Как да направите безпроблемно текстура в Illustrator

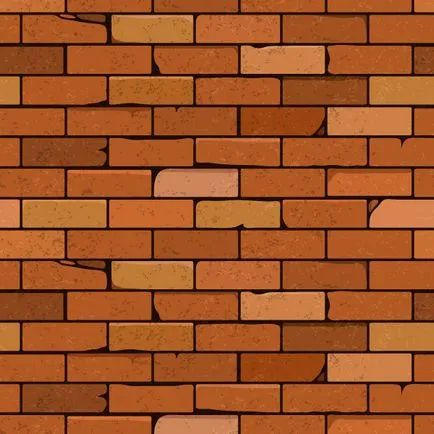
В този урок ще създадем безпроблемно тухла фон в Illustrator.
В този урок ще се научите как да създадете безпроблемна тухла фон в Adobe Illustrator, като се използва функцията на модели за редактиране (Образец Редактиране), който е достъпен от потребителя версия на Adobe Illustrator CS6 и CC. ние ще създадем някои текстури елементи ръчно, за да се даде повече реализъм.
Стъпка 1: Работа с образа
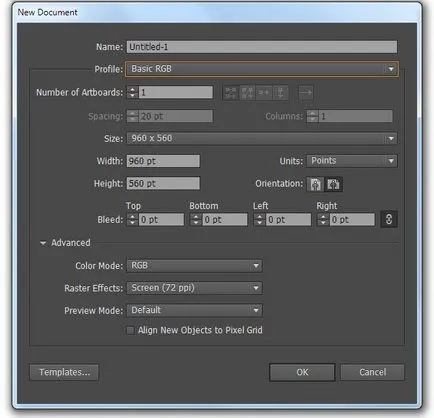
Създаване на нов документ в Adobe Illustrator (Ctrl + N). В диалоговия прозорец, задаване на параметри: ширина (широчина) 960 точки, на височина (височина) 560 елементите Color Mode (цветен режим) RGB, растерни ефекти (растер ефекти) :. екран ((72ppi) махнете отметката в квадратчето Изравнете новите съоръжения в пикселната решетка (Изравнете нови обекти до Pixel решетка).

Стъпка 2: Работа с образа
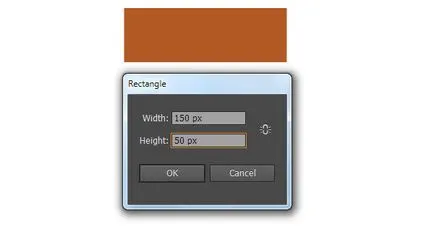
Вземете Rectangle Tool - правоъгълник Tool (M) и щракнете с левия бутон на мишката върху artboard. В прозореца, въведете ширина стойност (широчина) и височина 150 пиксела (височина) на 100 пиксела и натиснете ОК. След това, промяна на запълване на обекта на тъмно оранжев цвят (R = 179; G = 89; В = 36).

Стъпка 3. Работа с образа
Когато правоъгълник избор, проверете ефект> нарушат & трансформират> Transform (Effect> Distort Transform> Transform) и задайте следните настройки:
Scaling: - Хоризонтална (Scale - хоризонтален) 100%; Хоризонтално (Scale - вертикален) 100%
Преместването: - хоризонтални движения (хоризонтално) 155 пиксела; Вертикална (Преместване-вертикални) пиксела 0. Поставете отметка в квадратчето Transform обекти (Transform Objects), в копия (копия), тип 4. След това кликнете OK.

