Създаване на илюстрации за сайта в плосък стил

За да започнете, отворете Photoshop и да се създаде документ, определящ следните размери:

Създайте нов слой и го запълнете с цвят # 81b0d5:

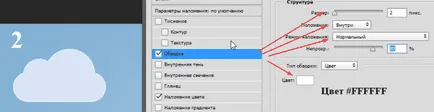
За да бъде ефектът от синьо небе. За да направите това, създайте нов слой и четка с мека бял цвят с 25% непрозрачност се направи едва забележим място достатъчно голям, в долната част на правоъгълника:

Ние правим стойка за устройствата. За да направите това, да създадете два правоъгълника с различна дебелина и запълване на горния цвят # 6982A1, а долната цвят # 7591AE:




Фон за нашите устройства е готов да започне сега, за да се създадат самите обекти илюстрация.
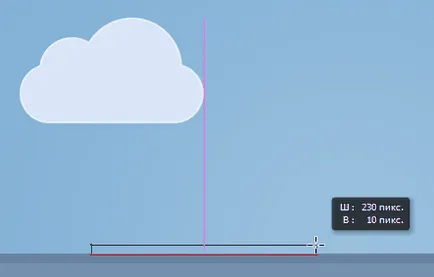
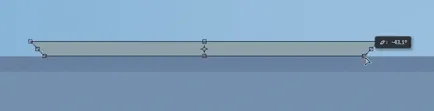
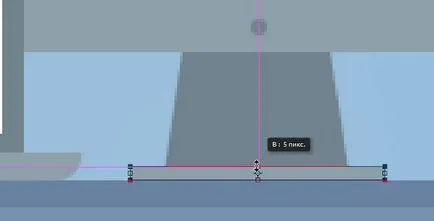
За да започнете, се направи лаптоп апартамента. Начертайте база nouta инструмент "правоъгълник". Ширината на основите на 230 пиксела. височина - 10:

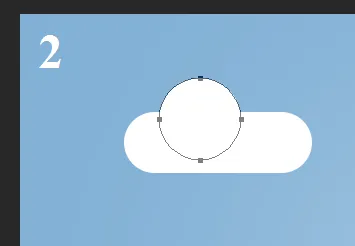
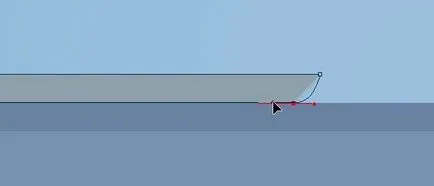
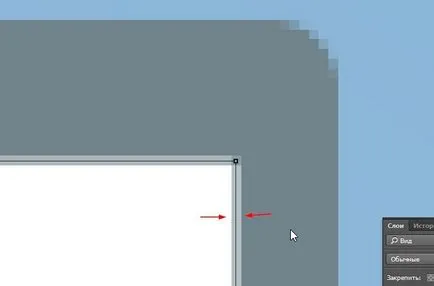
Напълнете основен цвят # 8EA1AB. Ние правим основата заоблено дъно. За този инструмент, за да доближи перспективата за по-ниски точки на правоъгълника:

И на функцията "Pen", докато държите натиснат Alt добавите закръгляване:

По същия начин, ние ще направим и от другата страна на основата.
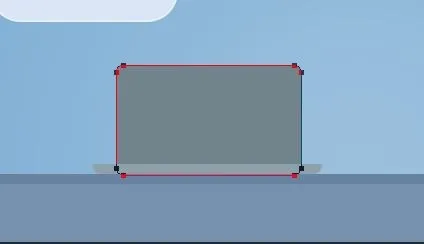
Създаване на лаптоп екран. Нека да го правоъгълник със заоблени ъгли направи. Радиусът на кривина, приблизително 7 пиксела. Попълнете формата на цвят # 71838B:

Имайте предвид, ширината и височината на екрана трябва да съответства nouta размер HD, така че картината не изглежда твърде анимационен. Това е, трябва да се спазва съотношението на реални устройства.
Друг важен момент - на екрана трябва да е по-тесен от основата. Тъй като той е включен, в съответствие с перспективите за правила трябва да бъде по-малко.
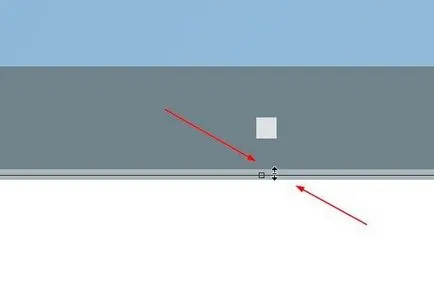
Добавете малко ниша в основата. Можете просто да копирате основата, намаляване и боя по-светъл цвят:

Като цяло, равнинният стил - това е един много опростени илюстрации рисунка стил и иконите. Но в общи линии е, че дават на обектите разпознаваем форма - трябва да бъде.
Добави екран и да се подчертае уеб камера. От noutom екрана светва, би било логично да се направи чисто бяло. Дозиране.

Забележка. Елементи на плоския илюстрациите не трябва да се замъглят. За да направите това, ние увеличаваме всеки елемент и коригиране на функцията "Zoom":

Tools "правоъгълник" и "Текст" ще запълнят екрана с цветни графики и текст:

Ние създаваме слой група и да го изпратите на всички лаптоп части.
Нека създадем още един слой група и го поставете под групата с лаптоп. Продължете да следи рисунка.
По същия начин, както в първата илюстрация - забележка, създаване на екран със заоблени ъгли. Напълнете рамките на цветен монитор # 8EA1AB на.
Не забравяйте за пропорциите. Ако не знаете, делът на устройства, по-добре е да изтеглите от интернет снимката и мярката с линийка. Например, има добър обхват mySize за Windows.
Да не забравяме също така, да се "лекува" псевдоними мащабиране:

Добави в долната част на рамката показва някакво подобие на лого или един бутон и се направи люлка. Rack щанд участък в малка перспектива триъгълник преобразяваща. Цвят багажник и лого: # 71838E, цвят стойка база - е същата като основната nouta - # 8EA1AB:

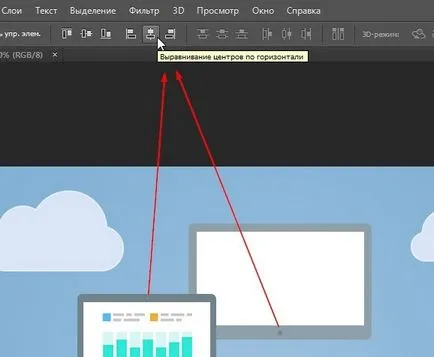
Подравнява елементите в средата, заобиколен от рамка по отношение на които искаме да се прилага подравняването и самия елемент:

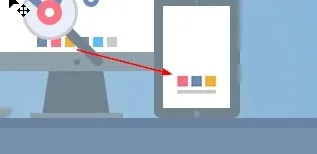
Горен ляв привлече в полето за монитор и пишат на случаен принцип може да бъде прочетен текст, както го направи в първата илюстрация на екрана:
В долната част на монитора илюстрации добавят 6 цветни площади, с размери 10 х 10 Цветове площади ще съвпадне с цветовете на точки на графиката - # 728CB8, # FF7285, # F1B23A, # 728CB8, # 59BBFF и # CFC8CC:

Група квадратите и привеждане в центъра за наблюдение илюстрация.
Tool "Ellipse" привлече някои кръгове, пръснати по графика на съответния цвят. В рамките на всяка графика точка направи кръг на бяло. Цветовете за всяка точка могат да бъдат взети от квадратите:

По-долу, всички точки ще създаде слой и начертайте кривата, съединяваща центровете на всички точки инструмент "Pen", след като изберете режим писалка - "контур":


Следваща от контекстното меню, като щракнете с десния бутон на мишката, изберете елемент "Stroke Path." На Комплект инструменти - "четка".


Непрозрачността на четката - 100%.
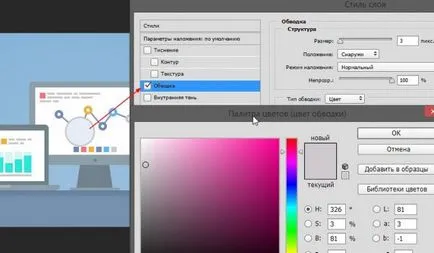
От получената фигура прави цвят наслагване # 5E7BAC:

Начертайте лупа, което ще увеличи втората схема възел. За да направите това, да създадете нов кръг, запълнете го с цвят # E7EEF8. Добави в диапазона от 3 пиксела инсулт. цвят # CFC8CC:

Tool "Rounded Rectangle" изготви удължена цвят дръжка лупа # 74838E и го поставете под ъгъл:

Сега вътре лупата в новата група от слоеве, да правоъгълници и krugleshkami уголемени възли. За увеличен възел и свързване на линии не надхвърлят границата лупа, Rasterize група разширен възел и създават клипинг маска;

В резултат на това, ние трябва да получите този екран:

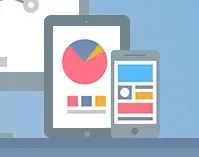
IPad равенство илюстрация. Не забравяйте за пропорциите, уеб камера и един бутон в долната част на устройството. Цвят на рамката, така че същото като nouta рамка. бутон уеб камера и може да бъде копиран от nouta и монитор. Цветни бутони # 889BA3:

Копирайте 3 на първия площад на монитора и ги поставете надолу Ipad. По-долу случайно пишете текст в светлосиво:

Начертайте колоритен кръгова диаграма:
крайния етап на равенство илюстрацията на iPhone, в която се помещава на съдържанието. Съдържание изготвя примитивни форми - "Елипс" и "правоъгълник":

На фона на нашата илюстрация може да бъде "шумен". За да направите това, изберете фон, отидете в менюто "Filter> Add Noise" и задайте следните параметри:

Нашата илюстрация е готова. Благодаря и на всички успех!
В резултат на изготвянето на илюстрациите в стила на "плосък"

PS: Е, ако искате да научите как да се направи интерфейси в Illustrator, след това прочетете статията Как да създадете интерфейси в Adobe Illustrator