не могат.
Вие трябва да започнете с един сайт мрежа. Полезно е да сте по-късно с няколко съвета, които се показват джаджи.
Вземем примера на завършен проект с адаптация за ICMS2.
Да кажем, че в обектите, ние открихме, с интересен дизайн и опция да го купи. тук е пример
Скрит текст е видима само за регистрирани потребители
Сега ние трябва да се направи мрежа.
За удобство, аз използвам он-лайн услуга, или специални програми, които ви позволяват да се направи снимка на цялата страница. Първа на разположение в търсачката
Скрит текст е видима само за регистрирани потребители

На следващо място, ние трябва да се подготви плана за администратор, а именно пространство, за да инсталирате програмки.
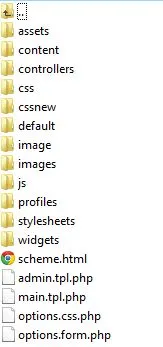
Но първо, нека разгледаме това, което е важно е в шаблони / папка по подразбиране
Brave винаги препоръчваме прави на базата на стандартния шаблон.

Можете да зададете и където cssnew и папки за изображения. Това е папката от новия дизайн. Така че е по-удобно да се направи анализ на това, което да добавите файлове.
Но малко по-наляво от темата.
и така СГО папка, JS, изображенията не трябва да се каже, че има толкова ясно.
Но на папките активи, съдържанието, контролери, джунджурии са много важни за нас.
Assets- магазин дизайн файлове и страници, генерираща изход за грешки, менюта, формуляри и някои от позициите във формите и галета.
Съдържание - е отговорен за производството на съдържание.
Контрольори - основен Гражданска отговорност да се оттегли информация (по-рано щеше да каже е отговорен за компонентите).
Widgets - джаджа дизайн.
Ако търсите къде да променят менюто изход, но странно вие трябва да отидете в папката активи.
файлове:
scheme.html - схематичен изглед на джаджи на страници е проектиран като HTML. Използва се в административната област.
admin.tpl.php - администратор шаблон дизайн. За тези, които искате да видите, че администраторът ви полезна :)
main.tpl.php - основен и важен файл, шаблон сърце. Основният шаблон шаблон. Тя ще бъде редактирано.
И така. Ние трябва да се движат нашия сайт, за да се направи веригата на администраторския панел.
Ние трябва scheme.html файл
Той в него чрез маса маркер ще се образува един примерен изход от джаджи (фокус върху диаграмата).
Например:
Важно е да се разбере, че това е само една схема за по-лесно поставяне на изхода на джаджа. то не е обвързано с main.tpl.php файл
Мисля, че за първата част е достатъчно. По-късно е част 2. Основните принципи на шаблона с един прост пример.
Задача за начинаещи. Научете основните HTML тагове, за да продължи в противен случай Вие не разбирате =)
Радвахме се на поста? Споделете го в социалните мрежи!