Стъпка 4. Работа с образа
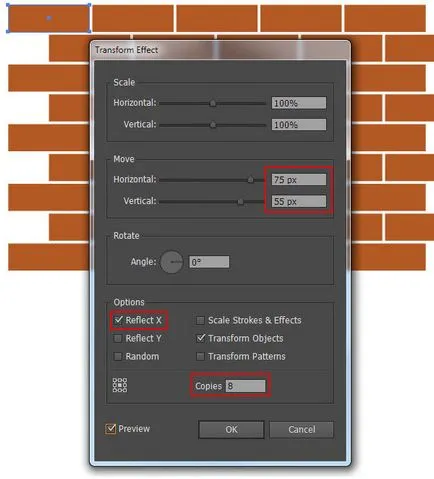
Повторете стъпките, но с различни настройки: мащабиране: - Хоризонтално (Scale - хоризонтален) 100%; Хоризонтално (Scale - вертикален) 100%
Преместването: - хоризонтални движения (хоризонтално) 75 пиксела; Вертикална (Преместване-Вертикална) 55 пиксела. Маркирай го Flip огледало за X (Reflect X) и трансформиране на обекти (Transform Objects) ос в областта на копия (Копия), тип 8. Щракнете върху OK.

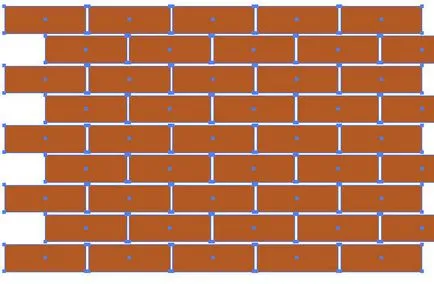
Стъпка 5. Работа с образа
Освен това, за да може да работи с всеки правоъгълник по отделно, отидете на обекта> разбор клирънс (Object> Expand Appearance).

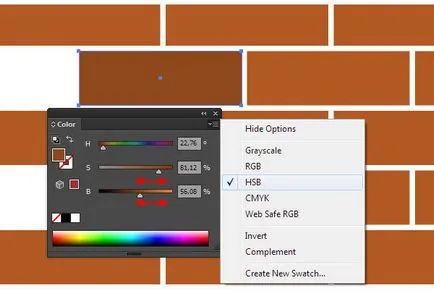
Стъпка 6. Работа с изображения
Промяна на цвета на правоъгълник с по-тъмен или по-светъл нюанс в сравнение с оригинала. За да смените бързо сенките да преминат към HSB цветен режим панела Color (Цвят), както и промяна на цвета, като движите плъзгачите Saturation (Насищане) и яркост (Brightness).

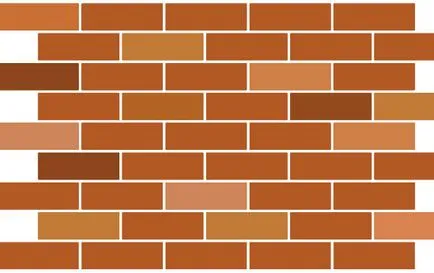
Стъпка 7: Работа с изображения
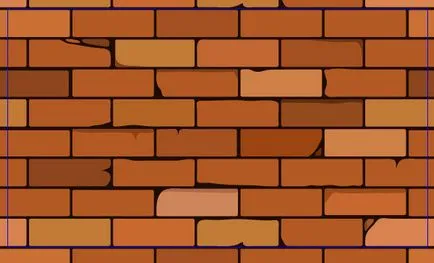
Резултатът трябва да изглежда по следния начин:

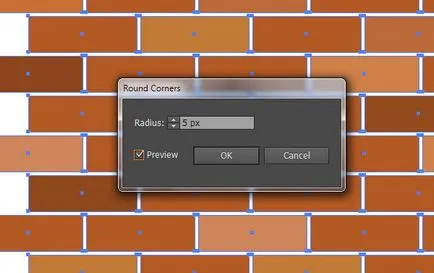
Стъпка 8. работа с изображения
Маркирайте всички тухли, след това да се ефект> Stylize> заоблени ъгли (Effect> Stylize> Round Corners), влиза стойността Radius (Радиус) 5 пиксела. Щракнете върху OK.

Стъпка 9. работа с изображения
Сега изберете менюто Object> Разглобяване клирънс (Object> Expand Appearance).

