Създаване на меню за уебсайт CMS DLE

Много просто, котва текстови връзки в страничната лента (1) както е показано в main.tpl файл (2).


И сега образува връзка така:
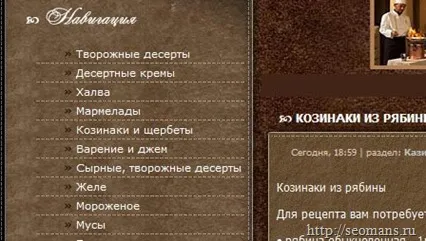
И тук е крайният резултат от работата ми показва на тази снимка по-ниска.

В допълнение към вертикално меню в шаблона, създаден в горната хоризонтална едно меню.
Както можете да видите от снимката, на изходните точки се осъществява чрез зареждане малки изображения (7) - изписани думи наистина много красива печат.
Следователно, за да работи с CMS DLE трябва да бъдат разглеждани в HTML-код, за да можете да редактирате CSS-файлове. За съжаление много начинаещи, този двигател не е за тях, в движение не се адаптира. Но това е по-добро, тъй като по-прости кода на двигателя - толкова по-лесно на сайта е по-бързо. И аз бях в състояние да направи всичко.
Какво трябва да направите: да събира рецепти текстове да се поставят на мястото, което им придава завършеност на навигационния блок. С течение на времето, аз разберете за съществуващите добавки, които се, и аз не знам какво ми трябва. Аз не разбирам как да бъде глобалните настройки на двигателя. Има много работа.
И защо да е нервен? Много просто, ако изключите от всичко и бавно с цялата сделка. Ако той не е бил платен и ако това не е необходимо материал за блога, аз ще работят по него. Единственият проблем - ако кода разбирането възникнат трудности, но има голяма помощник - GOOGLE. От трите изследвани двигатели - DLE най-удобен за мен. Успех.
и че на комплекса, открит NotePade ++ файл, да намерите уреда връзка, аз се обединиха в менюто и забравен. Всичко това се прави веднъж на място цял живот, но колко по-малко редове код се активира всеки път, когато страницата е заредена сайт. Аз не знам какво трудността, ако човек знае три маркера - липсват 10 минути.