Знайте, Intuit, лекция, инструменти за създаване на GUI QT
Анотация: vydzhety - визуални елементи, които съставляват графичния потребителски интерфейс на оформлението, размерите на политиката на сигнал каре връзки, GUI елементи и тяхното използване.
13.1 приспособления (Widgets)
Widgets (Widgets) - това е най-визуални елементи, които изграждат графичен потребителски интерфейс.
- Бутон (QPushButton клас);
- Tag (QLabel клас);
- Полето вход (QLineEdit клас);
- Цифров брояч поле (QSpinBox клас);
- плъзгач (QScrollBar клас).
В Qt е около 50 готови класове графични елементи са на разположение за употреба. Родител клас за всички джаджи е QWidget клас. Той наследил от всички основни свойства на визуални елементи, които ние внимателно да преценят. Изследване на стартиране на програми с графичен интерфейс за програмиране с един пример.
Създаване на празен файл на проекта. Стартирайте съветника и подбор на проектите по проекти (проекти) т друг проект (друг проект). След това изберете вида на проекта Empty Qt на проекта (Empty Project Qt). За да добавите съдържанието на файла на проекта:
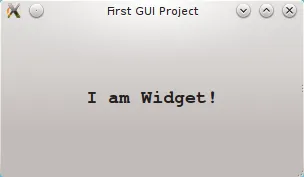
Както можете да видите, елементите, които изграждат интерфейсите в Qt. Те имат своя собствена позиция и размер - така наречената "геометрия" - и по този начин заемат съответно правоъгълна област на екрана (виж фигура 13.1 ..). Също така, всеки от елементите има настройки, които определят неговото поведение и външен вид.

Фиг. 13.1. първият прозорец проект
За да създадете структурата на джаджи, организирани в йерархия на "част - цяло". Всяка от джунджурии може да съдържа и други джаджи. Такава визуален елемент се превръща в "майка" (родител джаджа) за елементи, които се съдържат в него. Трябва да се отбележи, че тези отношения не трябва да се бъркат с наследството в C ++ - връзката между класовете в програмата. Връзка между джаджи са отношения между обекти. Тези отношения пораждат няколко ефекта:
- майка елемент ще бъде отговорен за отстраняването на дете елемент, ако е свалена джаджа родител - той автоматично премахва всички дъщерни елементи;
- родител джаджа позиции дете приспособления вътре, част от детските джунджурии, които излизат извън родителят ще бъде невидим;
- част от държавата се прехвърля на дъщерно дружество на джаджа родител - това се отнася за определени свойства (видимост, действие) и стилове, които се наслагват върху визуален елемент.
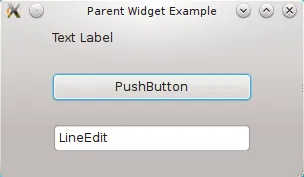
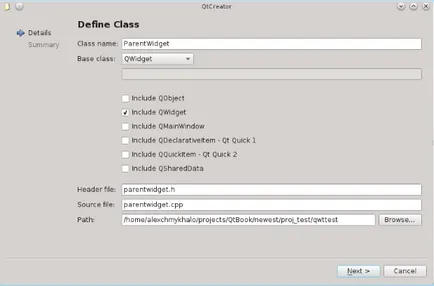
Widgets, които не разполагат с един родител (джаджи горните нива) са под формата на отделни прозорци в програмата. Помислете за пример. Ние наричаме новата ParentExample проекта. файла на проекта ще съдържа обичайните настройки на GUI -В:

Следващата стъпка е да се създаде няколко елемента в прозореца. За да направите това, отворете файла и да промените конструктор код parentwidget.cpp клас. За да се покаже елементи е достатъчно, за да ги създаде в конструктора на класа и да поиска ParentWidget като баща им. parentwidget.cpp код изглежда така:
Тъй като елемент родител е ParentWidget. етикета (QLabel), бутона (QPushButton) и текстово поле (QLineEdit) се намира в него. Неговите деца джаджи определят в горния ляв ъгъл на бащата. Това се вижда лесно чрез промяна на размера и позицията на нашия прозорец. Обърнете внимание на начина, по който ние създаваме потребителски интерфейс елементи в динамичната памет, с помощта на оператор ново. Това гарантира, че елементите, няма да бъдат премахнати след приключване на ParentWidget дизайнер.
След това добавете в main.cpp на проектен файл. Нашият клас наследява от класа QWidget - базов клас за всички визуални елементи от потребителския интерфейс и затова ще трябва всичките си възможности. Нека да създадем инстанция на класа и се обадете на метода на (), за да се покаже (вж. Фиг. 13.3).