Как да си направим адаптивна слайдер CSS3 без JavaScript

план урок
Така че, днес съм в големи подробности, за да ви покаже как да създадете плъзгач си без никакви скриптове, да се адаптира към всяко устройство и лесно да промените външния му вид и в бъдеще, и да добавяте нови пързалки. Ние ще направим всички 3 слайда, които ще бъдат включени ръчно чрез натискане на бутона. Е, нека да започнем!
Маркиране плъзгач
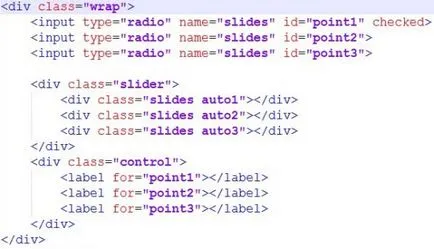
Първата стъпка е да се разбере какво ще е оформлението. На тази снимка можете да видите моя пример за маркиране върху него и аз ще работя и днес.

Аз също дублира всичко на този кодекс, така че можете да копирате и поставите себе си.
Първото нещо, което трябва да се създаде плъзгащ се бутон ключове. Тъй като пързалка ще бъде три, една и съща сума на нужда и бутони:
Всеки получава уникален идентификационен номер, а един е избрана по подразбиране.
След това трябва да се създаде самата плъзгача и пързалки за него. Аз трябва да кажа, тъй като изображенията Избрах 3 автомобила, поради което класовете започват да се автомобил.
Последна част от код, който се нуждаем. Тя показва подписа върху бутоните, но всъщност ние ги използват, за да се скрие бутона по подразбиране (радио бутона не издаден през стилове) и вместо да постави тези блокове надписи, които могат да бъдат издадени. Те са тези, които ще служат като бутони, ключове, както и един куп радио-бутони се извършва чрез специален атрибут за.
Сега, всичко това кода, който трябва да приключи в един контейнер. Нека да е блок с клас обвивка.
Ние започваме да се създаде плъзгача - оригинален стил за страницата
Така че, първо ние определяме общи стилове, които ще изтрие всички маржове по подразбиране, но в същото време правят подложка и границите разглежда в широчината на елементите. Това се прави по следния начин:
Между другото, * - показва всички селектори. Това е универсално и глобално селектор.
Ние правим контейнер. Това е самата блок, който съдържа всички важни части на нашите 3 - бутони, пързалки и надписи.
Ширината и височината, можете да сложите някоя от тях. в зависимост от това какъв размер са снимките си за слайда. Аз и посевите си снимки до 600 от 350 пиксела размер и следователно сочи оразмерени. Марж: 0 автоматично центрира съдържанието и точно в центъра на страницата и до относителното разположение точно ще постави един бутон в съда по-късно.
Ние правим плъзгача и пързалки
На първо място, тук са стиловете:
Ние говорим за слайдер са едно и също ширината и височината, както цялостната контейнера. Също така, да определи цвета и разположението и преливане на имота: скрит култури всичко, което не попада в устройството.
Следващата стъпка е да се организира себе си слайдовете:
Също така, да определи ширината и височината, както е тази на слайда. Значение наследи стойност позволява наследи майка единица. С Z-индекс имоти и непрозрачност, ние правим нашия имидж видими. По-долу ясно предписва фонови изображения.
Въпреки че няма да види нищо, само на сив фон, защото нашите снимки са скрити.

