Хак-диференцирани падащи менюта DLE - хоризонтални и вертикални

Няма нови идеи в това меню не се носят, но аз се опитах да го направи много лесно от гледна точка на код и разбиране. HTML и CSS код, аз няма да дам - лесно можете да направите, за да ги разберем, тъй като има прости основни списъци.
За да се даде само JQuery код, който трябва да спечели меню:
Когато задържите курсора на мишката върху който и да е елемент от списъка (Li етикет) ние търсим в него на първия елемент ул (подменю) и ако това е налице елемент, а след това да го покаже. За удобство, ние имаме тези списъци, които съдържат подменю, добавете типичен стрелката, което изглежда намеква, че има нещо да падне =) над стрелките съответства на класа ниво покупки (дясна стрелка) и ниво-т.2 (стрелка надолу).
За да се свържете с меню, трябва да добавите следния код между маркерите:
Вертикална код меню:
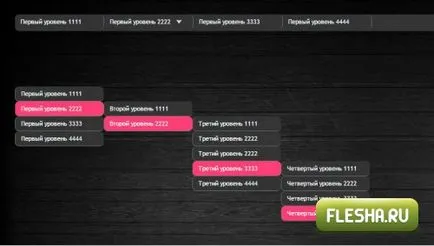
меню Код хоризонтално:
За съжаление, в менюто не е универсален и изисква малко корекция за всеки шаблон.
Източници: стилове и JScript люлка-долу (инструкции вътре)!

Zetta Меню 1.3.3 - CSS3 мега меню и от падащото меню
Zetta Меню 1.3.3 - CSS3 Mega Menu и падащото меню. Zetta Меню 1.3.3 - CSS3 мега меню и от падащото меню.

Фиксирано меню Хак
Как да си направим превъртане на всеки от блоковете е фиксирана (залепени до горния ръб на прозореца), когато става въпрос да преминете на самия блок.

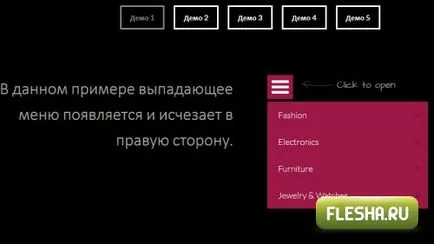
Вертикално меню на много нива
В този урок ще разгледаме как да се създаде творчески меню на много нива, в допълнение, че е адаптивен и със стилизирани ефекти.