Шаблон файлове WordPress - колко лесно е да се движите този въпрос, Историята на един блог
Отделете време и прочетете тази статия до края - и това определено ще ви помогне в бъдеще или дори в настоящето! Веднага след като необходимостта да се промени нещо, или да добавите към шаблона, или искате да напишете своя собствена тема - зад него няма да има необходимите знания за това как и че не е подредена.
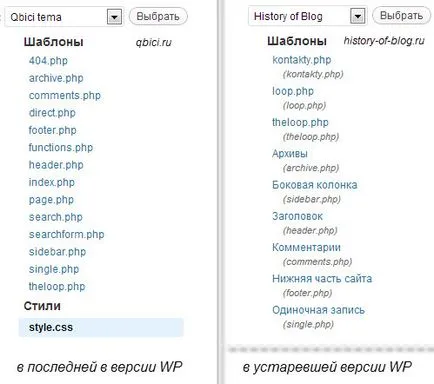
В дясната колона, ще видите нещо подобно на следната картина, в зависимост от версията на WordPress:

Тук са всички файлове на вашия WordPress шаблон - те имат формат .php и в долната част трябва да е стил на файл style.css. Заслужава да се отбележи, че използването на стилове може да бъде повече от един.
Не се страхувайте от техните имена и непознатото. Отворен, те изглеждаха затворени. И след като прочетете този материал се отвори отново и да сравните резултатите. Така че нека да започнем от точките, както и с живия пример!
Последователността на файла на шаблона на проучването поради логическата структура на всеки блог.
1 файл: index.php - главната страница шаблон.
2 файл: single.php - записва модела.
Вие сте в страницата за запис в момента. Тя определя дизайна на запис шаблон за тях. Можете лесно да се разходите до записите на този блог и да видим какво страницата изглежда по същия начин навсякъде - се различава само по съдържанието, всички други елементи са изработени от single.php шаблона.
3 fayls: page.php - страница шаблон.
4 файл: archive.php - архиви / колони шаблон.
5 файл: style.css - стилове.
Този файл се намира в долната част на списъка, но си струва да говорим надпис над него, "стилове". Тя style.css файл е отговорен за всички визуални блог дизайн - цветове, шрифтове, разположение на елементите един спрямо друг и така нататък.
В действителност тя е на всички файлове, които са необходими за работата на един блог на CMS WordPress. Остава обаче въпросът: ако това е всичко, което трябва, тогава защо във всеки предмет повече файлове?
- Въвеждането на допълнителни файлове ще помогне за намаляване на общия брой на дължина код във всички файлове заедно, което означава, че целият модел ще отнеме по-малко място и по-бързо зареждане;
- Само на допълнителни помощни файлове лесно и бързо да редактирате шаблона.
Всеки блогър може да забележите, че някои от елементите се повтарят на всички страници, това е:
- Cap или заглавните файлове (заглавни) - горната част на блога;
- Мазе или Footer (долния) - долната част на блога;
- Sidebar или страничната лента (лента) - дясна или лява ръка колона в блога, а може би един и другата.
Какво би всеки път, за да не предписва какво трябва да бъде в тези места в блога на файловете: index.php, single.php, page.php и archive.php беше решено да създадете заглавен файл, мазе и една странична колона и се отнасят до тях.
6 файл: header.php - Шаблон шапки.
Този файл е записано, че трябва да се показва в горната част на блога:

7 файл: footer.php - сутерен шаблон.
В footer.php файл пише, че трябва да се показва в долната част на блога:

8 файл: sidebar.php - шаблон лента.
sidebar.php файл обикновено не включва при редактиране на шаблона, както е предвидено в него редактирате WordPress чрез джаджи (които са свързани към специален файл functions.php - описани по-долу). Когато се създаде тема, аз добавена поддръжка за джаджи, но не се добавя към мен, нито един от тях, все още някой приятен - Смятам, че е по-лесно да редактирате файла и добавяне sidebar.php директно към всичко, което се изисква:

10 файл: functions.php - функции тема.
Може би най-загадъчна и "мощен" файл в събранието на всеки шаблон WordPress. С нея ще можете да направите с един блог почти нищо. Ето няколко примера за това, което можем да направим, като редактирате файла:
- Добави подкрепа за джунджурии в страничната лента;
- Добави подкрепа за менюто, за да ги добавите от интерфейса на администратор;
- Добави подкрепа за миниатюри;
- Свързване различни библиотеки, които ще ви помогнат да разширят функциите на двигателя;
- Регистрирайте код, който може да изпълни всеки функционалност. Например извод прономерован. галета, и така нататък;
- Намалете броя на плъгини инсталирани в блога на 0, само за да сложи всичко на техните функции в този файл;
- Ново на двигателя сайта на WordPress за всякакви цели и сложност, до един онлайн магазин.
Много разработчици са спазени WP поради този файл. Нищо чудно - неограничени възможности винаги ще бъде в цената, но да са особено внимателни, редактиране functions.php файла, тъй като тя обединява цялата тема и предписано грешен код може да издава страница за грешка. Знайте, ако вашият блог не се зарежда, а след това най-вероятно проблемът е във файла functions.php.
Така 10 файлове, необходими за оптимално и нормалното функциониране на WordPress шаблон:
Просто друга бележка 5 WordPress шаблонни файлове, които са доста чести и обикновено са създам при писане на тема:
11 файл: 404.php - шаблон 404.
Когато вашият блог не е заредена браузър показва грешка 404. За тази страница е създадена от неговото красиво декорирани модел. Сега имам блог на най-примитивен вариант: Този файл е регистриран капачки за обаждания, лента и долния, и изглежда, че страницата не може да се намери:
12 файл: searchform.php - търсенето шаблон.
13 файл: search.php - резултати от търсенето шаблон.
Операционната принципа на тази страница е същата като файл с index.php или archives.php, просто списък на стоките трябва да отговаря влезе думата за търсене.
Аз не се използват в даден шаблон файлове 12 и 13, тъй като разбрах, че търсенето от Yandex. 12 файл, за да ме към нещо - в капачка добавя "направо код" и 13 файл замества нормалната страница (page.php) от кода на резултатите от търсенето.
14 файл и файлът 15: loop.php и theloop.php - изходни файлове цикъла статии.
Ако прочетете статията внимателно, може би сте забелязали, че шаблона на главната страница (index.php) и заглавията на страниците (archives.php) се състоят от молби до други шаблони, а именно "информацията си" във файла index.php, не, има само искания файлове (от горе до долу, отляво надясно по маркиране на страница):
Само на WordPress шаблон може да се запознаете с други файлове, които реализират допълнителна функционалност и удобство (силно спорно по мое мнение). Понякога има модели, където около 40 парчета от файлове - тук е мястото, където вече се обърквам
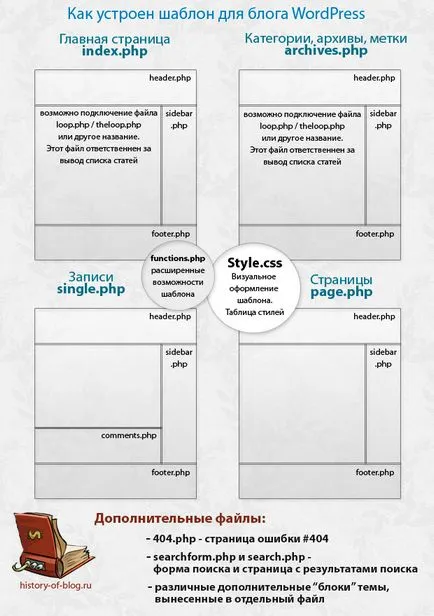
За допълване на всички знания и да се запомнят най-честата версия на WordPress шаблон съм създал точно такава картина, в която всички събрани на едно място. След като прочетете тази статия, въпроси: Какво? как и къде? със сигурност ще има и графичен част ще консолидира материал, който обхваща:

Via FTP хостинг редактиране на файлове? Обожание. ))
И най-важното нещо. Всичко това е -
Писано е за тези, които разбират поне част от структурата на шаблон. А "начинаещ" ще се изкачи - и ще се извършва на уеб сайт. Е, Не карайте хората архиви, не го правят. В най-добрия случай - преди седмица.
Във всеки случай - всеки се радва на факта, отколкото е по-удобно да се използва. Аз предпочитам да направя всичко чрез Notepad +, и тогава през Filezillu.
Не си спомням, че някога споменах навсякъде - колко седмици, месеци, години, хилядолетия Аз управлявам шаблони. ))))) Е, тъй като тя не се хваля, и всичко, което джаз. Да, и най-вече да се похвали с нищо, за мен Wordpress - хоби, а не начин за печелене на пари. Въпреки че, ако бъде предложена - разбира се, че не се отказва.
Като цяло - някой по този начин. Всеки - сам.
Аз, честно казано, не разбирам защо трябва да се създаде верига. По принцип не е много повече от индексния файл ще бъде освободен. И като цяло, може да бъде заобиколена нас WordPress обикновено само един index.php и на изхода на всички през нея, и статиите и страници, най-важното, че цикълът е бил регистриран и изхода на съдържание чрез функцията. състоянието на двигателя трябва да се търси една страница, и файлове, и ако не се намери, а след това да вървят по дяволите, ние се извлече чрез индекс
Но аз също исках да напиша един файл може да бъде + стилове, за да е ограничен, но не можеше да види мястото в него)
Контур - добре, аз не знам все още лесен за използване
Уау, аз съм за loop.php theloop.php и като цяло първия път, когато го чуя сега аз ще знам.
И за дискуси, които идва, аз, честно казано, също предпочете да използва Notepad ++ за мен, така че е по-удобно (най-вече заради осветяването на синтаксис), но тук както казват вкус и цвят ...
Добре дошли!
Моля, кажете ми къде да намеря такъв проблем:
Плени избра шаблон, в който страниците на капачка на мястото визуално разширява хоризонтално, за да запълни краищата на екрана, поради позициониране с style.css в методите на тялото маркер за фонови изображения: горе вляво повторение-х. Останалата част от фона става цвят, възлага на съответния атрибут. В крайна сметка: изборът на атрибут за фонови изображения заети декорация шапки, останалото е просто фонов цвят, но не и украсен образ. Бих искал да имам вместо фон цвят плочки за останалата част от картината.
Той се опитваше да направите: чрез фокус CSS3 стилове MultiFon прилагани по такъв начин -
граница на тялото: 0;
подложка: 0;
марж: 0;
шрифт семейство: Arial, Helvetica, безсерифен;
шрифта: 12px;
текст-приравни: център;
фон: оранжев URL (снимки / bg_header.gif) горния ляв повторение-х, URL (снимки / background_wood.jpg);
>
Методът не работи, дори ако променя описанието на фонови станции, които водят към изображения и да играе с атрибути, описани, в резултат на едно от следните две завои или преодолее всичко на заден план и да изчезне aoloski върху краищата на шапки, или изгубени всички фонове voobschea фон става само бяло. Възможно ли е проблемът да бъде, че тестването на сайта аз не Денвър? Как да бъде, освен?!