Всичко, което трябва да знаете за HTML елемент - предварително
HTML предварително елемент е прост начин за показване на форматиран текст (например, изходния код), но има някои интересни функции. Нека поговорим за това как този елемент от потенциални проблеми да бъдат наясно.
Как работи
В елемент HTML документ
дисплеи предварително форматирани текст. Това означава, че тиретата, направени с помощта на раздела, двойни пространства, нови редове и други печатни символи се съхраняват вътре в елемента.По подразбиране браузъри показване на съдържанието на елемента
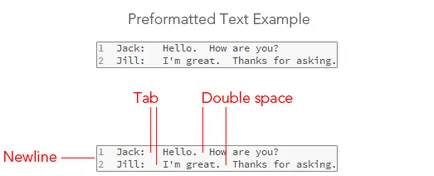
, използвайки Непропорционални шрифт като куриер или Monaco. Това е честа практика да се покаже кода.Нека разгледаме един пример за предварително форматирани текст.
Ако сложите един и същ текст в друг елемент, да кажем на DIV, всички ваши двойни пространства, нови редове и отстъп просто да бъдат игнорирани. По този начин, дори в кода си текст ще бъде, както следва:
В резултат на това, което виждаме следното:
В същия блок на текст в рамките на
Тя ще се появи с шрифт с еднакъв размер и с всичките си допълнителни пространства и други подробности:Правилната маркировка в изходния код
елемент
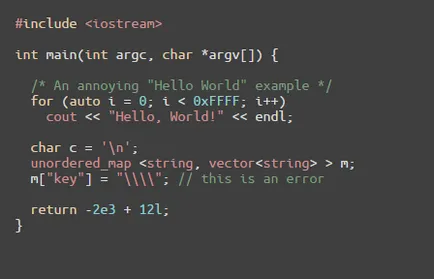
Тя трябва да се използва за текста, който има типографски форматиране. Тъй като това се отразява на стойността на съдържанието, като поезия, транскрипция и, разбира се, в програмния код.Използването вложени HTML елементи
Можете да използвате и други HTML елементи в рамките на
и, въпреки това, те ще бъдат показани правилно.За да се демонстрира концепция, аз отбелязани някои от ем и силни елементи, както и промяна на цвета на текст с помощта на атрибута стил.
Сега, когато сме обсъждали как елемента
, нека да разгледаме няколко потенциални проблеми, които могат да възникнат, когато го използвате.Все пак освен елемента
По подразбиране, текстът вътре в елемента
се показва в източника, така че, твърде широки линии могат да излизат извън границите на родителския контейнер.Нека да разгледаме няколко начина за решаване на този проблем.
Решението №1: Показва лентата за превъртане
В този случай, потребителят ще се наложи да превъртите хоризонтално, за да видите цялото съдържание на елемента
. Въпреки това, хоризонтално превъртане не е идеален за това. В допълнение, лентата за превъртане не е много естетична.Решение №2: Пренасяне на текста на нов ред
В този случай, също можем да се възползваме от CSS, а именно имот бяло пространство:
Показани HTML
Има определен тип изходен код, който е малко по-трудно да се работи вътре в клетката
, Говоря за HTML. По-рано споменах, че можете да поставите HTML елементи във вътрешността на елемента. Но какво, ако ние искаме да покажем тези тагове, така че читателят е в състояние да ги видите показани в кода?За да се покаже HTML тагове в браузъра ви, обикновено ще трябва да замени HTML скоби. Да предположим, че ние искахме да покажем следното маркиране вътре тагове
:замени символа <,>, и ":
За щастие, има много инструменти, които да ви помогнат да го направя. Например, безплатни онлайн HTML Escape Tool.
Случайни пропуски
Друг аспект, който трябва да се разглежда, е появата на нежелани пропуски, тире и по нов ред.
Много от нас използват в HTML вдлъбнатина, за да илюстрира йерархията на елементи. Това може да доведе до проблеми. Нека ви покажа какво имам предвид.
Ако моят HTML документ има следната структура (отстъп, за да илюстрира вложени елементи), картографирането е както следва:
Plugins подсветка код
Един от най-простите подобрения - щепсел връзка оцветяване на синтаксиса на. Това прави кода по-ярки, ясни, лесни за четене.
Също така, трябва да се отбележи, че осветяването на синтаксис може значително да се увеличи времето за реакция на своите уеб страници.
В края на
Така че, ние широко говори за елемента
- как да го използвате, какви неща трябва да се страхуват, какви са начините за подобряване на нейната ефективност.5 урока от последната колона "HTML и DHTML"
Когато пишете или отстраняване на грешки PHP скриптове, ние често използваме var_dump () и print_r (), за да изведете разнообразни разширени данни и обекти. В този пост искам да ви разкажа за функция var_export (), който може да конвертирате масив във формат, подходящ за PHP код.
Няколко безплатно шаблони администраторския панел.
Създаване на шаблон за писане не е просто въпрос. Предлагаме Ви избор от 30 места, където можете да изтеглите тези шаблони, за да задоволят всички вкусове.
Например, имате поле за търсене, които се обработват при всяко натискане на клавиш на клавиатурата. Ако някой иска да напише думата Windows, искане AJAX ще бъде изпратено на следния фрагмент: W, Wi, Win, Wind, Windo, Window, Windows. Проблемът?.
Селекция от 15 нови сайтове, където можете да изтеглите безплатни снимки за запълване на техните сайтове.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!