Стъпка 10: Ние работим с изображението
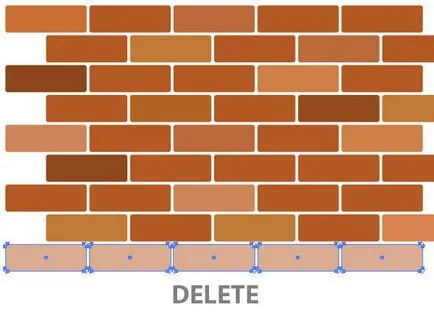
След това премахнете най-долния ред на тухли, тя няма да бъде необходимо да се създаде непрекъсната модел.

Стъпка 11: Ние работим с изображението
Изберете всички обекти, а след това отидете на обекта> Модела> Създаване (Object> Модела> Направи) - ние автоматично ще влезете в режим на редактиране на шаблон (Образец Редактиране на режим).

Стъпка 12: Ние работим с изображението
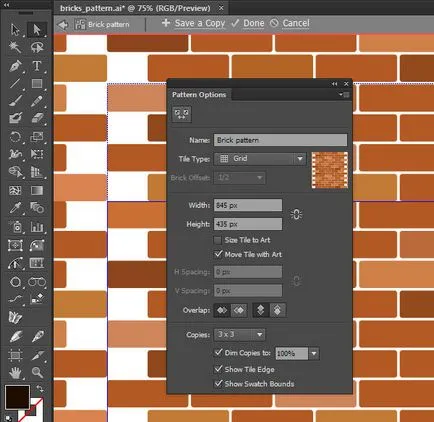
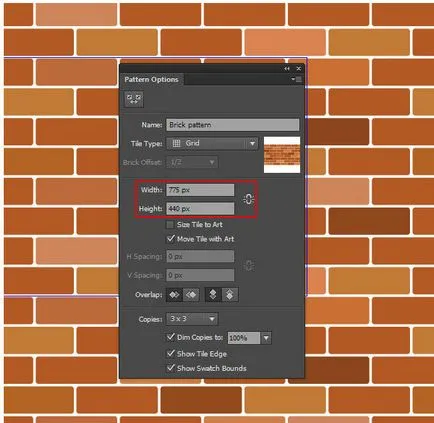
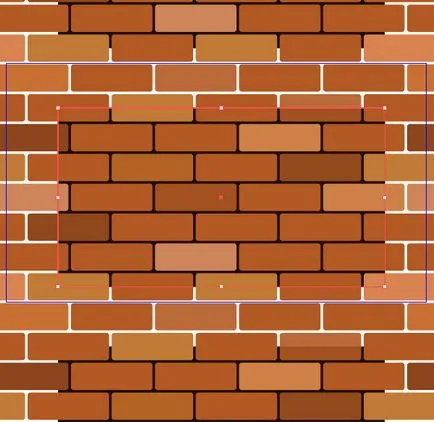
Задайте новите стойности за ширината (широчина) и височина (височина) модел: 775 х 440 пиксела. Това премахва допълнителното пространство по краищата на тухлите и преобразува безпроблемно модел. В падащото меню, Спиърс (Копия) сложи 3x3, също отбележете в квадратчетата: за сянката копия (Dim Копия до): 100%; Покажи елемент ръб (Покажи плочки Edge) и да покаже образци на границата (Покажи Swatch границите).

Стъпка 13: Ние работим с изображението
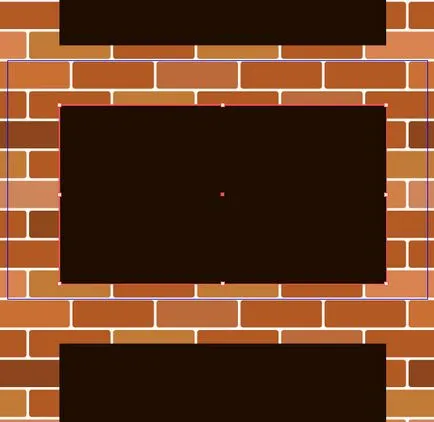
Създаване на правоъгълник с всякакъв размер тъмно кафяво.

Стъпка 14: Ние работим с изображението
Поставете правоъгълника на заден план, като натиснете клавишната комбинация Ctrl + Shift + [.

Стъпка 15: Ние работим с изображението
Сега промените размера на тъмно кафяв правоъгълник така, че да запълва празнините между тухлите.

Стъпка 16: Ние работим с изображението
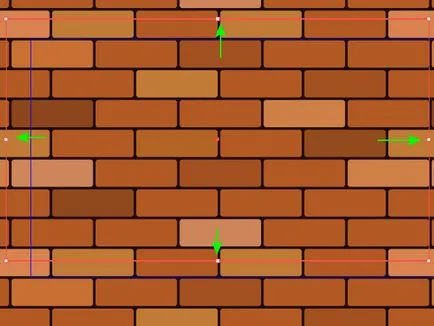
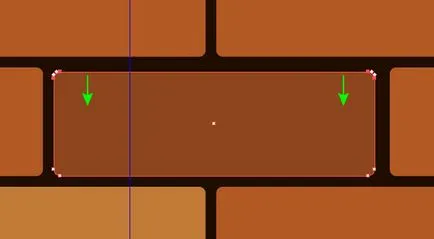
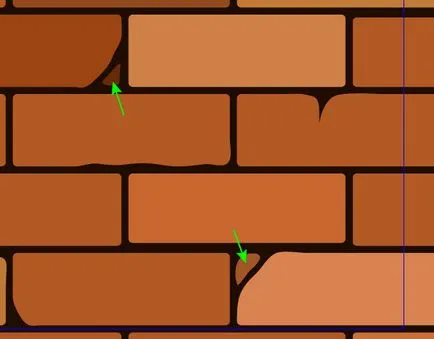
Сега ще добавим някои подробности за нашите стени изглеждат по-реалистични. Намаляване на размерите на някои от тухлите за тази мотика инструмент Direct Selection - Direct Selection Tool (A) да изберете точка от едната страна на тухли и да ги преместите с помощта на клавишите със стрелки.

Стъпка 17. Работа с образа
Нека да направим някои тухли назъбени ръбове. За да се промени формата на тухли, използвайте молив инструмента - молив инструмента (N).

Стъпка 18: Ние работим с изображението
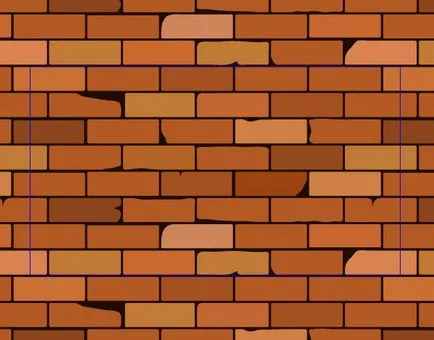
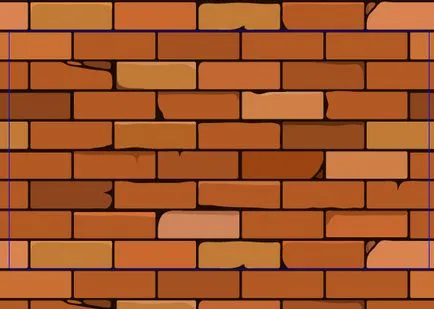
Така че, след промяна на тухлите, създаване на пукнатини и повреди, моите тухли изглеждат така:

Стъпка 19. Работа с образа
В големи части от натъртвания, можете да добавите тухлени фрагменти като използвате молив инструмент - Pencil Tool (N).

