Как да направите вашия сайт приятелски за мобилни устройства
В този раздел на материалите, публикувани от потребителите на сайта и се публикуват след одобрение от модератор. Редакторите не са отговорни за типографски или други грешки, все пак, и се опитва да ги коригира, когато е възможно.
Добавяне на бележка, можете да на тази страница.
Ирина Титова. Маркетинг мениджър и PR в Исео
Google наскоро информира уеб администратора на сайта не оптимизирана за мобилни устройства, че техните средства няма да се класира високо в мобилната проблема.
Решихме да разберете какво трябва да се обърне внимание на собствениците на тези ресурси при оптимизиране на техните сайтове.
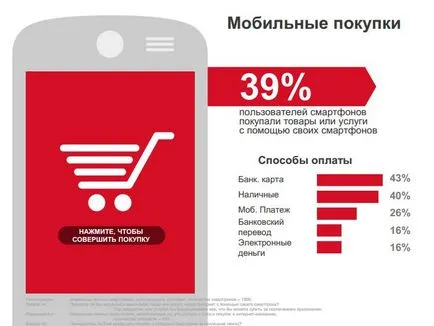
Делът на потребителите на мобилни непрекъснато нараства

Опции приятелски мобилен сайт
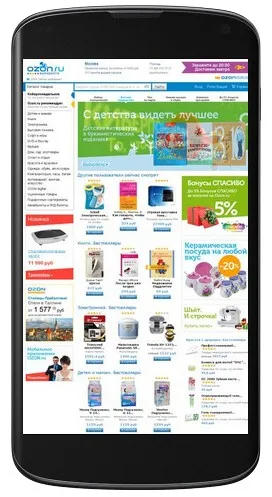
В момента има три основни решения за удобно ползване на сайта от мобилно устройство:
Характеристики на оптимизацията на сайта за мобилни устройства
Ако искате да направите сайта си удобен за мобилни устройства, vamobyazatelno трябва да вземе предвид три основни компонента:
Оптимизиране на CSS медийни запитвания и тунинг
Първият проблем в страните от страна на потребителя, получаване на пълната версия на сайта от мобилно устройство и обратно, - неправилно дисплея на ресурса във връзка с резолюцията на екрана.
Това се случва, защото оформлението, получаване на оформлението, стойностите по подразбиране, предписани ширина и височина на различни елементи в абсолютни стойности (в пиксели) за най-често срещаните разрешителни конвенционален компютър, като например:
Това може да бъде избегнато, ако определянето на елементи на размера на страницата използва вместо абсолютните стойности на относителното (например процент):
Това ще позволи на елементи на страницата, за да се адаптират към промените в мащаба на цялата страница.

Използването на специализирани метамаркер "Прозорецът" помага да се определи ширината на екрана за всяко устройство:
Умение "първоначална мащаб = 1" показва браузър пиксела съотношение CSS и устройства на потребителя (1: 1, независимо от ориентацията на дисплея) за правилното дисплея в пейзажна ориентация.
Оптимизиране на използването на плъгини
Много мобилни устройства и браузъри не поддържат или не поддържат всички версии на модерни плъгини, така че е препоръчително да се преразгледа необходимостта от Flash плъгин на страницата, на Silverlight или Java. Много елементи на HTML5 в момента позволяват да се намери заместник на всички приставки, без да губи качество на изобразяване на съдържанието.
Преди всичко, намаляването или премахването на приставки в сайта ще ви позволи да се оптимизира теглото на страниците, които също имат положително въздействие върху нейното индексиране от търсачките.
допълнителни препоръки
В допълнение към акцентите изброени по-горе, има много други настройки, които ще направят вашия сайт лесно за използване на мобилни платформи:
- Правилният подход към избора на отправни точки при определянето процентни оформление елементи по този въпрос може да се прочете гуру адаптивен уеб дизайн -Itana Маркоте.




заключение
Мобилно търсене активно развива и вече заема голям пазарен дял през следващите години. Ако искате да запазите в крак с времето, в навечерието на своите конкуренти, или най-малкото да се справи с тях, не се пренебрегва оптимизация на сайт за мобилни устройства. Това е гарантиран допълнителен трафик и конверсия на продажба.