Как лесно да добавите икони на менюто WordPress

Икони в строителна площадка ще играят важна роля, което е съвсем логично. Много по-хубаво изглежда информационен блок, когато тя им дава значима уеб икона. И това е само върхът на, например, че е трудно да си представим, софтуер или интерактивно меню без икони.
В тази статия ще разгледаме най-лесният начин да добавите икони в менюто WordPress. В този случай, ние правим без никакви добавки и отчаяно се нуждаят, за да се изкачи в файла на шаблона. Освен style.css, тъй като е необходимо да се определи стила. И аз не считам за връзка на шрифта Страхотен шрифта въз основа на факта, че първоначално той е свързан в много теми.
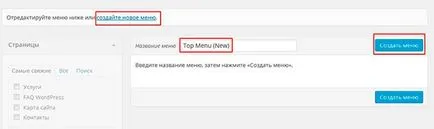
На първо място да отидете на раздела Администриране "Външен вид-Меню" и създаване на нова (ако имате по-рано, че не е създал).


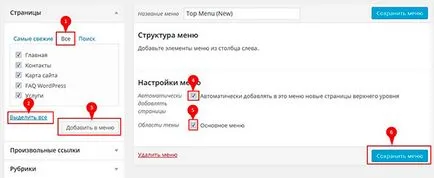
Тогава най-горната лента "Настройки на дисплея", даде възможност на "класовете CSS".
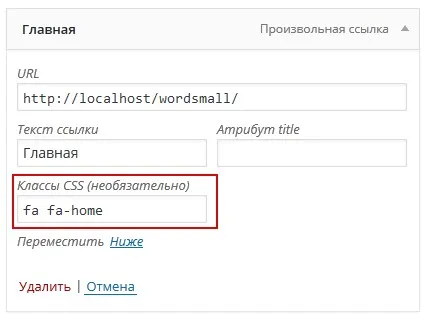
Сега, когато отворите менюто ще видите ново поле «CSS класове (по желание)." Необходимо е да се добави класа на една от иконите, можете да изберете тук.

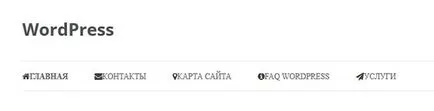
След като добавите всички икони за всички предмети, натиснете бутона за менюто "Save от менюто." Това е, което се случи с мен в момента (предмет, използван Двадесет Дванадесет).

Всичко е перфектно, липсва само стила, но сега ще го оправя. Отворете style.css файл и да издава звуков сигнал в края на следните стилове:
Стилове са посочени всички наведнъж като иконата, за да използвате общия клас на «еа». За да настроите всяка икона напълно различен стил, за да се използва индивидуален клас (например, еа-дома).
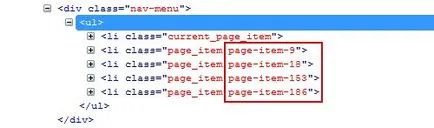
Може би тази опция ще бъде още по-лесно на или около една и съща. Ако някой не знае WordPressya за всеки елемент от менюто си генерира клас. Ако отворите на изходния код на менюто - вижте следното:

страница-т-9 - това е уникална класа. Само в този случай се добавя икона чрез съдържание: «»; използване на Unicode (само да копирате и поставите съдържанието на икона между кавичките: ".").
За всички елементи наведнъж.