Стъпка 20. Работа с образа
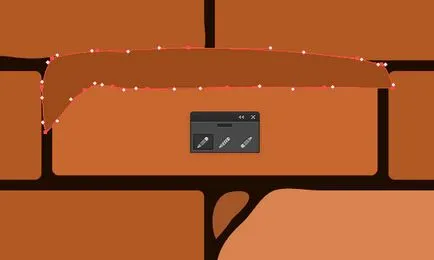
Да си представим, че някои тухли са притиснати в стената по-силна и, следователно, са ще бъдат в сянката на по-горните тухли. Начертайте форма сянка, използвайки молив - Pencil Tool (N). Изберете цвета на сянка е по-тъмен от цвета на тухлата.

Стъпка 21. Работа с образа
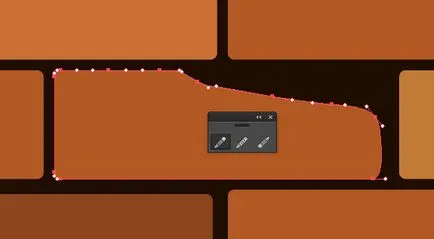
На следващо място, ние трябва да се премахнат допълнително част се простира извън очертанията на тухли. Тъй като инструментът Създаване форми - Форма Builder Tool (Shift + М) не работи в режим на редактиране модел, ние ще използваме обработващи схеми панел (Pathfinder).
Стъпка 22. Работа с образа
Копие на преден план фигура тухла (Ctrl + C> Ctrl + F). Маркирайте и сянка копие от тухли, след това кликнете на пресичане (Пресичане) обработка Панел вериги (Pathfinder).

Стъпка 23. Работа с образа
С помощта на същата техника, създаване на сянка и няколко други тухли.

Стъпка 24. Работа с образа
Сега създайте отблясъци върху някои тухли. Техника създаването им не се различава от създаването на сянката, като единствената разлика - цветът на връхната точка - тя трябва да бъде по-лек от себе си тухла.


Стъпка 25. Работа с образа
Обикновено, тухлите са различни груба текстура, че можем да се създаде с помощта на вектор текстура. За да създадете текстура, аз използвах текстура с висока резолюция растер на снимачната площадка, която е в материалите за урока.
Създаване на нов документ, а след това поставете текстурата, отидете на File> Add (File> Place).

Стъпка 26. Работа с образа
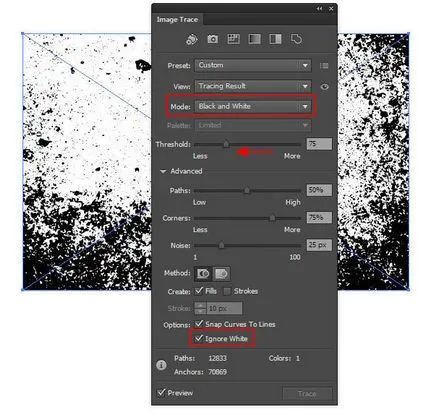
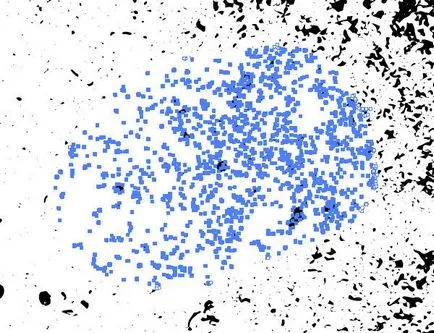
Отворете Проследяване панел на изображението (Live Trace) - Window> Проследяване на изображението (Window> Live Trace), изберете от менюто Mode (Режим): Черно и бяло (черно и бяло), намаляване на параметъра Threshold (Праг) до 75, отворете допълнителните опции и поставете отметка в квадратчето Игнорирай бял (Игнориране на бяло).

