Създаване на прост сайт на компанията, бизнес WordPress (част 1), mnogoblog

За да създадете този сайт бе избран хостинг - «hostenko.com» - тарифен Trial - безплатен пробен период от 14 дни. Защо? Тъй като в този случай, можете да изпратите безплатно писмо до формата за контакт, за разлика от някои други хостинг, който само платени тарифи включват тази функция - страх от спамърите.
В този пример, аз инсталирали WordPress 4.8 (който и да е версия на WordPress, включително WordPress 4.8, можете да изтеглите от тук - «wordpress.org/download/release-archive/»).
Тъй като плъгини често изчезват с «wordpress.org» - официалната хранилище на плъгини, плъгини, изброени по-долу могат да бъдат изтеглени от статията и директно от моя сайт.
Създаване на сайт за дружеството или за бизнеса - това е половината от битката, най-важното, за да се отпуснете, но тук има труден избор между SEO и контекст - Съветвам ви да прочетете тази статия и да направи изводи!
Така например, създаване на прост сайт тема "обратно изкупуване автомобили."
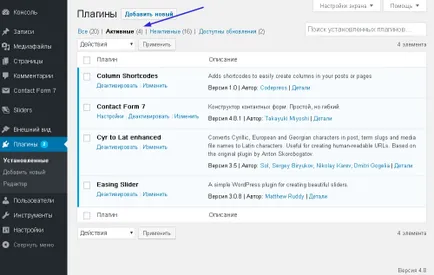
1. Инсталирайте добавките:
Следващите WordPress плъгини, необходими за нашата интернет страницата на дружеството:
1.1. Плъгин за създаване на плъзгача: Облекчаване слайдер:
Облекчаване Slider Plugin създава доста прост и красив слайдер на изображения, които изискват от него.
1.2. Приставка за създаване на формата за контакт: формата за контакт 7
1.4. Приставка за създаване на колони в страници / вписвания - колона на кратките номера:
Инсталиране и активиране на щепсела 4 по-горе:

2. Определете темата по подразбиране WordPress на:
Защо е стандарт - защото те са свободни, външни връзки от нея могат да бъдат лесно отстранени, както и най-важното, че тя разполага с мобилна версия на сайта (важно за търсачките).
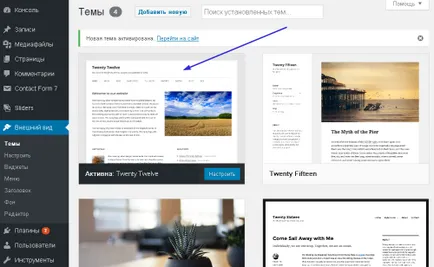
Например, вземете доброто старо, и най-важното е проста тема - Двадесет Дванадесет.
Инсталиране и активиране на темата по подразбиране Двадесет Дванадесет.

3. За да зададете статичен началната страница.
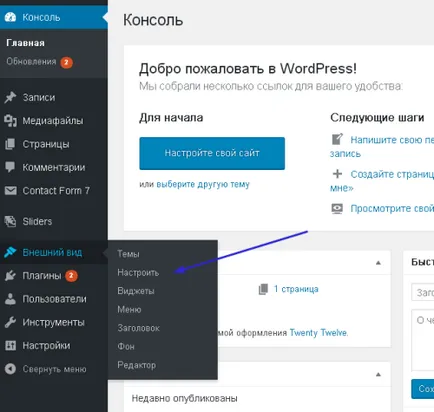
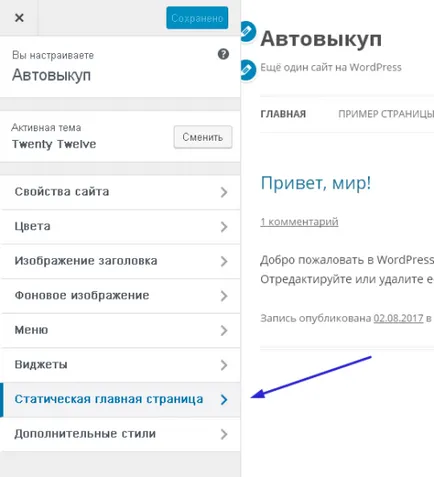
За да направите това в администраторския WordPress изберете точка "Външен вид" суб "Configure":

След това изберете точка "статичен началната страница":

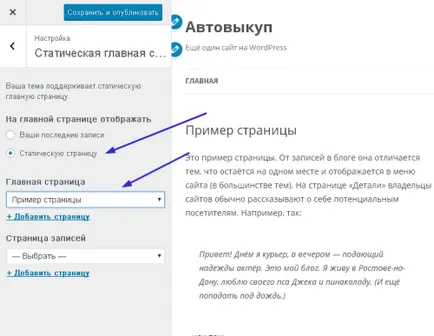
След като изберете параметър "на началната страница, за да се покаже" - статични страници и изберете самата страница:

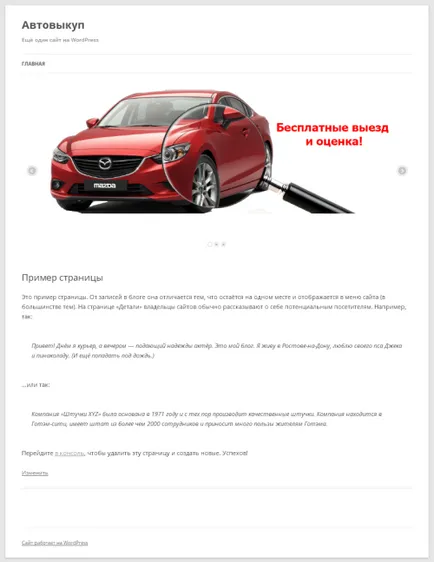
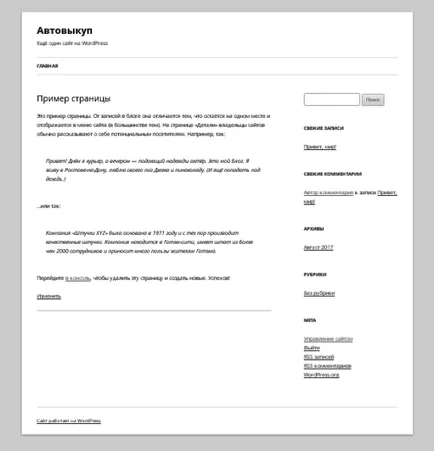
Сега нашият сайт е както следва:


