Важно, CSS, webreference
В резултат на използването на! Важно в общия случай е показан в таблица. 1.
Таблица. 1. Резултатът от! Важна
BODY / * Грей текст * /
Цвят: сребро;
/ * Размер на текста * 8 точки /
размер на шрифта: 8pt
>
Тялото / * Черен цвят на текста * /
цвят: # 000;
/ * Шрифта * 12 точки /
размер на шрифта: 12pt
>
Lorem Ipsum печал седне Амет.
BODY / * Грей текст * /
Цвят: сребро;
/ * Размер на текста * 8 точки /
размер на шрифта: 8pt
>
BODY / * Черно Цветът на текста, се увеличава значението на * /
цвят: # 000 важна ;!
/ * Шрифта * 12 точки /
размер на шрифта: 12pt
>
Lorem Ipsum печал седне Амет.
Цветът на текста е настроен на потребителя, и размера на шрифта, ще остане на оригинала. В резултат на това ние виждаме, черно размер на текста от 8 точки.
BODY / * Грей текст * /
Цвят: сребро;
/ * Размер на текста * 8 точки /
размер на шрифта: 8pt
>
BODY / * Черно Цветът на текста, се увеличава значението на * /
цвят: # 000 важна ;!
/ * Размер на текста 12 точки, увеличиха значението на * /
размер на шрифта: 12pt важно!
>
Lorem Ipsum печал седне Амет.
Тя ще се използва на всички стилови свойства на потребителя. Текстът ще бъде показана като черни, размер 12 точки.
BODY / * Грей текст, увеличаване на значението на * /
цвят: сребрист важно ;!
/ * Размер на текста 8 точки, увеличиха значението на * /
размер на шрифта: 8pt важно!
>
BODY / * Черно Цветът на текста, се увеличава значението на * /
цвят: # 000 важна ;!
/ * Размер на текста 12 точки, увеличиха значението на * /
размер на шрифта: 12pt важно!
>
Lorem Ipsum печал седне Амет.
При добавяне! Важно за другата маса и приоритета, в този случай е персонализиран стил. В резултат на това, текстът ще бъде черен, а размерът му ще се увеличи до 12 точки.
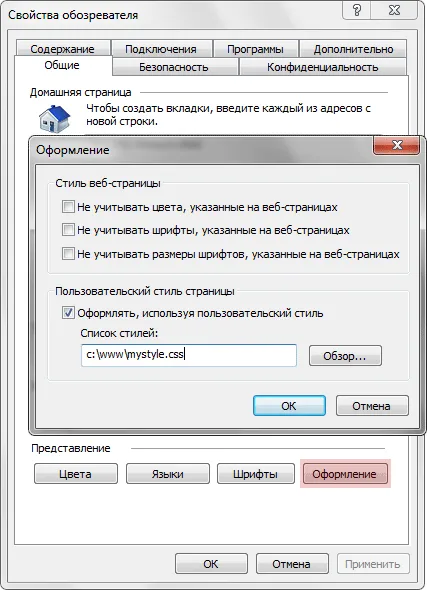
В Internet Explorer, свържете стила на потребителя се осъществява чрез Tools> Internet Options> Външен вид. както е показано на фиг. 1.

Фиг. 1. Свързване на стила на потребителя в Internet Explorer
кратка информация
Вследствие на маса браузър прилага.
- - имотът е напълно подкрепена от браузъра с всички валидни стойности;
- - собственост на браузъра не се възприема и обръща внимание;
- - по време на работа може да доведе до различни грешки или свойство се запазва само частично, например, не всички валидни стойности или собствеността не са приложими към всички елементи, посочени в спецификацията.
Цифрата показва версията на браузъра, от които се поддържа тази функция.
Препоръчано
CSS свойства
цените на имотите
Сайтът включва ръководства за различни уеб технологии, както и за управление на уеб страници vorstke и мобилно приложение за развитие.