WPF, кеширане на изображения
Ако показаните съдържанието се нуждаят от честа преначертаване, растерни кеширане може да бъде оправдано. Фактът, че всеки следващ преначертаване ще се случи по-бързо. Пример за това е използването на BitmapCacheBrush рисунка форми на повърхността, докато някои други анимирани обекти се движат по-горе. Въпреки факта, че цифрата не се променя, различните му части са скрити и се появяват, което налага прекрояване.
Неуспешно стратегия кеширане може да създаде повече проблеми, отколкото за изпълнение не са напълно оптимизирани приложения. Ето защо, не се използва за кеширане, ако не като на горните препоръки. Също така се използва профилиране инструмента като Perforator да се провери дали избраната стратегия е повишаване на производителността.
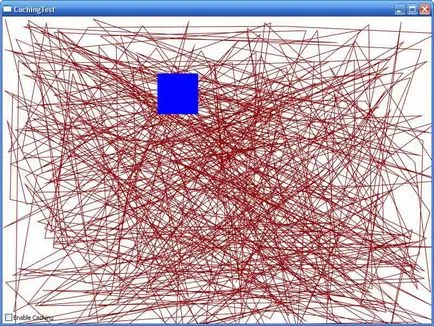
За по-добро разбиране на необходимостта да се експериментира с примера. Един пример е показан където прости анимация движи фигура - квадратна - на повърхността на платно, Път елемент, който се състои от сложна геометрия. Както се движат по повърхността на квадратен WPF среда е принуден отново да се изчисли по Пътя и попълнете липсващите участъци. Тя осигурява изненадващо голям товар на процесора, както и анимация дори може да стане непостоянен.
Има няколко начина за решаване на този проблем. Един от тях - да се замени фон растерна графика, който може да работи WPF по-ефективно. А по-гъвкав вариант е да използвате растерни кеширане, който съхранява на заден план като интерактивен елемент.
За да се даде възможност на растерна графика кеширане, трябва да настроите CacheMode на имот, съответстващ елемент в BitmapCache. Всеки елемент поддържа тази функция, която ви позволява да изберете точно това, което е да се използва за кеширане вид елемент:

Ако елементът е кеширани, съдържащи други елементи, като например режим контейнер, всички негови поделементите бъдат кеширани в растерна графика. Ето защо, трябва да се внимава, когато се добавя кеш за нещо подобно на платното; го направя само ако елемента Canvas е малък и съдържанието му не са се променили.
След като направите този единствен проста промяна веднага да забележите разликата. Прозорецът ще се появи малко по-бавна. Но анимацията ще се проведе по-плавно и натоварването на процесора ще намалее значително. Това може лесно да се провери, като погледнете в диспечера на задачите: често качва на стойност близо 100% може да бъде намалена до по-малко от 20%.
Например, представете си, че в предишния пример, вторият паралелен анимация Пътят увеличава десет пъти в сравнение с първоначалния си размер и след това се връща към първоначалния си размер. За да се осигури добро качество, могат да бъдат кеширани растерно изображение Path с размери до пет пъти по-големи от размера на текущото: