студио App - нова версия на онлайн дизайнера приложение от Microsoft, savepearlharbor

Представям ви един нов инструмент от Microsoft «Windows App Studio» - конструктор за създаване на приложения. Днес ще говорим за това как средният потребител е станала достъпна за създаване на приложения за Windows и Windows Phone. И малко за това, което този инструмент може да бъде от полза на възложителя.
App Studio инструмент за създаване на приложения със съдържание. Този тип на прилагане дава на потребителя достъпна информация, различни каталози и множество други стандартни функции.
App Studio взаимодейства с потребителя чрез уеб интерфейс, работи на всеки браузър и е на разположение на следния линк. Всички данни App Studio се съхраняват в облака.
За достъп до App Studio, трябва да имате Microsoft сметка (по-рано Live ID), както и възможността за достъп до мрежата.
Интерфейсът е прост и интуитивен:
На главната страница, има контролен панел за достъп до основната страница ресурси:
- Моите проекти - страница, която ще се съхранява всичко, създавани някога от потребителското приложение в App Studio век което показва тяхното състояние: Edition / генерирани
Също така на главната страница са показани чрез приложения в App Studio, функционирането и на разположение в магазина на Windows:

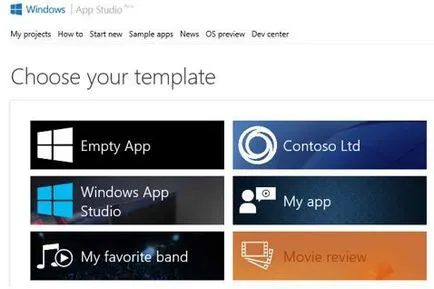
За да създадете приложение за App студио предлага следните сценарии:
- Използвайте модели;
- Създаване на заявление от нулата.
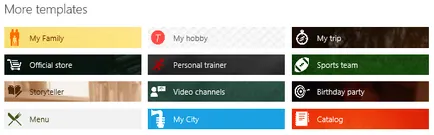
Шаблоните App Studio са тематично ориентирани приложения с по-завършен структура, демо съдържание и възможност за редактиране:

За разлика от други шаблони, Empty App не предлага скрипт за създаване на приложения и напълно безплатно съдържание.
Всички App Studio шаблони дават възможност за създаване на универсални приложения, достъпни в 8.1 устройствата на Windows и Windows Phone. Освен Web App шаблон шаблон:
Целта на шаблона - за римейк мобилната версия на един сайт в App Уеб приложението с помощта на URL адреса на сайта. Тази опция е достъпна само за Windows Phone приложения.
Заслужава да се отбележи разнообразие от App Studio шаблони и наличието на тематичните компоненти на всеки един от тях:

Създаване на приложение
създаване заявление цикъл в App Studio се състои от 4 етапа:
- Търсене на идеи;
- Попълване съдържание;
- Стилове;
- Използването на попълненото заявление;
За да демонстрира възможностите на инструмента ще се създаде каталог Вин базирани Empty App. Нека го наречем Вино експерт, започнете да създавате структурата и добавете съдържание.
Начало Нова Empty приложение App е както следва:

В работното пространство се разделя на четири части:
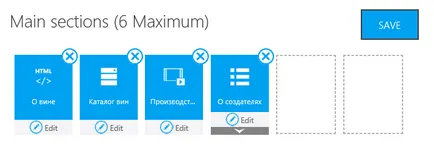
В съдържанието може да се определи от кои страници ще се състои Вино Експерт:
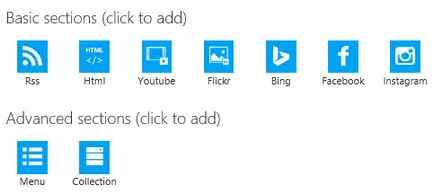
За създаване на структура с помощта на набор от блокове предлагат App Studio:

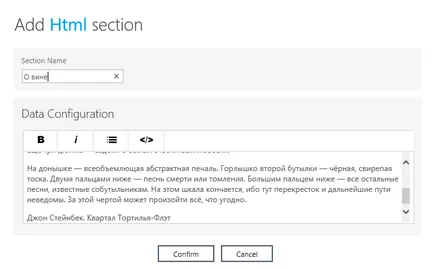
- Страница "За вино", ако той съдържа текст, както в този пример, това е най-добре да се организира с помощта на "HTML" блок:


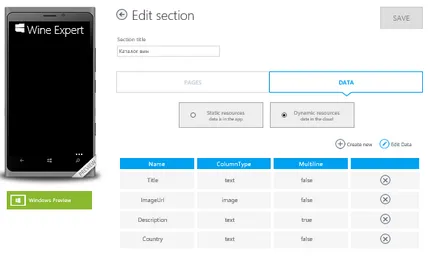
Данните в заявлението могат да бъдат два вида:
Статично данни - данни, които се намират в приложението. Заявлението с този тип интернет връзка не е необходимо данните. Въпреки това, да се актуализират статични данни, е необходимо да се актуализира цялото приложение напълно.
Dynamic данни - данни, намиращи се в облака. За да получите достъп до него имате нужда от интернет връзка, но когато актуализиране на данните в облака, в заявлението, те автоматично ще се актуализира.
Процесът на пълнене всеки от тези типове данни в App Studio е същата, както и да се демонстрират годни динамични ресурси. Тип на ресурсите може да се промени, докато данните, е завършен.
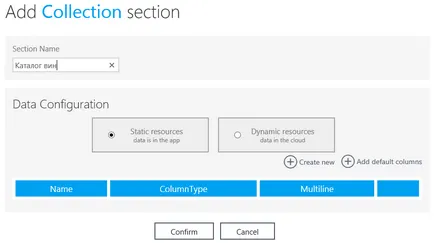
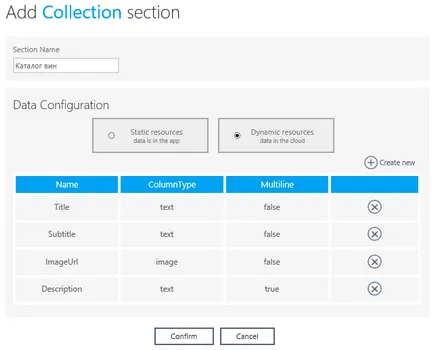
Издаване структурата на базата данни на нашата молба. Като кликнете върху бутона «Добавяне на стандартни графи» App Studio автоматично добавя необходимия стандарт и да се използват за съхранение на полета: заглавие, подзаглавие, ImageUrl, Описание.

Подзаглавието подредено поле, и да добавите свои собствени, с помощта на «Създаване на нов» бутон:

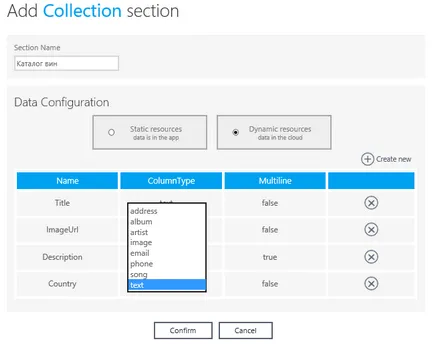
В «ColumnType» изберете вида на поле - текст. В Многолинейно Boolean, което позволява множество онлайн записи, оставете статута невярно.
В този процес на създаване на структурата на базата данни е пълно. И продължава до запълване.
«Confirm» Бутон ни довежда до работното пространство "Sontent", където виждаме всички страници на които има заявление:

На блок "дегустация на продукта", натиснете бутона "Редактиране Have" и преминете в режим на редактиране на блок:

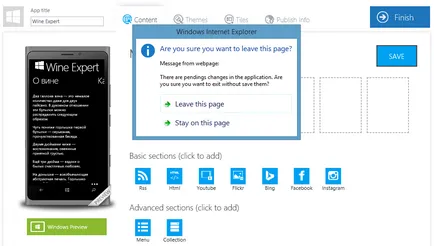
Това съобщение се появява в браузъра, когато страницата се промени не са били спасени. В този случай, натиснете «Останете на тази страница», след това кликнете «Save» в горния десен ъгъл.
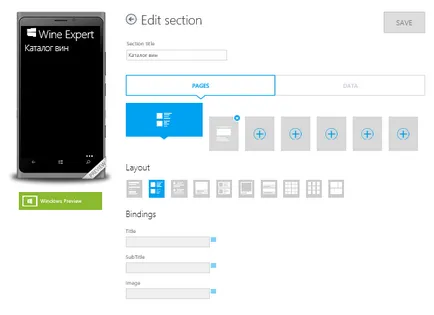
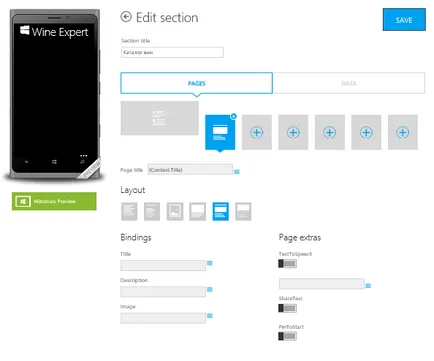
Повторете стъпки и попадат в режим на редактиране на събиране:

На «Страници» раздела реализирана възможността за редактиране на данните в картата, така по-страница, както и изборът на записа на директорията, както и определяне на източници на данни, свързани области на бази данни за кандидатстване - «автомати». Брой редове в «автомати» зависи от избрания режим на дисплея:

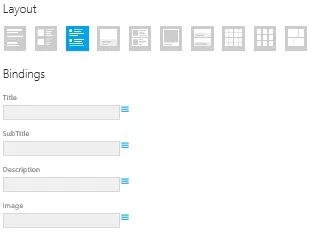
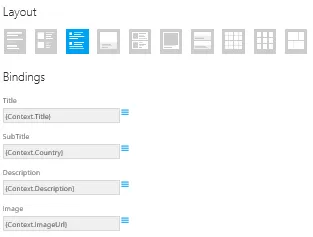
Конфигуриране на тези източници:

И преминете, за да редактирате дисплей режим на избрания елемент:

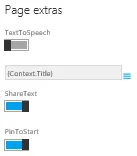
Тук отново трябва да зададете на източниците, но обърнете внимание на новите настройки - «Страница екстри»:
- TextToSpeech позволява конвертиране на текст в реч, за да слушат текста;
- ShareText позволи прилагането да споделят избрания елемент;
- PinToStart осигурява безопасно хареса статията на началния екран на устройството, за да се осигури бърз достъп до нея.
Тези функции също трябва да изберете източник на съдържание:

Не забравяйте за бутона «Save» и погледнете в раздела за данни:

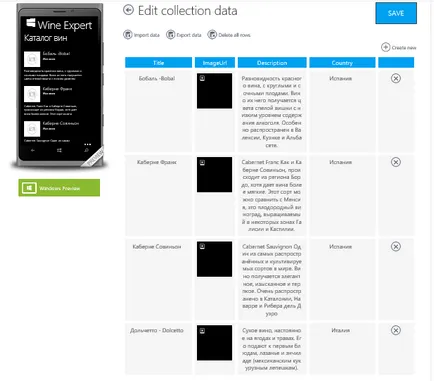
Вече е известно, че структурата на базата данни, готови за редактиране. Ние сме заинтересовани от въвеждането на данни в заявлението, натиснете «Редактирай» и да стигнем до следващата страница:

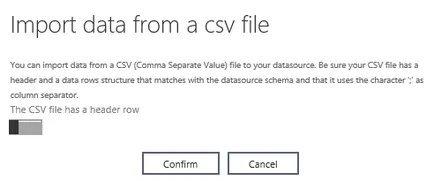
Данните могат да се добавят ръчно пълнене всеки ред, след като е създаден с помощта на «Създаване на нов». Но ние ще използваме вградената App Studio може да качване на данните с помощта на разширението на файла .csv «Внасяне на данни»:

Loader предупреждават, че нашият файл е създаден без заглавие и качване на данни могат да бъдат от първия ред.
Остава само да добавите снимки:

добавят снимки, натиснете бутона, за да спаси, да се върнете в режим на редактиране на събиране и погледнете резултата:




Два режима на редактиране на разположение за тази единица:
- Стандартни редактиране на данни, показвани на страницата: бутона «редактиране»;
- Менюто за редактиране.
Менюто за редактиране е регион, в който искате да добавите необходимите елементи:

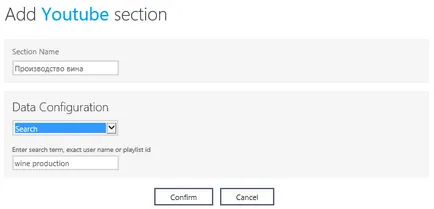
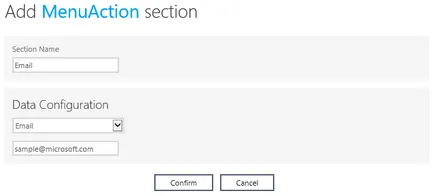
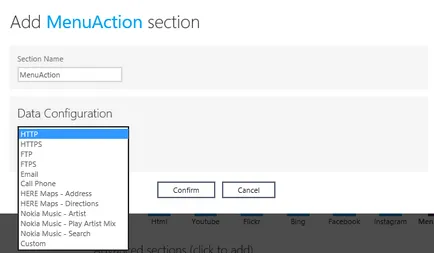
«Меню» тип блок може да съдържа всички бази, събирането, както и като елемент на нов тип «MenuAction»:

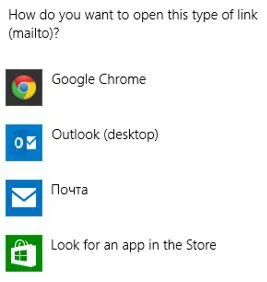
Действието, което е отговорно за обекта след като я редактирате - писане на писмо през наличните приложения на вашето устройство:



Дизайн и стил приложение

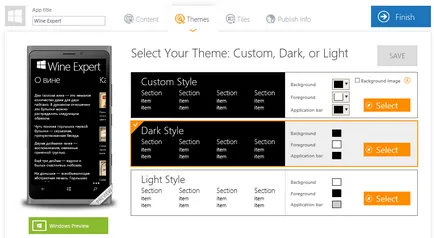
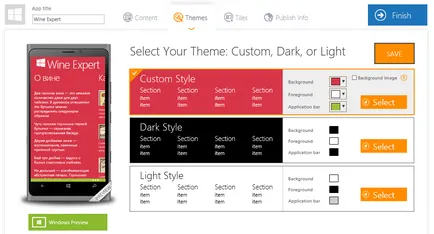
App студио в раздела Теми предлага да персонализирате приложението тема:
- Стандарт: тъмен, светъл фон;
- Предистория, че потребителят предпочита, включително способността да се създаде един образ като «фоново изображение».
С помощта на стандартните стилови, можете да регулирате цвета на текста и стандартен лентата на приложението на приложение:

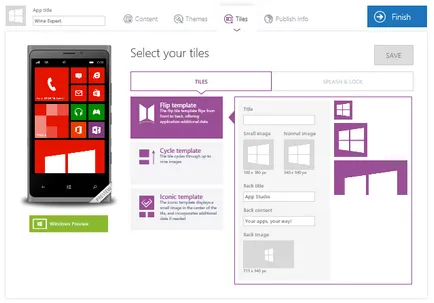
Плочки раздела на заявлението се основава на началния екран, фоново изображение и на фона на екрана скрийнсейвърът:

Конфигуриране на плочки за кандидатстване на началния екран:
- Flip шаблон -zhivaya плочки;
- Цикъл шаблон - обръщане на определения на заявленията;
- Iconic шаблон - един образ на всички три размера плочки.
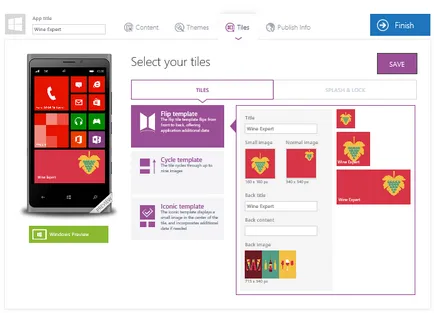
Вино директория, изберете Flip шаблон и качване на подходящо изображение, съответстващо на определените размери:

В горния ляв ъгъл има и възможност за снимките, за да бъдат показани около името на приложението, и да го попълнят:
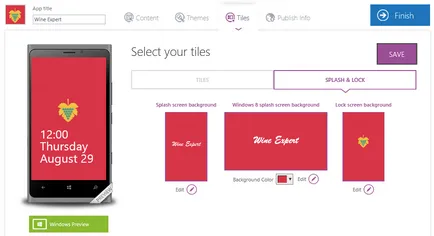
На Splash # 038; Lock извършваме същите действия с изображенията:

Запазете промените и преминете към следващата стъпка.


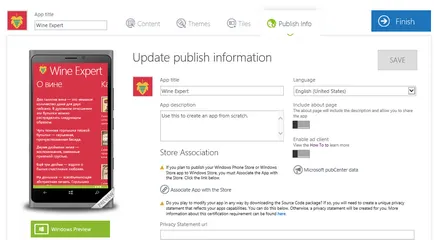
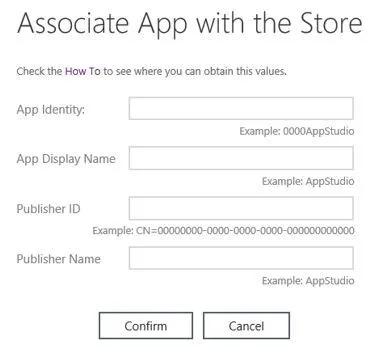
- App Идентичност: отворен Store Dashboard, изберете или да се регистрирате прилагането там. Изберете Редактиране -> Изберете Услуги -> Live Services уебсайт. На следващо място, ние виждаме точната информация «Заявление за самоличност» във формат "1234user.YourAppName".
- App показвано име: е запазена името на приложението в магазина.
- Издател ID: nazoditsya тази информация в «потребителския профил» разработчици център, в следния формат: "CN = AAAAA-1111-2222-BBBBBBBBB".
- Издател Име: името на разработчика е регистриран в Центъра за разработчици. Той също е на разположение в «потребителския профил».
Охрана на лични данни URL
Последният етап от работата с приложението
Заявлението е готова - кликнете «Край»:

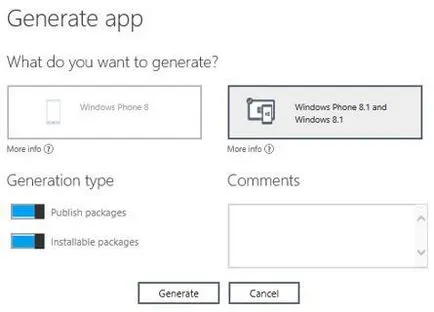
Функция «Генериране» предлага да изберете кои платформа, която искате да се генерира заявлението, изберете Windows Phone 8.1 и Windows 8.1, която ще се създаде нов тип приложение - универсална:


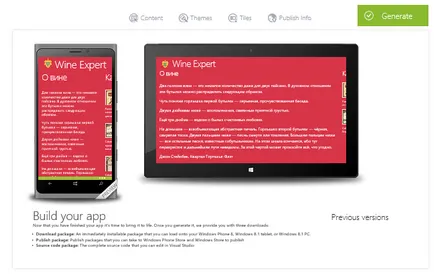
Така че сега ние можем да изтеглите всички материали, предоставени от App Studio за работа с да се създаде приложение.
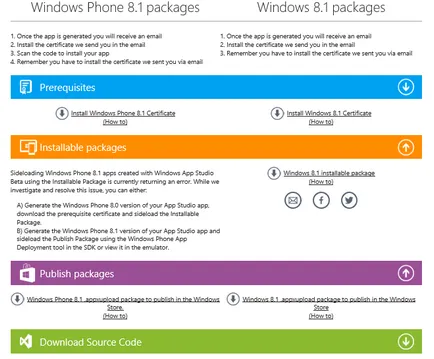
Инсталирането на приложението на устройството
Заявлението е създаден с App Studio може да се инсталира на устройството директно, извън магазина на Windows, благодарение на генериран пакет «Installable пакети».
Какво ви трябва:
Достъп до данните от приложенията в облака
Възможности за разработчици
App Studio може да бъде полезна за професионални разработчици, които предоставя изходния код на приложението.
заключение
За да създадете приложение в App Studio не изисква познания по програмиране, освен създаването на заявлението и получаване на изходния код безплатно.
Разработчиците също ще бъде интересно да се използва нов инструмент, например, за да се намали времето за разработване на основната структура на заявлението.