Ние правим един бутон ключове
Сега трябва да се премахне стандартната радио бутона, и вместо тях да се стил подпис.
С тези стилове, ние центрираме блок с бутоните на центъра.
Тези стилове правят нещо много важно - те ни позволяват да се направи на бутона. Трябва да определите размера на бутоните, да ги настроен да блокира Онлайн тип, маржове и сиво граница. Все пак е възможно да добавите заоблени ъгли.
Сега имаме три бутона центрирани под слайда, това е просто една сива рамка. Нека да направим така, че когато кликнете на бутона се оказа някакъв образ, което показва, че бутона е активен в момента. Между другото, същата тази техника, но с отметки, да покажа в тази статия.
Щом ще превключване на изображението на автомобила, който намерих в икона на мрежа кормилното управление, той намалява до размера на около 20 до 20. Сега Zamaliev - за да добавите бутон на фоново изображение, ако кликне върху нея.
Това се постига чрез използване на такива селектори. Какво правят те? В действителност, това е сложен за избор, той съдържа състояние. Това е нещо подобно на програмирането. Той се отнася до следното: ако е избран радио бутона, е необходимо да приложите стил на подпис, че е някъде на маркирането. Сега, когато щракнете върху бутона в тях е налице подобряване на имиджа!
Най-важният етап - принудени да работят превключване!
В действителност, ние трябва да направим доста. А именно, за да се уверите, че вместо сива зона, в образа на плъзгача се появи с автомобили, които успешно са се обърна. За да направите това, се прилага по-сложни един селектори:
Какво става? Сега, ако се опитате да се плъзга в действие, той ще бъде напълно функционираща. Тези селектори, ние определите следната: ако се натисне бутона за избор, за да видим желания слайд, който се намира някъде по-нататък в HTML-код (за радио бутони).
По този начин, когато щракнете върху първия бутон, тя ни показва автомобил BMW, когато щракнете върху втората - Audi, когато щракнете върху една трета - Porshe. И през цялото това време, когато се превключва икона колело се появява до бутона, плъзнете за която един актив.

Така че, ние направихме плъзгач. Остава да се адаптира.
Докато нашата плъзгач има фиксирана ширина от 600 пиксела. В съответствие с това на екраните е по-малка от тази ширина ще възникнат проблеми. По-специално, няма да има хоризонтална лента за превъртане. За да избегнете това, ние имаме доста трябва да се настроят вече написан код. Ето какво трябва да се промени:
- За да увийте единица. т.е. основната опаковка, задайте не ширина. и максимална ширина: 600px. Това ще даде възможност на съда да компресирате когато прозорецът става по-малка ширина.
- Плъзгач (слайдер) трябва да бъдат написани ширина: 100%;
- В пързалки (слайдове) не променя нищо.
Общо всички промени, може да се види в този код:
Добре, сега е необходимо да се предвидят няколко медийни заявки за да плъзгача е напълно отзивчив, и мащабни изображения в рамките на новите екрани. Чрез експериментиране, открих, че картината започва да се плъзга, когато тя се показва на приблизително ширината на прозореца на 600 пиксела. Така че, за тази област и необходимостта да се направи стилове на климата. За да направите това, напишете първото искане медии.
Между другото, детайлите на исканията за медийни и приложения съм написал в тази статия. Съветвам ви да го прочетете за тези, които нямат представа за адаптивен дизайн.
Съответно, за да се ширина 650 пиксела или по-малко всички показани добре, предлагам промяна на стилове:
Ширината на плъзгача се намалява, а също така да намали височината. За себе си, ние се регистрирали функция слайд, който мащабира изображенията, така че да се запазят техните пропорции напълно поставени в плъзгача, без рязане в същото време.
Добре, сега можете да проверите и се уверете, че най-малко 650 пиксела плъзгача широко се трансформира и изглежда добре без стреляйки изображението.
Крайна точка - ширина от около 400 пиксела. Тя започва отново нашия имидж не се вписва, и трябва да се предприемат действия. За да направите това, аз ще напиша друга медия заявка:
Поради запитвания от медиите в пропорционално намалени, като същевременно се поддържа техните размери.
Добавянето на плъзгача преходни ефекти
О, и бонус в тази статия можете да видите няколко реакции, които могат да се реализират, когато се движите на блоковете. Така че, просто изберете някоя от тях, както и да се регистрирате пързалки му (.slides), както и появата на изображението, за да отмените ефекта. За да видите резултата, трябва да бъдат сигурни, да зададете собственост на прехода на пързалки. че преходите са гладки. осъществяване Пример:
Сега доста селектор, което прави слайда видими, предписва премахване на преобразуването:
Доплащане - как да се уверите, че когато щракнете върху слайда е имало преход за връзка, прикрепена към пързалката?
Но това не е всичко, което трябва да го! Тя все още нищо не работи, за да стане и с кликване на изображения, трябва да добавите в CSS, е следното:
Можете също така да се интересуват от