Как да добавите фоново изображение към шаблон

Дън реших да напиша една статия На базата на издаването на един от участниците. Как да добавите допълнителен заден фон. фонове. например. облаците горе и по-долу тревата. Облаци и трева не съм привличат, но дават пример за това как такъв грим, въз основа на този материал снимки, можете да добавите.
Artisteer по стандартен начин, това не може да се направи (въпреки че горната допълнителен заден план може да се постави в по фон раздела програма Artisteer ---> текстура, картината е най-добре kollinikula трябва да има прозрачен фон.)
И така, ние имаме един проект, в който е посочено цвета на фона или (както и ние), или снимка.

Ние трябва да страницата, за да добавите снимката, аз избрах снимка на син цвят. Първото изображение в Photoshop направим необходимото ни размера, се обадих да го topfon.jpg и го сложи в папката на изображения (искам да отбележа, ако имате Joomla шаблон или WordPress в папката на изображения, който е в шаблона с папката на стилове). Добави към файла index.html за клас снимки (макар и да не забравя postavitb затварящ маркер

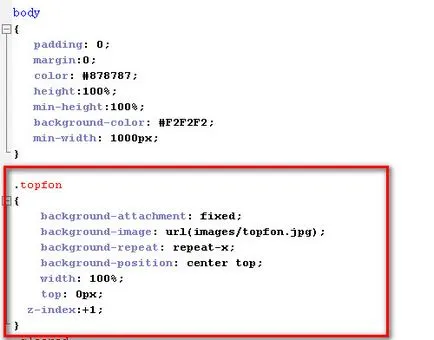
Освен това, в стила на файла добавете изхода на картината параметри клас, това е най-добре с помощта на Dreamweaver. тоест, да избере позицията на отгоре-надолу, повторете или не (Повтарям хоризонтално), размерът на ITD:

В резултат на това, ние получаваме:

Тъй като новият фона Избрах ширина модел на 2 пиксела. и повторете хоризонтално Обърнах твърд син фон. Ако е необходимо да се поставят един модел се повтаря, без, например мед, добавете го да каже на Dreamweaver и не повтори техните позиционни данни (горе, долу, и т.н.)