Създавайте красиви бутони в Photoshop
Здравейте на всички. Първо искам да разкажа историята на създаването на този ключ, добре тогава, процеса на създаване на един бутон в Photoshop.

Къде е идеята?
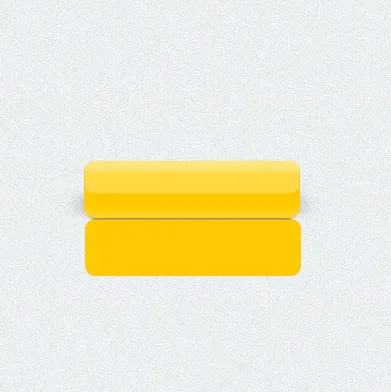
Да, къде е дошла тя? Така че тук е един добър сайт, наречен Yandex, аз съм сигурен, че всеки го знае. На този сайт има раздел Yandex.Disk и един ден да навлизаме в този раздел, за да видите бутоните в жълто-оранжеви нюанси, честно да кажа, че аз се влюбих в тези бутони и аз веднага светна в главата ми идеята да се създаде такъв бутон в фотошоп # 33; Ами да участва в лов на конкуренцията, което ще се проведе на masterwebs.ru сайт.
Изненадата ми.
Оказва се, този бутон се прави изцяло на CSS3, си мислех, че само на снимка, но това е, което аз не знам може да изглежда странно на някой, че съм изненадан, но аз честно казано не разбирам CSS3 на такова ниво, така че основното. И така, малко история слушал, сега пристъпи към самия урок # 33;
Стъпка 1. Създаване на документ.
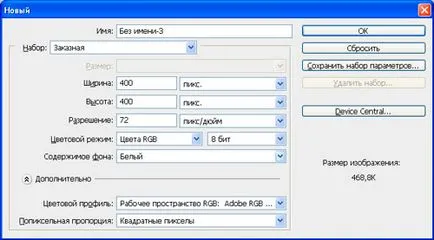
За да започнете, да създадете нов документ. Размери изберете според вашия вкус, което направих, че да 400x400 размер на картината не е много голяма.

Стъпка 2: Създаване на бутон форма
За да направите това, вземете лентата инструмент заоблен правоъгълник.

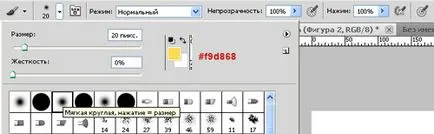
И зададете следните настройки:
След това създайте просто като част от нашия бутон:

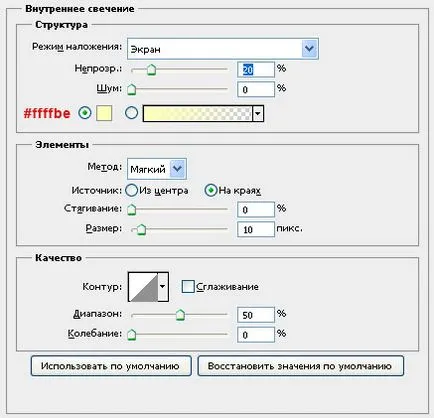
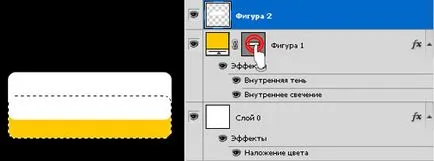
И накрая, я питам тези смесване възможности:
Вътрешна сянка / Inner Shadow:

Inner Glow / Inner Glow:

Това е, което излиза:

Стъпка 3. светлината на
За да направите това, вземете инструмент заоблен правоъгълник с тези настройки:
И създаде точно такава фигура:

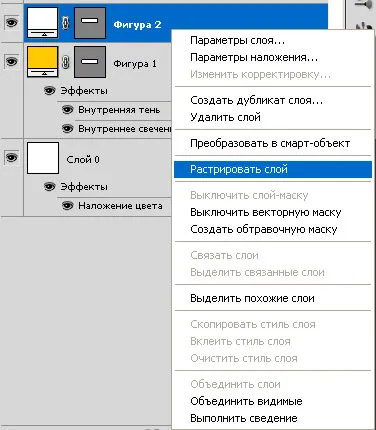
Сега отсече излишъка, за това изберете нашата слой с бял фон, щракнете с десния бутон и изберете Rasterize слой.

След това, отседнал в нашето легло и задържане на CTRL ключ бутон върху слоя с фона на бутона:

Снабдете освобождаването на бутона, а сега натиснете клавишната комбинация Ctrl + Shift + I (получите селекция обратната), след това натиснете Delete. Всичко се правилно изрежете формата.

Така че е добре, сега да направите избор на нашата бяла фигура стиснал CTRL + кликнете върху този слой.

След това, в лентата с инструменти, изберете основния цвят тук и зададете цвят: # fbdf76.
Сега натиснете комбинацията Alt + Backspace и попълнете нашата фигура.

И да щях да забравя, че ефектът ще бъде надмина нашите прясно къпят форма с помощта на Free Transform намаление от всяка страна с 1 пиксел. И толкова по-ниска прозрачност до 70%.

Стъпка 4. Направете освежаване и затъмняването.
1. Долна бутон осветление.
Вземете четката.
Сложете следните настройки:

Създайте нов слой телена четка върху долната част на един бутон:

Режат ненужно, тъй като е направил по-високи слой ТЕ подчертават бутони, обърнати и отстранени.
Прозрачност направят 40%.

