Css анимационни елементи, докато превъртате

Просто искам да ви предупредя: ние няма да направим, за да пиша скриптове или нещо подобно (блог, защото е предназначена за начинаещи, и ние трябва да се свързва лесно и работи безотказно).
CSS анимация, докато превъртате
За работата, която трябва да изтеглите няколко инструмента.
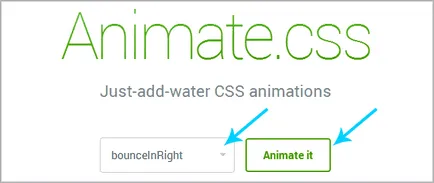
Това е процес на добавяне на анимация елемент започва с факта, че отивам на този уеб сайт и изберете стила на анимация на предлаганите опции. (За щастие има много да избирате)

На следващо място, трябва да се свържете лист стил. За да направите това, да копирате живата на файла. CSS папката с стилове на вашия сайт. I - Тази папка се нарича CSS. И в индексния файл. HTML. между маркерите
предписва:Сега трябва да се уточни в класа на елемент, който ние искаме да анимирате, с подходящо име, избран в предишната стъпка. Това е bounceInRight стила, както е показано на снимката по-горе - ще бъде един клас за един елемент, който ще се оживи. Както и анимирани клас за анимация пиеси. Надяваме се обяснява ясно? Ако не, тогава в примера по-долу - това е много проста!

Сега, ако обновите анимацията на страницата ще се играе. Можете да опитате да кликнете f5.
Истината е, че готино? Но процесът на създаване на анимацията не е завършен, тъй като трябва да се уверите, че настъпили анимацията на възпроизвеждане, докато превъртате, но не веднага след изтеглянето!
За да направите това, трябва да използваме готови скриптове wow.js. Тя трябва да бъде поставен в основната директория на папката JS на вашия сайт. Сложих само компресиран вариант, тъй като тя е по-лека и по-бързо, за да зареди. Напълно запознати с проекта тук.
Така че, за да се направи елементи анимация настъпили, докато превъртате необходимо във файла index.html, между маркерите
добавете следните 2 линии:
Също така, в класа bounceInRight, вместо това трябва да добавите анимирани уау. Трябва да се получи следното:

Както можете да видите, първата анимация се играе веднага след зареждането на страницата, а вторият, само когато превъртате, когато потребителят го вижда. Докато първият - няма да забележи, ако той не се намира на първия екран.
Може да се заключи, че процесът на създаване на такава анимация намален до 5 минути от загубата на време. Всичко, което трябва да направите, е:
- За да добавите 3 реда код между излиза и затваряне на главата.
- Копирайте файлове и animate.css wow.min.js на на съответните папки.
- Добави клас и уау класа с името на анимационния елемент, който ние искаме да анимирате
И все пак, вашия сайт ще изглежда много по-жив и ефективна. И в случай на продажба - по-скъпи.
Но има и още инструменти анимация контрол. Всеки елемент може да се зададе няколко специални атрибути за една по-фина настройка:
- данни уау-офсет: Разстоянието от долния ръб на браузъра, за да започне анимацията;
- данни уау-продължителност: Промяна на продължителността на анимацията;
- данни уау-забавяне: Забавянето преди началото на анимацията;
- данни уау-итерация: Колко пъти да повтори анимацията?
P.s. Ако искате да направите анимация пиесите при преглеждане и в двете посоки, а след това аз препоръчвам да прочетете тази статия
Това е интересно:
- Зачертаване цени. Друг спусък, който може да увеличи реализации

- Създаване на CSS онлайн градиент

- Как да се определи горна граница на сайта, докато превъртате

Opera - дългосрочен WebKit. Можете да проверите дали всички код работи в момента или не. Аз съм казва, че всички съвременни браузъри, начините за прилагане анимация - работи добре. Да, има недостатъци, с представянето на образа, но като цяло - правила :) Там не е само на WebKit, представки, и те трябва да са за новите версии вече и не е необходимо
Същият скрипт не е подходящ за HTML5. Не е посочено звена и функции са неизправни (HTML5) име. Когато петата типа на документа няма да работи.