Вертикално меню CSS
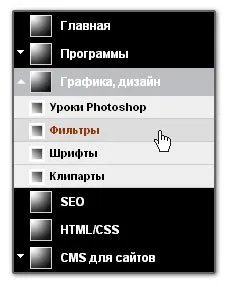
В дадения пример вертикално меню, подменюта плавно се отвори (раздалечени), когато щракнете с мишката върху главното меню. Тя изпълнява всички просто с помощта на обикновен HTML код, който съдържа неподредените списъци с едно ниво на гнездене стилове файл CSS и четири картини. Ето как изглежда самото меню.

Снимки, използвани в примера е с две полета към стила елементи и подточки от нашето меню. За покупки (по предназначение) Аз избрах голям площад (big.png), за под - малък квадрат (small.png). Разбира се, можете да зададете за всяка позиция от Менюто снимки, но не се ограничава само до тези две. още две стрели изображение е vveh-надолу, което показва, затваряне-отваряне на основен елемент от менюто (което съдържа подменю). Със стрели файлове, наречени up.gif и down.gif съответно. Снимките са в архива с този пример.
За красота (ако може да се каже за този пример) и експлоатацията на менюто е отговорен файл с стилове style.css, която се съхранява в папката на CSS. Таблица стилове винаги извеждат в отделен файл, за да се свържете към страницата на index.html, който се използва линия
Изпълнено по такъв начин, разкрива вертикални произведения на менюто във всички модерни браузъри. При по-старите версии на браузъри като Internet Explorer 6, IE7, Safari или меню не работи или не се показва правилно, така че не може да се нарече различни браузъри, което разбира се е жалко. За правилното функциониране на менюто в по-стари браузъри, без подкрепата на J # 097; vascript, според мен, не мога да направя. не си правете труда стана, тъй като Няма време и дори склонни да персонализира меню за всяко едно работно място древен браузър. Нормалните хора не ги използват вече. Ако някой се интересува, в интернет може да бъде лесно достатъчно, за да се намерят примери за крос-браузър менюта вертикално падащи (включително, когато показалеца на мишката), направени с помощта на JQuery.
Файловете използвани в този пример, можете да изтеглите архив vertmenu.zip [6,28 Kb]
Свързани новини: