Разширяване на възможностите за HTML, чрез създаване на персонализирани етикети
В този урок ще ви покажа процеса на създаване на свои собствени HTML тагове. Персонализирани етикети решава много проблеми: HTML документите стават по-лесно и реда код става по-малък.
Каква е персонализиран HTML маркер?
Когато трябва да направим текста на "мазнини", а след това ние използваме HTML таг . Ако искате да се изброят, ние сме склонни да се използват в тандем и
В идеалния случай, решението трябва да изглежда като свой собствен етикет - между героите <>. който ще бъде разбран от браузъра. Както и при конвенционалните HTML тагове ние все още трябва да бъде в състояние тагове за многократна употреба. Нека да разгледаме един истински пример!
Пример # 1: Създаване на HTML тагове за Gravatar
табелка с името може да бъде всичко. В този случай, маркерът започва с codingdude- префикс. Представки трябва да бъдат написани за да се избегнат конфликти с имената на други потребителски тагове. Също така да се избегнат други конфликти, да не се избира името идентичен на сегашния набор от HTML тагове.
За да се изгради и тества собствената ни таг трябва да следвате няколко стъпки:
Нека да редактирате файла index.html и го напълнете със следното съдържание:
Ако отворите файла index.html в браузъра, резултатът не е много впечатляващо, защото не сме приложили функция podgruzki картинката:
Сега ние се пристъпи към изпълнение на нашата маркер. Първото предизвикателство: да се напише код, който ще определи нашето етикет, а вторият - за изпълнение на самата маркер. Целият код постави в codingdude-gravatar.js файл:
Кодът може да се види функция customTag (). който търси всички случаи на маркера ни (чрез параметър име на маркер) и причинява функционалната (чрез параметър бел).
Обадете се изисква document.createElement (име на маркер) за такива браузъри като IE, да докладва за наличието на страницата обичай маркер. В противен случай, маркерите си с име на маркер за името просто няма да работи.
бел вариант - функция, която ще бъде всичко "магията". В нашия случай, бел - обадете функция codingdudeGravatar (). Тази функция може да отнеме като аргумент линк към нашия маркер. Ако този етикет ще се появи съобщение атрибут, а след това го хвърли през md5 (функция) от отворената библиотека. Резултатът ще бъде използван, за да се образува URL изображение, в което ще се постави на елемента .
В края има функция на повикване customTag () с името на нашия маркер. Тази функция може да се използва многократно; просто трябва да се приложи функция с функционален.
По това време вие се зареди файла index.html в браузъра можем да видим Gravatar за даден имейл-в:
Пример # 2: HTML тагове кръгова диаграма
Последният пример за създаване на персонализирани HTML тагове е доста лесно. Същият принцип може да се приложи, за да създадете етикет на всяка сложно.
Сега нека да изпълни нещо по-сложно: диаграма пай. За това ние трябва:
Коригирана codingdude-piechart.js файл и място на функцията на каза урок:
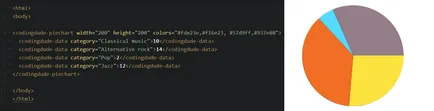
Сега, да редактирате файла index.html и пишат своя етикет на сайта, който ще очертае:
Ширината и височината на графиката, която получаваме от ширината на атрибути и височината. Цветовете на атрибутите да постави списък с цветове, които ще бъдат боядисани акция.
Както бе споменато по-рано, този етикет е по-трудно предишния, и всичко за сметка на вложените таговете. В под-тагове
Edit codingdude-piechart.js файл и след графиката поставете следния код:
Функции customTag () е същата, както в Пример # 1. етикет Изпълнение
- Той създава елемент
- Търсен цвят приписват. преобразува стойността му в елементите на цвят масив за баницата.
- Последователно зарежда елементите
и ги поставя в класацията за оформление. Текстът в елементите от данни, ще бъдат показани от браузъра. Ние не искаме това, така че ние премахваме елементи от страницата след izvlechom на тези стойности. - В края е PieChart () конструктор с необходимите параметри и изпълнява функцията на равенство () за изготвяне на графиката.
Ако отидете в index.html към страницата. можете да видите на следващата кръгла графиката:

В края на
В този урок разгледахме два примера за създаване на потребителски HTML тагове с различна сложност. С функция за customTag (), лесно можете да създадете свои собствени тагове.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!