Структурата на папки и елементи, HTML урок
В тази част на урока ще ви запознаем с новите термини, използвани в описанието на папката и HTML-елементи.
Забележка: Папката е също често се нарича директория или директория.
място
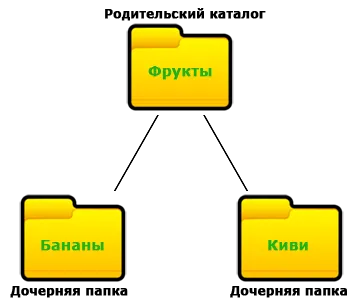
Да не се държи всички файлове в една папка. Дори малки уеб сайтове много по-лесни за управление, ако разширяваме HTML документи. изображения и други ресурси в различни папки, като по този начин създават определена структура на местоположението на различни файлове. Чрез структуриране на файловете, както желаете, можете да изберете достатъчно гъвкава система за организиране на файлове, имайки предвид, че сайтът може да расте на файловата система в този случай ще бъде ясна и разбираема. Структура (йерархия) на директории, в които са разположени на различни файлове, обикновено можете да се разглежда като едно дърво. Помислете за пример на следващото изображение.

Както можете да видите, структурата - това е просто схема на разполагане на една директория в друга. В примера, който използва всичките три директории, но това ще бъде достатъчно, за да се опише цялата необходима информация. Често директории описан чрез думи за наследствени (семейни) връзки. В момента има една папка, наречена "банани", тя се намира в папката "Плодове". Папка "Плодове" - родител директория "банани" и директорията "банани" - едно дете (дете директория) папка "Плодове". Ние също имаме друга папка "Киви", който също е дете директория "Плодове".
За да ви помогне по-добре да се помни, описва условията отделно:
- Дете директория - папката, на която йерархична дърво има главна директория.
- Родител директория - това е папката, която съдържа друга папка.
- Има такова нещо като "корен" - е основният (основна) в папката, където са всички останали директории и файлове.
елементите
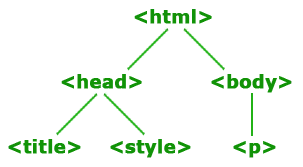
елементи структура могат също да присъстват под формата на диаграма, показваща разполагане на един елемент на друг. Помислете за един прост пример:
Диаграма, показваща вложени елементи могат да бъдат представени, както следва:

- Дете елемент - елемент, върху който йерархична дърво има главен елемент. Дете елемент също се нарича детето.
- Братя и сестри - е още едно дете от една и съща майка елемент в същите отрасли ниво. Тези елементи се наричат също сестра. в примера на такива елементи са и .
и <style> .</li> <li>Коренът елемент - горния елемент в йерархията (<html> ), Всички останали елементи са негови потомци.</li> <li>Майка елемент - елемент, който съдържа други елементи. Понякога това се нарича просто като родител.</li> <li>То може да бъде наследник на едно дете елемент директно, но обикновено това е общо име за всички елементи, които са вградени в други елементи, независимо от това колко дълбоко те са вградени, например <head>, <title>, <body>, <p> и <style> Те са потомци елемент <html>.</li> </ul> <p>На тази тема виж:</p> </div> <div class="extra"> <div class="clear"></div> </div> </article> </div> </div> </div> </div> <div id="sidebar" class="col-1-3"> <div class="wrap-col"> <div class="box"> <div class="content"> <ul> <li><a href="/articles/hod-harakteristiki-lechenie-na-srceto.html">Ход характеристики - лечение на сърцето</a></li> <li><a href="/articles/pratka-sporazumenie-za-izpolzvaneto-na-pratka.html">Пратка - споразумение за използването на пратка склад - AVEC Global</a></li> <li><a href="/articles/otzivi-i-publikacii.html">Отзиви и публикации</a></li> <li><a href="/articles/montazh-i-svrzvane-svetlini-motoblok-motor-sich.html">Монтаж и свързване светлини мотоблок Motor Sich собствен (начин на №1) видео ръководство</a></li> <li><a href="/articles/lajka-za-stomaha-i-chervata-izpolzvaneto-i.html">Лайка за стомаха и червата - използването и използването на хранителна среда</a></li> <li><a href="/articles/kucheto-raztrsva-glava-i-se-pochesva-uhoto-mu.html">Кучето разтърсва глава и се почесва ухото му причинява ушите, ушите чисти какво да правя, отколкото да се лекува, когато треперенето</a></li> <li><a href="/articles/kak-da-risuvate-moliva-za-ochi-risuvam-senki-ili-u.html">Как да рисувате молива за очи, рисувам сенки или у дома - фото и видео</a></li> </ul> </div> </div> </div> </div> </div> </div> </section> <footer> <div class="wrap-footer pominodiko"> <div class="row"> <div class="col-1-1"> <div class="wrap-col"> <div class="box"> <div class="content"> <ul> <li><a href="/articles/kak-da-se-plati-ili-da-obzhalva-nakazanieto-za.html">Как да се плати или да обжалва наказанието за неплатен паркинг</a></li> <li><a href="/articles/povishavane-na-nivoto-na-ketoni.html">Повишаване на нивото на кетони</a></li> <li><a href="/articles/kombiniranata-i-kompleksno-lechenie-na-pacienti-s.html">Комбинираната и комплексно лечение на пациенти с рак на гърдата</a></li> <li><a href="/articles/kokljush-pri-decata.html">Коклюш при децата</a></li> <li><a href="/articles/ekskurzija-do-diveevo-s-avtomobil-pravoslavna.html">Екскурзия до Diveevo с автомобил, православна поклонение</a></li> <li><a href="/articles/terapevtichnite-svojstva-na-pshenichen-zarodish.html">Терапевтичните свойства на пшеничен зародиш, рак не е присъда! Как да станете здрави, ако диагнозата на рака,</a></li> <li><a href="/articles/seo-stranicata-za-nastrojki-za-optimizacija-kak-da.html">Seo страницата за настройки за оптимизация как да попълнят полетата в параметрите на конструктора nubeks сайтове</a></li> </ul> </div> </div> </div> </div> </div> </div> <div class="copyright"> <p>Copyright © 2025</p> <ul> <li><a href="/articles/za-da-shranjavate-fajlovete-si.html">За да съхранявате файловете си</a></li> <li><a href="/articles/stilove-na-obshhuvane-bakanov-zh.html">Стилове на общуване - Bakanov ж</a></li> <li><a href="/articles/egg-maska-u-doma-za-mazna-i-suha-kosa.html">Egg маска у дома за мазна и суха коса</a></li> <li><a href="/articles/tj-kato-sigurnostta-na-robotite-mrezha.html">Тъй като сигурността на роботите мрежа</a></li> <li><a href="/articles/krastavici-zasoleni-v-paket-s-chesn-brza-recepta.html">Краставици засолени в пакет с чесън бърза рецепта хрупкави закуски</a></li> <li><a href="/articles/sinini-ot-inzhekcii-km-papata-kak-da-se-premahnat.html">Синини от инжекции към папата как да се премахнат причините, лечение, какво да правя</a></li> <li><a href="/articles/palacht-chudesata-uikito-zadvizhvani-ot.html">Палачът, чудесата уикито, задвижвани от общността на феновете на Wikia</a></li> </ul> </div> </footer></div> </body> </html>