Стъпка №ty контролиран допълнителни блокове на информацията на сайта
Днес искам да ви кажа какво джаджа WordPress. и какви са те, ние ще polezny.Itak първо всички трябва все още да се дефинира какво джаджа WordPress.
Widgets WordPress - са независими блокове на съдържанието, които могат да бъдат поставени в страничната лента, или в специални зони, предвидени шаблон WordPress.
Така че, след кратко запознаване с нас WordPress джаджи, предложи да отида до въпроса за инсталирането на място.
Добавянето джунджурии WordPress
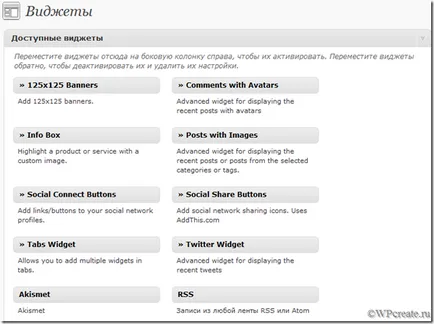
Така че първото нещо, което трябва да направите е да отидете на "конзолата WordPress" -> "Външен вид" -> "Джаджи" пред нас се отваря прозорец с наличните джунджурии WordPress .Vneshny на панела "Джаджи" в различни версии на WordPress може да варира, но самата същност на всички odinakovaya.V върха на джунджурии, подкрепени от WordPress шаблон, а след това те следват стандартните WordPress джунджурии.

От дясната страна на приспособлението за раздел е област, за да добавите джунджурии, с други думи, чрез плъзгане на приспособления в тази област ние просто образуват страничната лента.

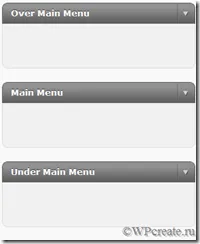
Моят шаблон поддържа само един домейн, за да добавите джунджурии WordPress .Но може да има повече, в зависимост отново на shablona.Naprimer ви може да изглежда т.нар "Шаблонът се състои от 3 зони за показване джаджи":

Предлагам например за формиране на страничната лента, състояща се от 3 джаджи: "търсене", "Календар", а например "Текст".
1) Намерете джаджа "Търсене" кликнете върху левия бутон на мишката, и затягате на района добавяне на WordPress джаджи.
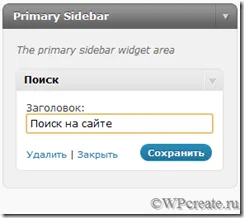
Това е така, въведете "Заглавие" и кликнете върху "Запазване".

Отличен първи джаджа бе направена успешно на сайта.
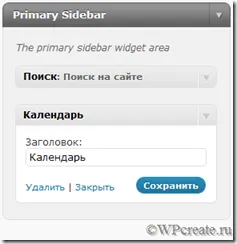
Следваща нас джаджа WordPress "Календар" и плъзнете, за да добавите джунджурии нас WordPress, и в заглавието показва, че този календар, и кликнете върху бутона за запазване:

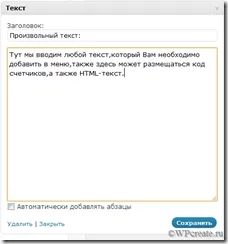
Сега имаме 2 джаджи на разположение на сайта, както и сега 3 джаджа - "Текст" и плъзнете на първите две:

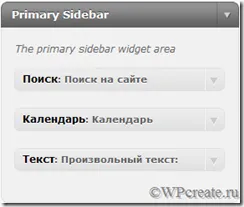
Натиснете бутона "Save" и накрая 3 джаджа WordPress ние сме в страничната лента:

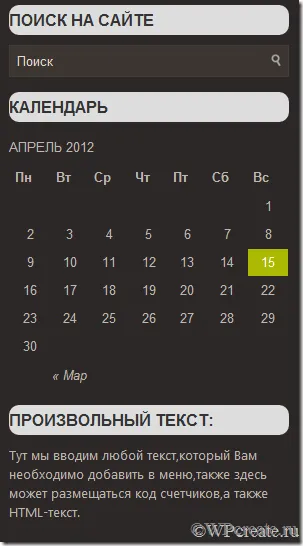
Сега, нека да видим как изглежда на сайта:

Това е най-простия начин, ние научихме как да се използват приспособления в CMS WordPress.
Здравейте, Артьом!
Бих искал да чуя вашите съвети! Бих искал да се приложи такова нещо на сайта си почти до файла ми не беше много на един бутон, когато се натисне, показва примери за информация, която искам да предам на потребителя за файла. Има ли ли, че приспособлението за такива теми?
Какви други видове календари за изтегляне?