Копчета, webreference
Бутоните са един от най-ясните и интуитивен интерфейс елементи. В съзнанието им, след като става ясно, че единственото действие, което може да се направи с тях - това е, за да кликнете върху тях. Благодарение на тази функция, бутоните са често използвани в форми, особено когато те са изпратени и почистване.
Бутон на уеб страница може да се създаде по два начина - с елемент или
Нека първо да обмислят добавянето на един бутон, чрез и неговия синтаксис.
ключовите атрибути са изброени в таблицата. 1.
Таблица. 1. атрибути бутон
Име на бутон; предназначени да формират манипулатор може да го идентифицира.
Стойността на бутоните и надписа върху него по същото време.
Създаване на бутон е показано в Пример 1.
Пример 1. Добавяне на бутони
Пропуски в надписа върху бутона, за разлика от обикновен текст с HTML, са взети под внимание, така че можете да поставите всеки брой на местата, които в крайна сметка се отрази на ширината на бутона. Пример резултати са показани на фиг. 1.

Фиг. 1. Преглед на бутон
Вторият начин за създаване на един бутон се основава на използването на елемента

Фиг. 2. с помощта на бутоните
Синтаксисът за създаване на следващия бутон.
Характеристиките са изброени в таблицата. 1, но за разлика от бутона стойност на атрибут определя изпраща само на стойността на сървъра, не етикет на бутона. Ако искате да покажете на изображението бутон, елементът добавен вътре
Фигура 2. Пример на един бутон
В този пример създава обичайните бутони с текст и бутони, докато използвате текст и картина. Размер на бутона зависи от съдържанието на контейнера
бутон за изпращане
Синтаксис създаде Бутон за изпращане зависи от елемента или
Характеристиките са същите като тази на обикновените бутони (Пример 3).
Пример 3. изпращане на данни към сървъра
Името на атрибута не мога да пиша този тип бутон. Ако не определя стойността на стойност. браузърът ще добавите свой собствен текст, тя варира в зависимост от браузъра. Така че, Firefox гласи: "Изпращане на искане», IE - «Място Request", Opera и Chrome - «Изпрати». Самият текст на надписа не влияе върху функционалността на бутона.
бутон за нулиране
Когато натиснете бутона Reset на данните от формуляра обратно към първоначалната си стойност. Като правило, този бутон се използва за почистване на пускане в формата на информационни полета. За по-големи форми за употребата на бутона Reset е по-добре да се откаже да погрешно кликнете върху него не го направи, защото тогава ще трябва да попълните формуляра отново.
Синтаксисът за създаването на конкретния ключ е проста и подобно на другите бутони.
Пример 4 показва формата на един текстово поле, която вече съдържа предварително въведен текст чрез елемент атрибут стойност . След промяната на текста и натискане на бутона "Изчисти", стойността на полето ще бъде възстановена и тя ще се появи отново надпис "Въвеждане на текст".
Пример 4. Бутон за почистване форма
Стойността на бутона Reset никога не се изпраща на сървъра. Ако етикетът за бутон не е да пиша, с други думи, не задавайте атрибут стойност. текст "Clear" ще бъде добавен към бутона по подразбиране.
цветни бутони
Видът и цвета на бутоните в зависимост от операционната система и браузъра. Въпреки това, можете да промените цвета на бутоните по своему, като се използват стилове. За да направите това, трябва само да добавите бутон към фона на собственост. както е показано в Пример 5. Освен това, можете да промените цвета на текста, както и други параметри. Не забравяйте, една особеност - веднага след като промените цвета на фона, бутонът е вдигната, така че "плосък" бутони, трябва да добавят още един кадър, дори и прозрачни.
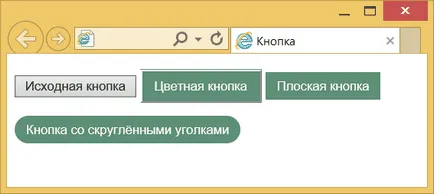
Пример 5: Преглед на бутони
Резултатът от този пример е показан на фиг. 3.

Фиг. 3. Промяна на външния вид на бутони