Създаване на анимирани Userbar в бягане на текст в Photoshop
Създаване на нов 8х8 пиксела хартия и боя, както следва. Можете да вземете произволни нюанси на сивото, но класацията на нюанси трябва да се спазва.

Сега трябва да запишете файла като модел (образец) в палитра от модели. За да направите това, отидете на раздела Edit -> Define Pattern си изгражда име и спаси.
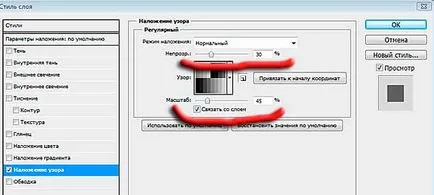
Тогава отворен стил слой, като кликнете върху съответната икона в слоевете на панела. Изберете точката
"Модела покритие" (модел покритие). в него ние избираме нашия установен модел и да го прикрепите следните настройки:

Всички фон готов. Тя трябва да изглежда по следния начин:
Изборът на подходящо лого или изображение и да го отворите в Photoshop. Взех тази:
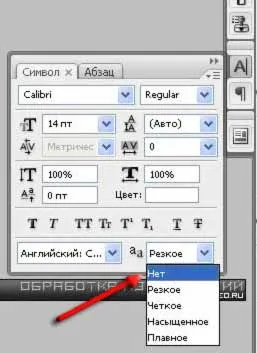
Писане текстов низ. За userbars подходящ Посетителски шрифт, то може да бъде изтеглен в член Font за Userbar Посетителски подкрепа българските букви. Как се инсталира шрифт е описано в статията Работа с шрифтове и добавяне на шрифтове в Adobe Photoshop
Важно е да се помни, че при използването на шрифтове 1-2 пиксела дебел трябва да бъде изключен от палитрата на шрифта, който и да е анти-псевдоними.

Направих два знака "за обработка на изображения" и "graphics-video.ru", всеки етикет на отделен тест легло, ги нарича слоеве "обработка на изображения" и "текст: graphics-video.ru". Те трябва да анимирате текст буква по буква, специално за анимиране на външния вид на текст.
Първи анимации.
Сега най-важното не е да се смесват по реда на действие, или са получени krakozyaby. Но във всеки случай, винаги е голяма програма Photoshop ни позволява да отмените един или няколко неправилни действия, като натиснете клавишната комбинация Shift + Alt + Z.
Отворете Анимация панел (Window Tab -> Animation). Ако панелът не се отваря в режим на кадър, а след това кликнете върху бутона (2). Първият кадър от анимацията генерира автоматично. Expose времето на показване на 0,1 секунди на рамката, като кликнете върху триъгълници в долния десен ъгъл на иконите на рамката.
Не забравяйте, че логото имаме по-долу, далеч от погледа? Тук са си и не се вижда.
Създаване на втория пакет (кликнете върху бутон (1) на анимация панел). Вкопчени Shift, влача лого "Layer 3" вертикално нагоре, докато изчезването на зоната на видимост, че той залепени дъно край на горния ръб Userbar. Кликвайки върху бутона (3) в отворения прозорец 10 създадат междинните фреймове.
Ние се провери дали всички рамки, които се излагат за 0.1 секунди. Ако не, можете да изберете необходимите като задържите Ctrl, кликнете върху триъгълници в долния десен ъгъл на иконите на всеки кадър, а в панела, който се появява, за да се промени времето. Това ще се промени във всички избрани кадри.
Кликнете върху играта, да се насладите на резултата.
Ponaslazhdatsya своевременно, преминете към втората част от танца с логото. Кликнете на последния кадър в палитрата Animation (уверете се, че областта Userbar не лого се вижда), а след това се създаде нова рамка. Кликнете на "Layer 3" в слоеве панел, натиснете Ctrl + J. Това ние клонинг "Layer 3". Резултатът е нов слой "Layer-3 с оригинала". Премести го зрителното поле това, натиснете Ctrl + T на и мащаба Userbar логото размер:
След това създайте две междинна рамка. И последният срок Asking 2 секунди.