2. Най-бутон осветление.
Направете всичко по същия само цвета на четката е така: #fdefaa. Моят резултат:

3. затъмняване средата.
Отново направи същото трябва само да направите това в средата на бутона светлина и сега не трябва нищо да обърнете и да освободи, просто не излиза извън границите на един бутон. цвят четка: # f9d659. Прозрачността на 90%.
получаваме:

Бътън е готов, но без сянка не изглежда много хубаво и сега ще направим това възможно сянка # 33;
Стъпка 5: Създаване на сенки.
Създаване на сенки е много отнемащ време процес, и толкова дълго, ще се опитам да обясня по-ясно.
Така че нека да започнем. Създайте нов слой. Възстановяване на цветовете, като натиснете D. Натиснете X, когато основният цвят е черен. Вземете елиптична инструмента палатка.
Създаване на точно такава фигура:

Напълнете я с клавишната комбинация ALT + Bakspace.

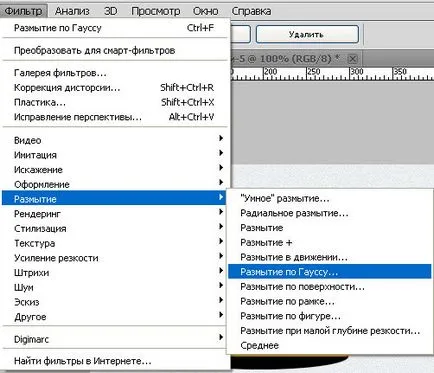
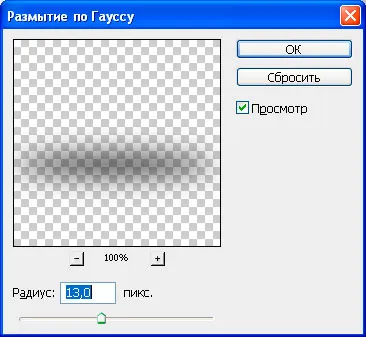
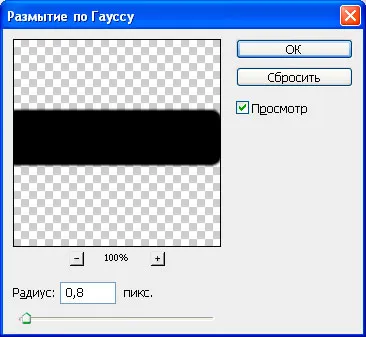
Нанесете Gaussian Blur.

С тези настройки:


След това, ние се изкачите още малко:

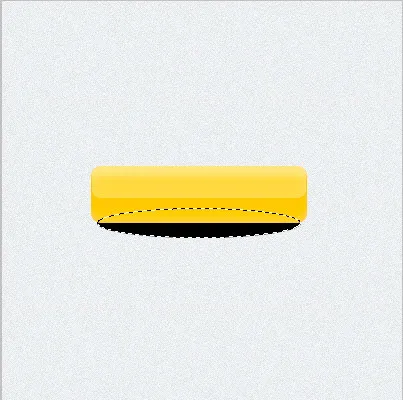
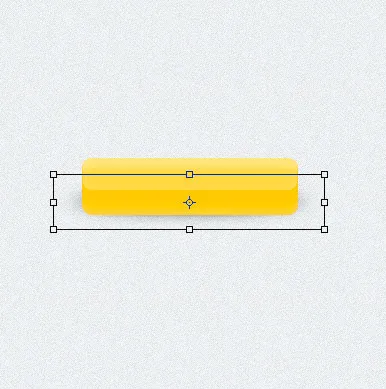
Тогава ние трансформираме сянка комбинация CTRL + T.

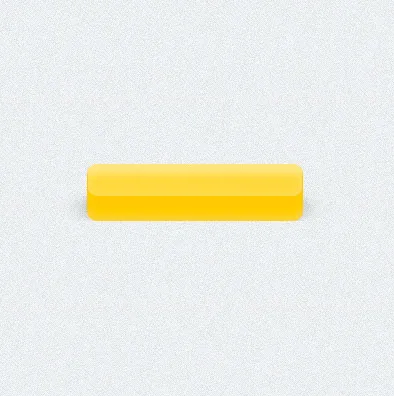
И след това с помощта на правоъгълна област премахне долната част:

Както можете да видите, на дъното на сянка оказа, меко казано, пи ** пипер. За да направите това, вземете инструмента за размазване и замъгляване ъглите.

Но това не е всичко # 33; Давай ...
Дублиране на нашия бутон свети т.е. без сенки и т.н. и просто бутона. Пречиства от стилове. И се движи слоя долу на самия бутон.
Така че сега да промените цвета на черно и Rasterize слой. След това преместете фигурата по-долу един пиксел.

И Gaussian Blur:

Сега използвайте Free Transform, за да се намали ширината на нашите сенки, ние получаваме това:

Прозрачност, да намали до 55%.

Така че е добре, всички сенките готови да трябва да направите, размисъл и напишете текста.
Етап 6: отражение.
Това е отражение на много прост като ABC. Отново дублира нашия слой с помощта на бутона и да се премести към долните слоеве. И се движи на фигурата по-долу:

След това кликнете върху маската на икона слой:

Изберете инструмента за градиенти. Зададохме следните настройки:
Сега са ни нужни градиент от дъното - до. ако е необходимо ние го правим по няколко пъти, за да се получи желания ефект.
Всичко е готово # 33;

Така че сега, добавят всеки текст, който написах е така свалите файла шрифт Arial. размер 18pt. цвят: # 5b400c. След това се дублира текстът е изместена в ляво с 1 пиксел. и до 1 пиксел. Преместете слоя под първата текста и задава цвят: # f8e4a2.
Всички наши ключ.