Създаване на изглед (изглед) на страницата, в Drupal 7, vaden про
Drupal, поради големия брой модули, разполага с голям функционален. Един от модулите подобрява Drupal, и на свой ред, най-популярен е гледка. В мрежата, както и всички общността рускоезичното е запознат с Drupal, този модул има много имена, като "vyuha", "vyuz", "амортисьор", но ние ще в бъдеще нарича просто "Представяне".

Представителство (показвания) - Drupal модул, който помага за организиране и програмист изход на техните собствени, на съдържанието на сайта. Този модул има широк функционален построен като се започне от съдържание за сортиране, за довършителни работи изход съдържание и този функционален да разширите при необходимост от други модули.
С цел да се даде възможност на нас, за да се създаде първото представяне имаме нужда от:
- Сайт за Drupal;
- Създадена и включва модул, наричан за изгледи и UI, че кликването върху тази връзка, можете да изтеглите.
Подгответе Drupal сайт за работа
Като пример, съм създал сайт с книги. Сайтът съдържа:
Персонализиране възгледи, за да започнете
Сега е време да се свърже вижданията UI и гледки модули:
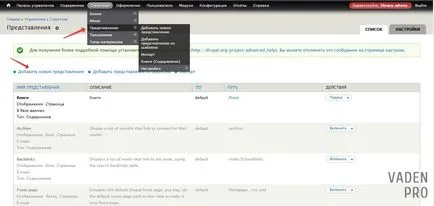
Ако всичко върви добре, а след това ние имаме в раздел "Структура" има нов раздел "изглед". Кой трябва да отидем, че ще продължи да работи с идеите.

Стандартният комплект, който предлага Drupal вече имат представителство, но те са хора с увреждания (сиво). Имайте предвид, че представянето може или да се даде възможност (черен текст) или изключите (сив шрифт).
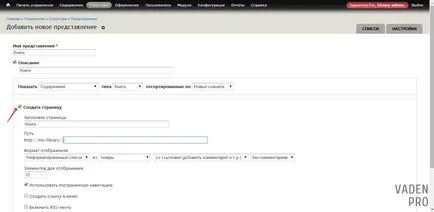
За да създадете изглед трябва да кликнете върху линка "Добавяне на нов изглед".
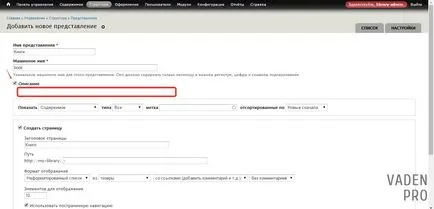
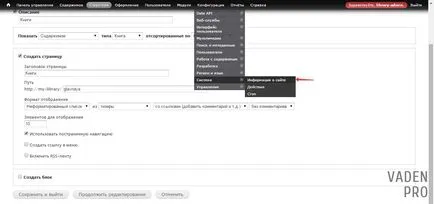
- Името, в този случай, аз ще се обадя на книгата си и кликнете върху "Edit" го попита за името на машината.

- В непосредствена близост до "Описание", поставя отметка в полето, моля, напиши описанието директно в нашия vyuha. Съветвам ви да попълните в тази област на експозицията, поради объркване в бъдеще, когато се занимават с множество представяния.

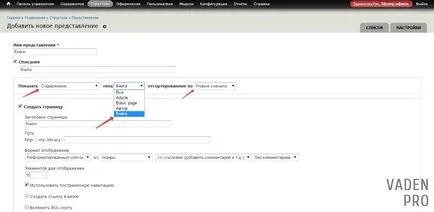
- В дисплея, изберете типа "съдържание" - най-желаната част (в този случай, "книга", можете да оставите, и по подразбиране, на изхода на всички материали, но след това в представителството има donastraivat филтри), да сортирате нашия удобен за сортиране

- Drupal ни предлага да се създаде два вида дисплей: първият - страница, а вторият - да го блокира. В този раздел ще разгледаме първият вариант да се създаде дисплей, поставете отметка на "Създаване на страницата". Блок представителство ще се разглежда в по-нататъшния ход на урока.

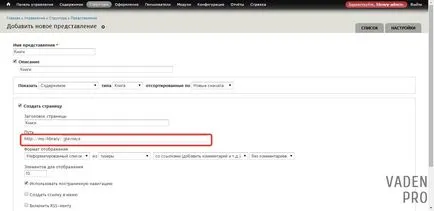
- В "Пътят" е вписано glavnaya тогава Drupal ще създаде страница, на която можете да получите, като кликнете върху този адрес, в този случай, моята библиотека / glavnaya.

Малко по-късно ние ще покаже тази страница като основен център. Така че можем да създадем страница с помощта на представителства в бъдеще да им предоставя информацията, която се нуждаем. - Форматът на дисплея на "неформатиран списък" от "полето". Така че ние избираме, че представителството на всеки възел е просто увити в DIV, но ако искаме да се покаже информация за възли като редовете на таблицата, е необходимо да се използва таблицата, ние искаме да приключи възлите ли, докато полезен списък HTML.
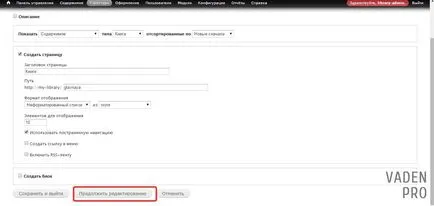
- Елементи на дисплея - пишат стойността на колко трябва да изход 1 екран и кърлежи "Използване страниране" свържете ключове страници долната част на страницата
- След като попълните формуляра, кликнете върху бутона "Напред редактиране"

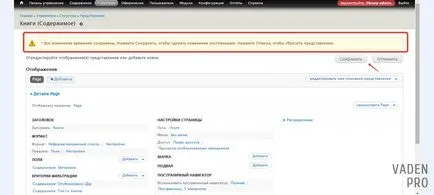
- След натискане на бутона, се качихме на нашето дете. И първото нещо, Drupal ни информира, че всички настройки, които сме направили, се съхраняват само временно, ако изобщо, ние сме съгласни с тях, трябва да натиснете бутона "Save", ако сме направили грешка или ускори бутона "Отказ"
- Ние използваме Drupal съвети и да запази нашата идея.

На този етап, ние вече са установили първото си участие, която вече разполага с една карта, която нарекохме за Page.
Сега на мястото на началната страница на нашата собствена, ние сме създали с помощта на изпълнение. За да направите това трябва да отидем Configuration-> System-> Информация за сайта

И в по подразбиране Начало Asking Между другото, който по-рано бяхме помолени при определянето vyuha, в нашия случай glavnaya. И след като запазите тези настройки, ние създадохме една идея е, вместо началната страница.

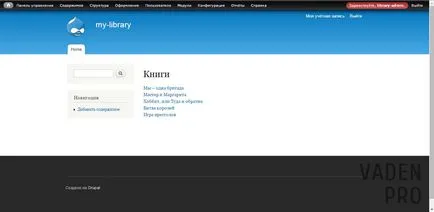
Сега отидете на началната страница, ще видим нашата работа.

Други статии за работа с таблици могат да бъдат намерени тук
Брой: 6 (средно от 5 3.8)