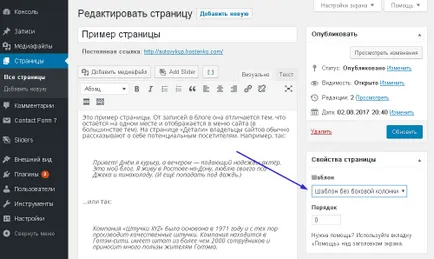
В резултат на това ние се е такава страница:

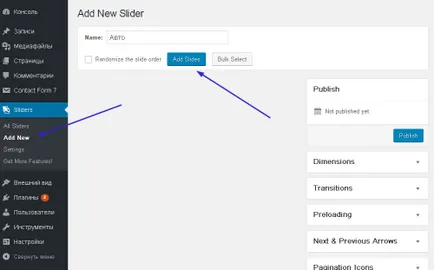
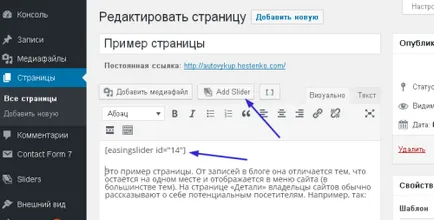
В WordPress администраторския панел, изберете елемента плъзгачите, под Add New, питайки за името на плъзгача и кликнете върху бутона Добавяне на слайдове:

И качване на снимки, например като тези снимки (ние кликнете и да го запишете във формат 960 * 325):



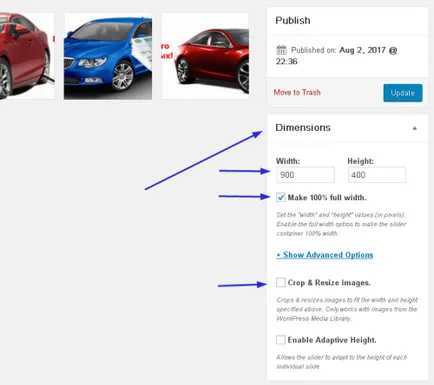
Малко създаде слайдер: кликнете върху елемента, и да зададете размера по широчина 900 височина 400, поставете отметка срещу елемента «Направи 100% пълна ширина», както и премахване на т «Crop # 038; Промяна на размера на изображения ».

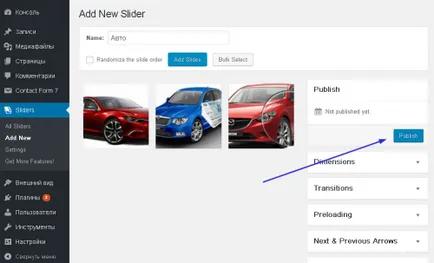
След това кликнете върху Публикуване:

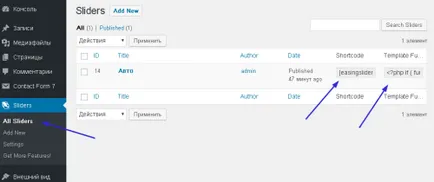
След ляв клик върху подводницата Всички плъзгачи:

Тук предлагам да поставите или използвайте плъзгача - SHORTCODE (кратък номер) или шаблон Functio (PHP код).

В този пример ще използваме - Шаблон Functio (PHP код).
Нека да поставите плъзгача в хедър (файл header.php) и ние ще го покаже само на главната страница на сайта.

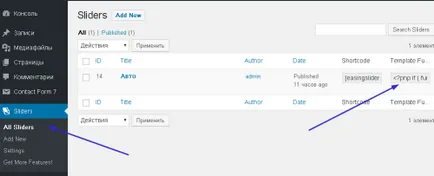
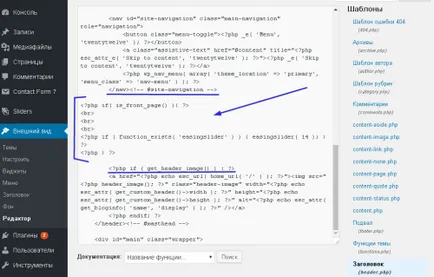
Тук, в кода на header.php файла ще вградите PHP плъзгача код за този пример е:
Първа линия, отговорен за оттеглянето на плъзгача само на главната страница.
5-ти ред - това PHP код на плъзгача, което взех тук:

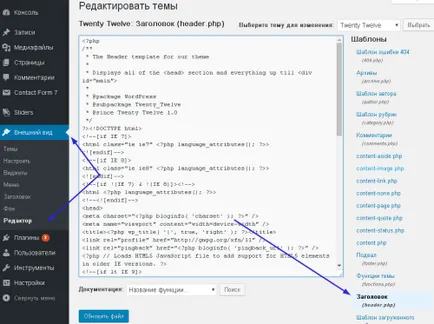
Сега нека да вмъкнете горния кодовия фрагмент в headre.php файл код.
За да направите това, ние откриваме реда:
И след този ред на код се вмъква с плъзгач, така:

В резултат на това, ние получаваме следния сайт: