Създаване на страничната лента на WordPress с помощта на потребителски типове рекордни
Ние често се използват текстови джаджи, за да добавите различно съдържание на интернет страниците на страничните панели, които се създават в WordPress. Те са лесни за употреба, като се вземат като текст, и HTML, което е и причината да ги използвате, можете да добавите всички типове съдържание напълно.
Въпреки това, ако вашите клиенти ще редактирате страничната лента, без да са запознати с HTML, че е лесно да доведе до неизправности, особено когато са на работа, ние използвахме снимки или линкове.
Най-лесният начин да се избегне това - на мястото на части от текст, използвайки кода на джаджа в темата ви на потребителски пост тип използване WP_Query за показване на този тип съобщения в страничната лента.
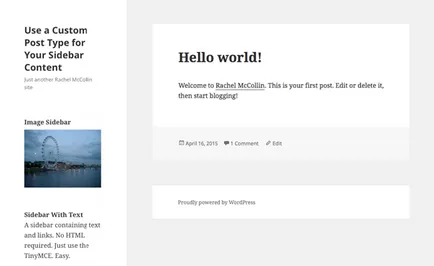
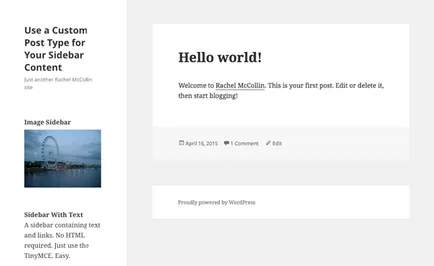
Резултатът от нашата работа ще бъде нещо като това:

Можете да направите това в две стъпки:
- Регистрирайте потребителски пост вида на страничните ленти.
- Създаване на съдържание функция показване на страничния панел и го добавете към sidebar.php файл във вашата тема.
Ние също така ще създаде ленти в WordPress, вижте как изглеждат, и леко се промени външния му вид.
Какво ще ви трябва
За да завършите този урок ще ви трябва:
За този урок ще създадем дъщерно тема на Двадесет и петнадесета, но можете да използвате примерния код, за да модифицирате вашите собствени теми, или можете да използвате приставка за да се регистрира нов тип запис обичай и функция, след което добавете функцията за вашата тема файл sidebar.php ,
Създаване на дете тема
Ако работите върху вашата тема, можете да пропуснете тази част, но ако се започне от нулата, най-лесният начин да се разбере тази техника е да се създаде дете тема. Ние ще създадем дъщерно тема на тема Двадесет петнадесета.
В темата си папка WP-съдържание, създаване на нова папка. Обадихме ни tutsplus-бюфет-поръчка пост-тип.
В папката, създаване на две празни файлове style.css и functions.php. Също така, се създаде копие на файла от sidebar.php родител тема. Можете да го редактирате по-късно, и WordPress ще използва файла на шаблона за показване на страничната лента на детето си тема, вместо файла от родителя Двадесет петнадесета.
В новия си стилове style.css, добавя следното:
След това, можете да активирате палитрата на сайта си чрез външния вид на менюто → Теми в WordPress администраторската конзола.
Регистрация на потребителски пост тип
Следващата стъпка е регистрацията на персонализиран тип публикации в страничната лента. Можете да направите това в досието за функциите на тема (или, ако използвате приставката, да създадете нов файл в WP-съдържание / плъгини папка).
Отворете functions.php файла във вашата тема и добавете следния код:
Това ще регистрира мнения нов потребителски тип sidebar_post. Моля, имайте предвид, че ние нарочно го нарича sidebar_post. не само в страничната лента. Това е така, защото много от тези, които вече използват класа на страничната лента на техните странични панели и повторно използване на името може да доведе до конфликт на класове O етикет post_class шаблон (). Когато по-късно ще се създаде цикъл.
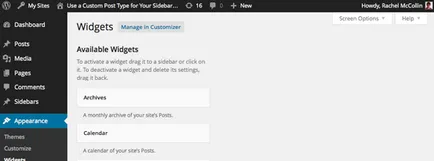
Сега, ако обновите страницата си администрация, на екрана ще видите потребителски пост тип, наречен Странични ленти:

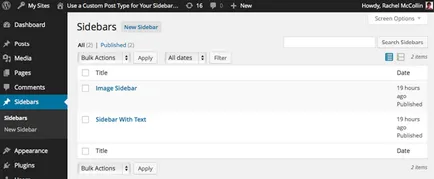
Сега добавете няколко от страничните панели, точно както бихте добавите обикновен отговор. На екранната можете да видите нашето:

Един от нашите ленти се състои само от изображения. Това е особено, защото в бъдеще ще създадем една линия, която ще отпечатвате изображения.
Създаване на функция за показване на страничната лента
В момента, страничните панели, няма да се показват в сайта Ви, защото не ги добавите към вашата тема. Така че следващата стъпка е да се напише функция, която ще бъде използвана WP_Query. за показване на публикациите в страничната лента.
функция код
Добавете следните функции кодов файл:
След това запишете вашите функции файлове.
Добавяне на функции към шаблона на страничната лента
Функцията, която току-що е написал, не е свързан с WordPress, така че на този етап не е възможно да се изпълнява. За да направите това, вие трябва да го наричаме в sidebar.php файл.
Sidebar.php отворите файла във вашата тема. Ако работите с дъщерно тема на Двадесет и петнадесета, използвайте копие, което сте създали по-рано.
Ако искате да имате в страничната лента са само мнения, без джаджи, изтрийте кода, за да се покаже джаджа. Ако искате джунджурии настоящето ви, а след това го оставете.
В нашия случай, ние ще премахне джаджи от файла Двадесет петнадесет до страничната лента, така че аз се отстранят следните редове от кода:
Сега добавете функция за показване на страничната лента. Двадесет и петнадесетте ние го добавите в досието на крайния sidebar.php. endif линия след. В обекта, можете да го поставите навсякъде:
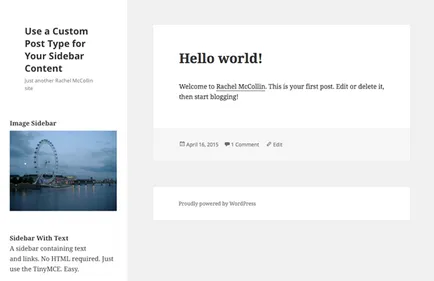
След това можем да погледнем в нашия сайт, на който странични панели трябва да бъдат премахнати:

Ние все още трябва да се подготвят всички същия стил, но ние ще започнем това след "почистване" областта на джаджи.
Отмяна област уиджет
Ако работите с дъщерно тема и не искам да се използват приспособления в страничната лента, за да се избегне объркване, да изтриете цялата площ на приспособленията дъщерното темата. Това означава, че на страницата за администриране на външен вид на менюто → Widgets, те вече няма да се появи. Ако не го направите, потребителите ще бъдат в състояние да добавите джунджурии, и те ще се чудя защо те не се показват.
Ако работите със своя собствена тема, всичко, което трябва - е да премахнете кода, който регистрира тези джаджи (или да започнете, просто не добавяйте никакви приспособления). Ако използвате дъщерно предмет, не можете да променяте родител, така nebhodimo използвате unregister_sidebar функция (), за да премахнете приспособлението към страничната лента.
Добави в functions.php файла на вашето дете тема, както следва:
Това ще анулира регистрацията на джаджа лента-1. ID която отстранихме в sidebar.php файл. Имайте предвид, че при свързване, за да функционира widgets_init действие. Ние се определят приоритети 15. за да се уверите, че тази функция ще започне след регистрацията на страничната лента, която е поставила като приоритет от 10 по подразбиране.
Сега в администратор прозорец джаджи не се показват:

Осъществяване на страничните панели
На този етап от нашите странични панели не са същия стил като друго съдържание, създадени с маса Двадесет Петнадесет стилове. Ако използвате своя собствена тема, може да не сте такъв проблем, или обратно, може да има и други проблеми, свързани с фиксирането, които ще трябва да се коригира.
За да се отървете от този проблем в Двадесет и петнадесетте, трябва само да добавите един ред на CSS. Отворете style.css стил лист на детето си тема и добавете следния код:

Така че много по-добре! Сега всички странични панели се показват в правилния стил.
заключение
По желание, използването на тази техника, можете да добавите допълнителни елементи към WP_Query. Може би бихте могли да създадете класиране за позиции на страничния панел и да го използвате в изхода. Или можете да се покаже различно съдържание (например, в това число или пропускането на наименованието на длъжността или изображението), в зависимост от класификацията (или още по-добре, дисплей метаданни). Можете да добавите и аргументи за сортиране на мнения с помощта menu_order и да го използват по време на публикации за регистрация.
Източник: code.tutsplus.com
Има без съмнение много WordPress страничната лента Блогове, също следя този Блогове от wpcafe.org това е наистина много хубаво, за да научите повече за много WordPress страничната лента тук.
Също така проверете: - thehtmlcoder.com
aherenet. Четох три пъти, но не разбирам. Писано е ясно, че не за начинаещи като професионална терминология ролки.