Свържете се и се радвайте на онлайн шрифт от Google
Свържете се и се радвайте на онлайн шрифт от Google

Затова реших да поговоря малко за този ресурс и да споделят как да свържете уеб шрифтове от Google Web Fonts към вашия сайт или блог.
Нека започнем с факта, че тук, както и другаде, а латински шрифт е много по-голям и те са по-разнообразни, отколкото кирилицата, но има и красиви шрифтове за нас. Интерфейсът е прост и интуитивен, въпреки че тя е на разположение до момента само на английски език.
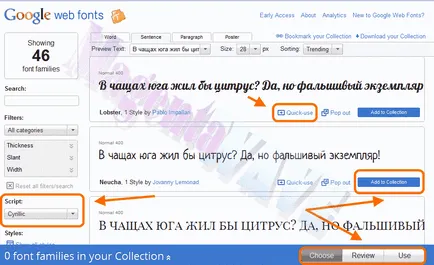
И тук е на главната страница на уеб шрифтове от Google:


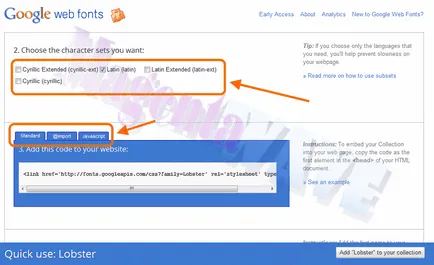
В CSS, можете да записвате както чрез отделните имоти:
* Шрифт семейство: "Омар", Arial, курсив;
шрифт тегло: 400;
>
Така че в един ред:
* Шрифта: нормален нормална 400 "омар" Arial, курсив;
>
Проверих - furychit и така и така :) Сега като Blogger, има малък нюанс.