Изследователски и редактиране на HTML - Developer Tools Firefox, MDN
Навигация в HTML-кодът
На горния панел е HTML лента с инструменти, която се състои от верига навигация и поле за търсене.
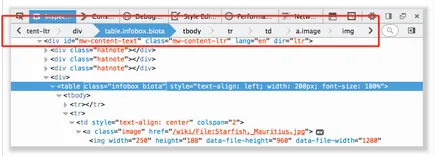
Галета за HTML-кодът
Това показва пълната йерархията на покупки, които съдържат избрани клонове документ елемент:

С пускането на Firefox 34, когато мишката остава върху даден елемент от съответния елемент за навигация верига, е посочено на страницата.
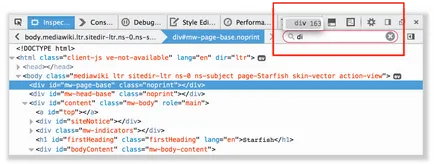
поле за търсене
Кликнете в полето за търсене, за да го разкрие, след което въведете това, което търсите. Вие ще видите подкана с резултатите от търсенето.

Можете да търсите за маркер или въведете друг низ от CSS селектори. така че можем да се намери елемент с ID myId. Въведете низ #myId.
Започвайки с Firefox 40, можете да търсите по атрибути клас или лична селектори с изключение на CSS формат, така че търсенето на съответния елемент е достатъчно да въведете само myId.
HTML дърво
Останалата част от панел показва HTML-кода на страницата, като дърво. Директно от лявата страна на всеки възел има стрела, като кликнете върху който се отваря възел. Ако кликнете върху стрелката, за да задържите Alt ключ, открито и възел и всички негови потомци.

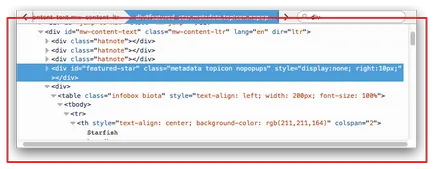
Възли, които са скрити с помощта на дисплея: няма. се появи по-бели (и не се показва възли, например
).:: преди и. след
Тъй Firefox 35, може да се разгледа псевдо-елементи добавят чрез. преди и. след:
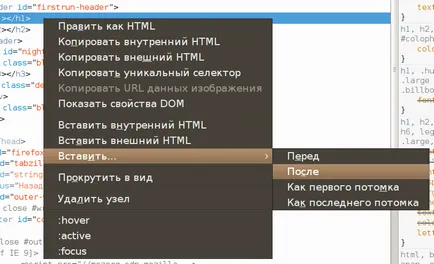
Договорената контекстното меню
Някои общи операции единица може да се извърши с помощта на контекстното меню. За достъп до това меню, щракнете с десния бутон върху желаната опция:

Edit като HTML
Можете да редактирате HTML - тагове, атрибути и съдържание - директно в HTML панел: два пъти върху текста, който искате да промените, да го промените, натиснете Enter, - и ще бъдат приложени незабавно промените.
За да редактирате outerHTML елемент, отворете елемента от контекстното меню и изберете "Редактиране като HTML». Вие ще видите в HTML панел на областта за редактиране на текст:

Използване на контекстното меню. Можете да копирате възли в HTML дървото и след това да ги поставите.
плъзгане
Ново в Firefox 39.
С пускането на Firefox 39, можете да редактирате HTML влачите и пускате възли в HTML дървото. Просто натиснете и задръжте бутона на мишката върху всеки елемент и да го плъзнете нагоре или надолу по дървото. Когато освободите бутона, елементът ще бъде въведена в съответното място: