Създаване на мрежа наслагване ефект върху снимката · "мир фотошоп"

Не много отдавна попаднах на сайта на членки американските военновъздушни сили и бил поразен от стила на своя дизайн и готини модели. На вътрешните страници на сайта се фокусира върху голям фоновото изображение с насложено решетка необичайно. Реших да експериментирам с Photoshop, за да видя дали мога да се възпроизведе този ефект. Той беше съвсем проста, така че бих искал да споделя с вас една кратка инструкция.
Изходните материали за урока
Стартирайте програмата Photoshop и отваряне вашата снимка. Използвах тази снимка от Flickr сайт.

Най-лесният начин мога да се сетя за създаване на стила на мрежата, е да се наложи един модел, изработен специално в програмата Photoshop. Създаване на нов документ с размери по 3px 3px и изберете Прозрачен за запълване на фона на. Увеличаване до 1600%.

Сега се направи модел подобно на изображението по-долу. Използвайте правоъгълник Marquee Tool на (М), за да създадете правоъгълна селекция. След това го напълнете с Edit → запълване. задаване на черния цвят в падащото меню. След това изберете Edit → Define Pattern, въведете име за модела.
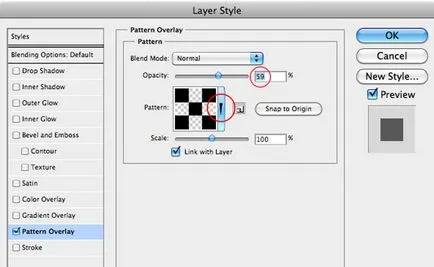
В тази стъпка, като добавите един модел на окото на снимката. Върнете се в оригиналната снимка (по желание файл с модел, можете да го изтриете, вече не е необходимо). Отидете на Layer → → Layer Style Модела Overlay. Изборът на модел, създаден в предишната стъпка и намалете непрозрачността на до около 60%.


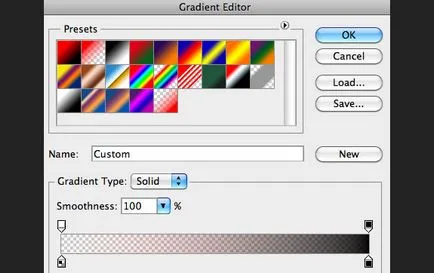
Ние сме създали ефекта от налагане на модел на мрежата, но аз мисля, че изображението ще бъде от полза само ако добавим и лесен винетка ефект. Създайте нов слой палитра слой над всички предишни и да активирате Gradient Tool (G). Изберете градиент от прозрачен до черно (от ляво кутия - прозрачен; Right - черен). Равен градиента от центъра към ръба (ъгъл). Променете режима на смесване Overlay слой и задайте непрозрачност слой на 20%.


В тази последна стъпка, добавих бял фон и малко текст точно под винетка слой. Намалете непрозрачността на слоя малко, и след това да напишете текста. За текста използвах шрифта Алдо.
Крайният резултат

Една малка послепис
Надявам се, че ви хареса тази кратка инструкция. Потенциалът за използване на много големи модели. Експериментирайте с различни модели и други стилове слой.