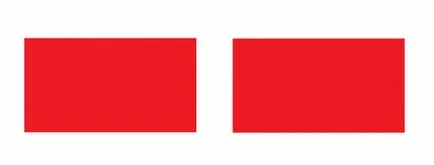
Колона на същата височина

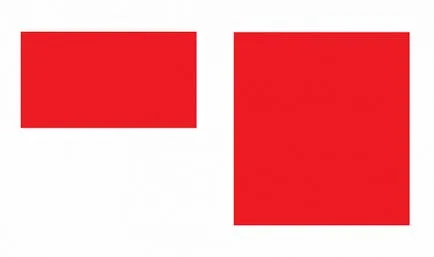
При добавяне на съдържание с тези блокове вече не могат да бъдат приведени в съответствие, тъй като никога няма да сложи същото количество съдържание във всяка колона, а един от тях със сигурност ще стане по-голям съсед.

Как двата високоговорителя с еднакъв размер

HTML5 и CSS3 практика от нула до резултата!
За местата на валяка
Метод пакер намира относително колона намира вътре в DIV-пакетиращия, и след това може да се приложи към пакетиращото на DIV-позиция: относителна. След това добавете към колоните на позицията: абсолютен, настройка отгоре: 0, което ще постави на говорителите на върха на опаковчика и инсталиране на дъното: 0, което води и двамата ще бъдат в по цялата височина на DIV-обвивка.
Заради позицията: абсолютно не може да използва марж на тире между различните говорители, така че ние ще трябва да се прилага по отношение на втората колона на ляво имота.
Проблем с използването на CSS маси
CSS метод divs маса определя HTML във вид на таблица, която ще принуди браузъра, за да се покаже на тези елементи в точно начина, по който те ще се държат с HTML маса. HTML за тази цел може да бъде точно същата, както за сравнително разположен обвивка: тя има DIV-опаковчик с две колони вътре.
За да ги създаде като CSS маса, трябва да се определи как маса DIV-опаковчик; това може да се постигне с таблицата на дисплея стойността на имота. След това трябва да определим колоната като клетка в таблицата, да го направи отново с дисплея на имот, този път с стойност маса клетка. Тогава ни остава само-navsegozayavit, че размерът на колоните е 100% от размера на маса.
Решаването на проблема с помощта на HTML таблици
Решаването на проблема с помощта на HTML- го по старомодния начин на определяне маркиране уебсайт, преди да кандидатствате CSS, всичко, което трябва да се направи - да се уверите, че височината на двете колони е 100% от височината на масата.
Решаването на проблема с JQuery
JQuery-базирано решение, може да изглежда не на вас най-чиста и красива, но тя има реална полза - не е необходимо да се промени, създаден преди това HTML и CSS. HTML тук означава, че ние ще се изпълни със само две колона съдържание.
В това решение, CSS само определя Разделение стил, което го прави известно ширина се използва норма, създавайки един вид говорител.
На следващо място, ние искаме да се създаде функция JQuery, че ще промени размера на колоните, така че те да станат една и съща височина. Следната функция ще търсим всички колони и да получите височината на най-дългата от тях. След това, височината може да бъде записан в променлива и промяна на колоните, така че те да станат равни на тази височина.
Редакция: Екип webformyself.

HTML5 и CSS3 практика от нула до резултата!
Най-IT новини и уеб разработки на нашия канал Телеграма