Стъпка 27. Работа с образа
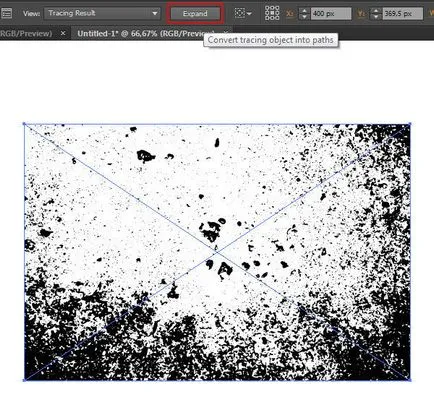
Сега кликнете _Аналитична (Разширяване) върху горната контролния панел.

Стъпка 28. Работа с образа
С помощта на Lasso Tool - Lasso Tool (Q) изберете част от векторни текстури, които ви харесват повече.

Стъпка 29. Работа с образа
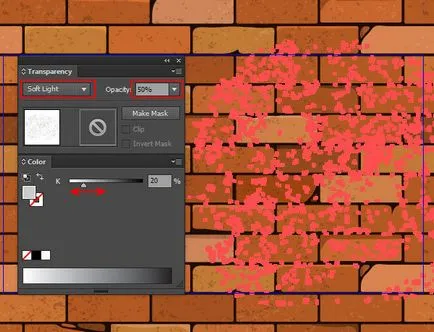
Копирайте тези обекти (Ctrl + C) и след това ги (Ctrl + V) поставете в нашата хартия тухлена стена. За да получите тъмно текстура, попълнете обекти в сиво и промяна на режима на смесване на Multiply (Умножение) по отношение на прозрачността на панел (Transparency). Можете да регулирате интензивността на текстурата се променя нюанс на сивото на цвета на панела (Color) и / или намаляване на непрозрачността (Opacity) на Прозрачност панел (Transparency).

Стъпка 30. Работа с образа
За да получите по-лека текстура, се прилага режима на смесване на разсеяна светлина (Soft Light) текстура към обекти.

Стъпка 31. Работа с образа
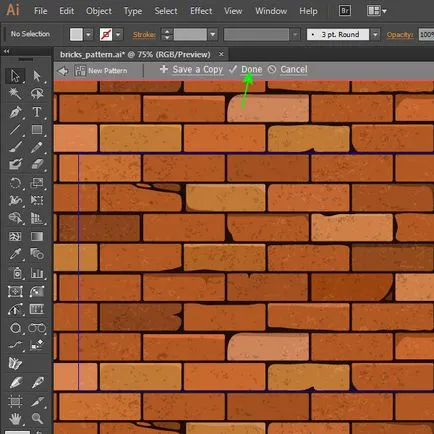
Така че, нашата безпроблемна тухла фон готови да го държи на панелните проби (мостри), кликнете върху бутона Finish (Готово) в горната част на работното пространство.

Стъпка 32. Работа с образа
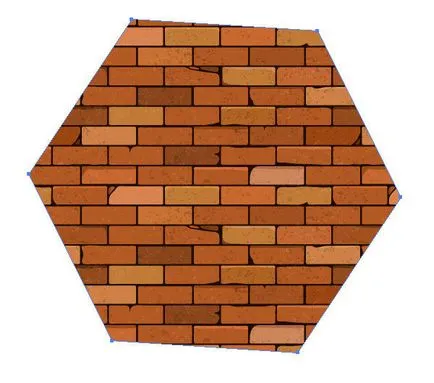
Сега можем да приложим нашата безпроблемна модел за това как искате предмети с всякаква форма.

Стъпка 33. Крайният образ
Надявам се, че този урок е бил от полза и ще бъде в състояние да прилагат тези знания в бъдещи проекти.

Уроците, които може да Ви интересуват
- Как да създадете бързо реалистични отражения в Illustrator

В този урок ще покажем колко бързо можете да създадете своя собствена версия на акцентите, както и да научат как да се създаде прозрачна популярно в днешно време фон.


В този урок ще научите как да се направи на бутона за захранване в Illustrator.


Селекция от дизайн от цял свят.
Вдъхновяващи примери за творчество, дизайн, фотография, живопис, типография.