Дизайн бутон опции "прочети още» (прочети повече)
Дизайн бутон опции "Прочетете повече» (прочети повече)
Почти всички интернет ресурси, независимо дали това е просто място, тежко новинарски портал или личен блог, който се използва заветната бутона "Прочети повече» (прочети повече), по-често е на главната страница с кратко съобщение пост, страниците с категории, тагове на файловете или временни файлове , където повечето от позициите на текста е скрита и се заменя върху връзката "Прочетете повече".
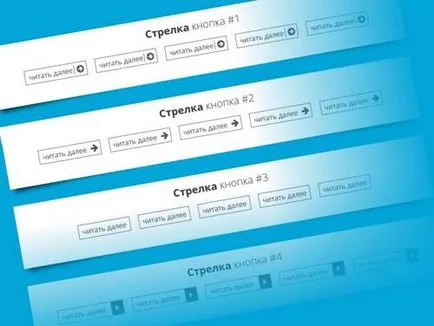
Украсете тази връзка по свой собствен начин, някой успява стандартната текстова връзка, много се мотае различни снимки на екрана, добре, ние, нека да разгледаме няколко бутона проектни варианти "Прочетете повече» (прочети повече), с помощта на нови функции на CSS3 в клетка.

Комплектът се използва пет основни класове, съответстващи определена цветова схема (розово, лилаво, синьо, yelow, зелено), чрез добавяне на определени класове варират основни стила по подразбиране и когато курсорът върху връзката "прочети повече".
прочети повече прочети повече прочети повече прочети повече прочети повече
Например, за да получите ключ със замяната на запълване на фона на, когато се движите, е достатъчно, за да добавите клас правоъгълник. всичко, бутонът ще промени цвета си в зависимост от избрания базов клас определя основния цвят бутони фон.
прочети повече прочети повече прочети повече прочети повече прочети повече
По-долу можете да видите пример на живо, както и CSS код, за формирането на един от основните стилове.
набор от правила, построени така че с избора на определен клас, сте харесали множество възможности за оформление чрез писмен вид до бутона за връзка, можете да получите напълно мутирал кликване "Прочетете повече".
Тялото на бутона, можете директно в CSS, предписват допълнителни символи или икони в примера се използва икони на шрифта във формата на шрифта Страхотен пакет стрели. които ще трябва да се свърже първо с вашия проект, този раздел между маркерите
поставете следното:С помощта на псевдо-: след и: преди в CSS, посочете желания shrif-иконата, която ще се появи върху бутона, текстът преди или след.
Източници залети Yandex.Disk, да вземе безопасно, без вируси.
Всичко ще бъде благодарен, ако подкрепа за проекта - добавяне на блог, за да AdBlock изключения и да споделите връзка към запис в своите социални мрежи: