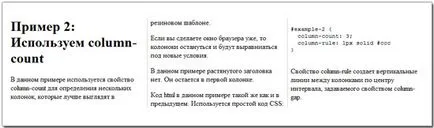
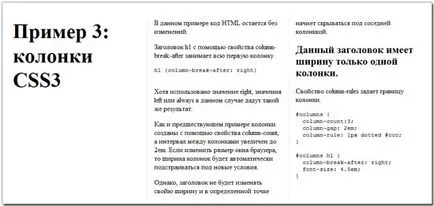
Създаване на колона с CSS3
Записът може да се настрои кратко и броя на колоните и тяхната ширина. На практика, обаче, обикновено изисква само едно нещо.
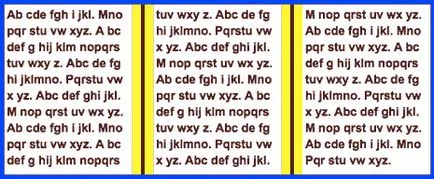
Дефиниране на колони, използвайки свойствата на-брой колона е по-подходящ за гумени шаблони, тъй като ширината на колоните ще коригира, когато промените ширината на екрана на браузъра.

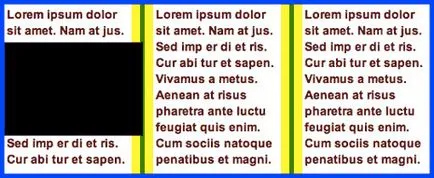
колони контейнери
Ако направим всеки елемент колона плаващ в контейнера, той ще бъде ограничена до просто контейнер колона, а не външния съд. Тя ще работи и т задача ширината на колоната% - ширина ще бъде изчислена от ширината на колоната на контейнера, вместо на външния контейнер.

Интервали и колони разделители
Има малко контрол над високоговорителите. Ние можем да определя интервала между колоните използват свойства на колона дефицит. По подразбиране колона дефицит собственост е настроена да 1em.
Можете също да настроите вертикалната разделител с имот колона-правило:
Кратко запис могат да бъдат представени три свойства, действащи както и при определяне на обхвата на елемента:
- колонна правило ширина
- колона правило стил
- колонна правило цвят
Интервалът е на височина на контейнер колони и сепаратор се поставя в центъра на интервала. Интервал и разделител са на еднаква височина. Ако колоната няма съдържание, сепаратора между него и съседните колони няма да бъде отпечатана.

Пълнене колони и обхват
Много е вероятно, че няма да се често използват обозначението за попълване колони, използвайки свойствата на колоната пълненето. Това е начин да се каже на браузъра как съдържание трябва да бъде поставен във всяка колона.
Можете да използвате стойността на автомобил (автоматично настроен по подразбиране) или остатъка (балансиран), което принуди браузъра, за да се опита да запълни колоната равномерно. На практика голяма разлика между резултатите от използването на тези стойности не се забелязва.
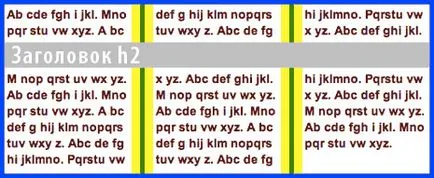
Swipe инсталирана чрез свойства solumn-педя. много по-полезно конфигурация. Тя позволява на HTML елемент да продължи няколко колони. На фигурата по-горе заглавие използва този имот.
Има само две стойности - всичко (всички), или няма (нищо). Използвайте 2 от 3 говорители няма да работи.

прекъсване на колоните
Има три други свойства, които могат да бъдат използвани за прекъсване на съдържанието в колоната около елемента.
- За елемент - разпадането преди: авто | винаги | избегне | лява | прав | страница | колона | избегне страница | избегне колона
- Клетката - разпадането вътре: авто | винаги | избегне | лява | прав | страница | колона | избегне страница | избегне колона
- След елемент - разпадането след: авто | избегне | избегне страница | избегне колона
Определения на ценности:
- авто - създадени или страница забрана паузи / говорители са с увреждания.
- винаги - винаги генерира нова страница.
- избегне - Изключване на нова страница / колона.
- лявата - Генериране на едно или две нови страници, така че следващата страница е форматиран като лявата страница.
- Точно така - Генериране на една или две страници е възможно, така че следващата страница е форматиран като страница sprava.y
- страница - Винаги се генерира нова страница.
- колона - винаги генерира прекъсване колона.
- избегне страници - Предотвратяване на нова страница.
- избегне колона - Deny почивка колона.

Overflow и страниране
Ако изображението или непрекъснато думата надвишава ширината на колона, след това ще се намали в средата на интервала, където се намира сепаратора.
Възможност за ограничаване на колоните, така че елементът ще има повече тонколони, отколкото на място за показване:
- ограничение за височина колона може да доведе до допълнителни колони, а не външния вид на достатъчно пространство за изход.
- Ограничаването на размера на страницата, може да доведе до факта, че другите колони ще бъдат преместени на следващата страница.
- колона се прекъсне работата може да доведе до факта, че една допълнителна колона ще бъдат показани извън наличното пространство за дисплея или на следващата страница.
заключение
CSS3 свойства за създаване на мулти-колона шаблон може да бъде един чудесен инструмент. Но тяхното използване изисква щателна проверка на подкрепа в различни браузъри.
С тяхна помощ, можете да промените външния вид на съществуващ проект, без основен преработи структурата.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!