Стъпка създаде налагане шаблон на базата адаптивна Twitter фърмуера

влизане
Преди да започнем, за по-добро разбиране на урока, бих искал да привлека вниманието ви към същността на стандартизацията CMS Joomla система - как става това от вътрешната страна, и на какво основание е избор на модел. Ако имате необходимите умения, създаване на шаблон за Joomla от нулата не е нещо, slozhnoosuschestvimym или липсват. Но когато изграждане на уеб сайт с уебдизайнера винаги се получава възможност за избор - да си купи шаблона клуб или да създадете свой собствен. Отделно от тези две решения там, а третият - за промяна на съществуващи шаблон. За да направите правилния избор, вие трябва да разберете основите на създаването на Joomla шаблон върху.

Фиг. Twitter за първоначално зареждане интеграция в Joomla шаблон
Joomla шаблони
Както знаете, Joomla е разделена на предна част (предния край) и администраторския панел ( "Admin"). И двете части имат свои собствени модели, те се съхраняват в папки:
- / Шаблони - челни шаблони
- / Администратор / шаблони - Шаблони admin.paneli
Всеки шаблон има своя собствена папка. В Joomla 2.5 разпределение две предварително зададена адаптивно оформление шаблон без (шаблона 2 и 5) и рамка шаблон (атомна):
- / Шаблони / атомен
Атомна - нещо като мълчаливо шаблон събрание въз основа на стандартна рамка; - / Шаблони / beez_20
Шаблона 2 - стандартен Joomla шаблон - / Шаблони / beez5
Шаблона 5 - тази версия на шаблона 2, но с HTML5 за маркиране; - / Шаблони / система
Тази папка съдържа всички шаблони за често използвани файлове, като например онлайн страница, страница за грешка и т.н.
Папка с admin.shablonami изглежда точно един и същ:
- / Администратор / шаблони / bluestork
Bluestork- стандартния шаблон за администраторския панел; - / Администратор / шаблони / Хатор
Хатор - възможности шаблон административния панел. Тя е изработена в съответствие със стандартите за достъпност за хора с увреждания и цветния модел може да се промени, колкото искате. - / Администратор / шаблони / система
Тази папка съдържа всички шаблони за често използвани файлове, като например грешки на страници.
Как да създадете нов шаблон?
Има три начина:
- Шаблон от нулата - да се създаде папка и всички файлове;
- Настройте разпределението на шаблон и променяте файлове на;
- Копирайте съществуващ шаблон и да го модифицирате.
В този урок ще разгледаме първият вариант. Задачата - за създаване на шаблони с адаптивна налагане на Twitter за първоначално зареждане на Joomla 2.5 от нулата. Аз ще се опитам да се прилага на материала в най-достъпна форма. Целта на този урок - избухна Joomla шаблон структура. След като основите са усвоили, създаването на шаблони, за да станат по-достъпни занимание :)
Името на шаблона
Първото нещо, което да се направи - да се намери име за шаблона ни. Името ще бъде показана в XML файл, на сървъра на база данни, файловата система и кеш папка. Избягвайте да използвате специални символи или празни, а героите не са ASCII набор от символи (система nazvnie трябва да напишете в латински букви). Ние постави под въпрос в този урок кокоат шаблон.
Файлове и папки
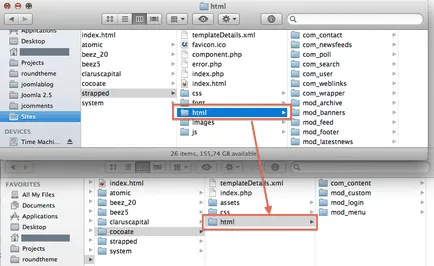
Така че, създайте папка / шаблони / кокоат
В тази папка, трябва да създадем файлове и подпапки за CSS стилове:
Обявата 1: index.php
templateDetails.xml
Обява 2: templateDetails.xml
Намиране и инсталиране на шаблон
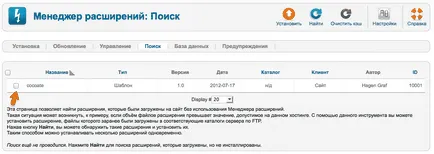
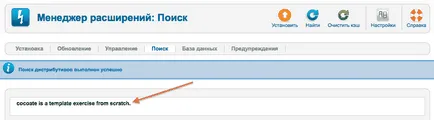
След ще бъдат създадени две файлове и папки: ние трябва да намерим (режим на търсене), и е дал пример. Започвайки с Joomla 1.6, шаблона "сгушена" в база данни на масата #__extensions. Отидете на "Extensions -> Extension Manager -> Търси". "Търсене", кликнете върху иконата отгоре. Сега можете да видите на прясно създаден шаблона (вж. Фиг. По-долу). Обърнете внимание на името на шаблона и кликнете върху иконата в "Set" (Фигура 2).

Фиг. 1: модел за съвпадение кокоат

Фиг. 2: Успешно инсталиране шаблон кокоат
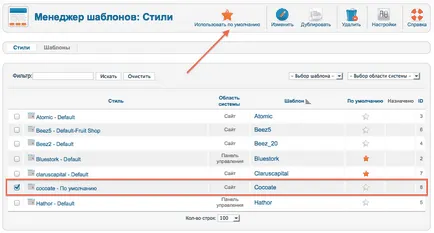
В процеса на инсталиране автоматично стил шаблон е създаден. Обърнете внимание на стила ( "Extensions -> Template Manager") и да я зададете по подразбиране шаблон стил (Фигура 3).

Фигура 3: Изберете шаблон по подразбиране кокоат на
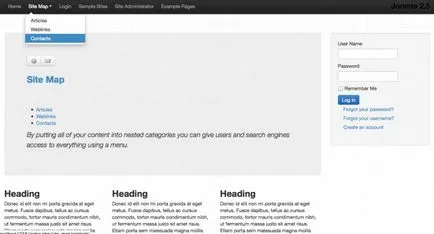
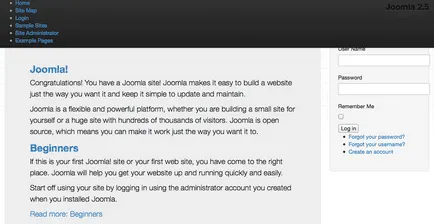
А сега нека да отворите предната част на сайта и да видим какво имаме (Фигура 4).

Фиг. 4: Преглед на сайта с нов шаблон, без стил
Свързване на Twitter за първоначално зареждане Досиетата

Фигура 5: Официален сайт Twitter за първоначално зареждане

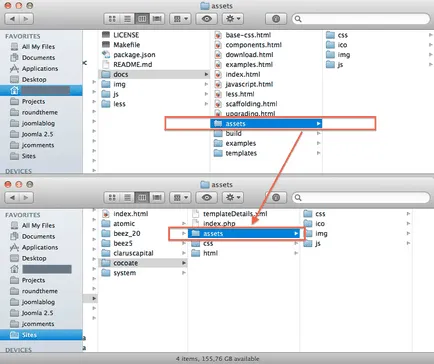
След като ще има по-голям опит с Joomla шаблони, вие ще бъдете в състояние да прехвърли необходимите Twitter фърмуера файлове в друга папка. Но в нашия пример, той ще бъде по-лесно да се използва папа / активи.
Twitter за първоначално зареждане интеграция в Joomla шаблон
/templates/cocoate/index.php файл съдържа всички необходими части на Joomla. Ние ще свърже двете части - Joomla и Twitter фърмуера. Нека да започнем с основните елементи, които трябва да бъдат включени в досието на първо място:
С този код започва Joomla шаблон. $ Обекта приложението съдържа различни полезна информация. Например, тя може да се използва, за да получите името на сайта.
Това е документ от тип версия на HTML5 и е пълен с примери на Twitter за първоначално зареждане шаблон.
раздел
трябва да създадем Joomla мета тагове, като се обадитераздел
. в по-голямата си част, може да бъде копиран от първоначално зареждане например "fluid.html". Важно е да се изградиНачало се намира в т.нар "Подвижен контейнер" ( "Fluid Контейнер"), който има 12 реда по подразбиране. Ние използваме 9 линии, за да се покаже Joomla компонент и от 3 до колоната дясната с модули, наречени "право". Колоната за десен трябва otobrazhratsya само ако има активни модули в него.
Както можете да видите от кода, той зарежда JQuery рамка и минималната версия на Twitter за първоначално зареждане. Обява финалната версия може да се види тук index.php /templates/cocoate/index.php.
Резултатът все още е далеч от идеалното (Фигура 7), но тя изглежда като един сайт и. Шаблон има адаптивно оформление. Опитайте да играете с преоразмеряване на прозореца на браузъра си!

Фигура 7: Първият поглед към новия шаблон
Замени на Joomla
Така че, както видяхме, всичко е съвсем проста. Сега идва друга важна част - работа с стилове и модел декорации. Трябва да замените стандартния HTML изход Joomla, за да се възползват пълноценно от възможностите и предимствата на рамката Twitter за първоначално зареждане (Фигура 8). Ако не сте запознати с отмяната, можете да откриете информация тук (за фирми) и тук (за потребители).

Фигура 8: HTML замяна
Падащо меню
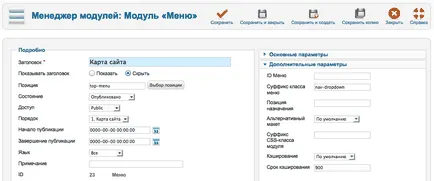
Като пример, аз използвах демо Joomla данни модул и е публикувал в "Основно меню" в позицията на "най-меню". За правилно съвпадение CSS клас, което трябва да се добави "НСА-меню" (с място в началото) в суфикса на менюто клас ( "Rasshireniya-> Модул мениджър -> Main Menu> Edit -> Advanced Settings") (Фигура 9)

Фигура 9: Главно меню - Разширени настройки
Тестване на готовия модел
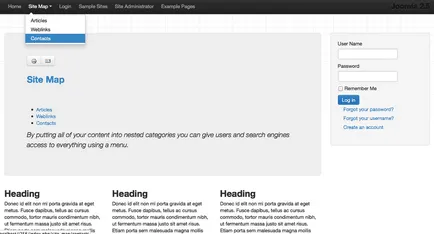
Интеграцията между Joomla и Twitter за първоначално зареждане работи. Падащо меню има отзивчиви оформление и дори изображения автоматично ще променят размера си при смяна на разделителната способност на екрана. (Фигура 10).

Фигура 10: Adaptive оформлението на базата на Twitter за първоначално зареждане
по-нататъшни действия
- Поиграйте си с различни техники и технологии (CSS, JS, HTML5, Joomla, PHP, Twitter фърмуера);
- Научете превод на български език на документите Twitter за първоначално зареждане;
- Създайте свои собствени CSS стилове;
- Използвайте настройките за Joomla, за да персонализирате шаблона.
заключение
Надяваме се, че сега искате да отидете по-дълбоко рамка Joomla темплейт, използвайки Twitter за първоначално зареждане. сила, която просто оценявам и аз се надявам, че този урок - първата стъпка към създаването на професионалните ви и качеството на Joomla шаблони с адаптивно оформление. В следващия урок ние ще говорим за това как да се създаде чисто Joomla шаблон на базата на Twitter за първоначално зареждане.