Създаване на предварително зареждане (товарач), за да флаш видео в AS3, флаш анимация и дизайн

Една важна част от всяка флаш-филм уважаван размер е направено качествено предварително зареждане. Това е част от пръчката, която потребителят вижда на първо място и защо трябва да се обърне много внимание. В същото време ние не искаме на предварително зареждане тежеше повече за самата ролка, така че е важно да не се прекалява. Заслужава да се отбележи, че като предварително зареждане, можете да вземете не само мащаба на напредък, на които всички ние сме свикнали, както и всяко качество, но не тежки, анимация, както и добавяне на вълшебната дума "зареждане". Включете го в оригиналния предварително зареждане.
По принцип, създавайки притеснения предварително зареждане флаш игри, флаш-сайтове, това е, тежки флаш филми. Най-непретенциозен банера за използване на предварително зареждане не е оправдано. При сегашната скорост на интернет, дори в някои игри не kastomnyypreloader оправдано. Въпреки това, ако сте направили една красива състояние на проекта, принуждава потребителя да погледнете стандартен бял екран с точки не е много добро.

Между другото, които се интересуват, източник файл стандарт fleshovogo предварително зареждане е в папката със светкавицата. \ Common \ Configuration \ ActionScript 3.0 \ rsls
Много начина за създаване на предварително зареждане. Не може да има недвусмислено съди кой е по-правилно и което не е така. Необходимо е да се използва принципът, който е удобен за вас. Може би най-доброто нещо е да се използват два отделни флаш видео - един за предварително зареждане и един за съдържание. Но аниматор е по-лесно, когато всичко е в един файл, така че ние ще разгледаме тази опция. Помислете за линеен предварително зареждане:
Този тип предварително зареждане на най-проста и се основава на свойствата на това изменение се програма scaleX хоризонтална дълго обект. Ако лентата е необходимо да се направи заоблени ръбове, е препоръчително да се използва маска (както направихме). Това означава, че се променя маската мащаб ние постепенно да отворят нашия напредък лента.
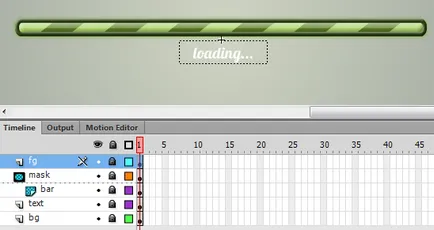
Създаване на нов празен символ (Ctrl + F8) на име за предварително зареждане. В него ще постави график за предварително зареждане. За нашия линеен preloaderataymlayn има следната структура:

еж - е тъмен пръстен около лентата за напредъка:
маска - клип, който покрива цялата горна част на лентата за зареждане.
Това видео зададете съд име - barmask:
Следваща бар - е лента за зареждане, която ще бъде показана при смяна на размера на маската:
Горният слой маска се превръща в маска за даден слой бар, съответно, с първоначалния модел.
Следващият слой textsoderzhit класически товарене dinamicheskiytekst (можете да напишете всичко, което желаете, като "100%", промените текста с валяк работи на подходящия процент). Присвояване txtloading текста име например:
И последният слой на бг - това е лека подкрепа:
С всички графика. Ние добавяме нашето предварително зареждане на клип на сцената и възлага-модел c_preloader.
Layer над първия запис блок код:
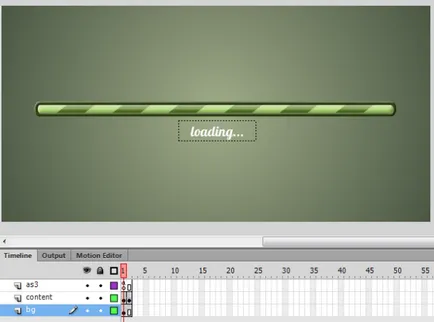
Отидете на следващия кадър. В него трябва да поставим нещо наистина страхотно. Например, може да се окаже голяма картина, музика или флаш игра :) Timeline трябва да изглежда по следния начин:

Сега най-важната част - тестовите клиповете. Как да се провери, че предварително зареждане работи правилно? Има два варианта.
Първият - да се сложи нещо в рамката е много голяма, изнася тази FLA и HTML файлове и да ги качите някъде, като Dropbox, получавате линк към HTML и тестване на браузъра. Проблемът е, че съвременните браузърите кешират на всичко и всичко, така че следващия път, след ъпгрейд страница флаш-ка ще се зареди по-бързо. Също така, ако имате високоскоростен интернет, размера на съдържанието на втория фрейм, за да бъде много впечатляваща.
Има втора по-прост начин. За миг, че е възможно да се симулира натоварването. Тя може да се управлява чрез натискане на Ctrl + Enter. В раздела Преглед / DownloadSettings, можете да зададете скоростта на изтегляне:
По този начин ние се излага желаната скорост, ние отново натиснете Ctrl + Enter и, ако се прави правилно, ще видим как лентата за предварително зареждане на бавно попълнено и текстът се заменя със съответния процент стойност.