рамка основа за развитие и отзивчиви WordPress сайтове, всичко за WordPress
С някои успешни примери за използване, Фондация бързо печели популярност, по-специално, да се създаде общообразователни сайтове като Pixar или National Geographic. Това многофункционално, адаптивно рамка има редица предимства, което някои разработчици липсват в Twitter за първоначално зареждане. Да сравним функционалността на тези две рамки, а ние се отбележи, опциите, които правят Фондацията предпочитан избор.
Мощен CSS-рамка с Yeti в главната роля
Фондация съдържа всички компоненти, необходими за бързо създаване на прототипи, което е основната цел на използване на CSS-рамка. Способността за бързо създаване на сайтове служи най-висок приоритет за предния край на разработчиците, ограничен здраво срок. Фондация е проектиран, за да ви позволи да бързо да съберат прототипи и генериране на код за модерни сайтове и приложения, които изглеждат чудесно на всяко устройство. Обърнете внимание на различни теми от ZURB. за да получите вдъхновение.
Бързо създаване сайтове с актуализираните предния край инструменти

Ако някога сте създали падащото меню или форма от нулата, после най-вероятно, вече сте имали един тъжен опит, когато сте искали да мушкам очите му. Именно този опит и ме призова да се използват CSS-рамки. Фондация е особено добре, когато става въпрос за създаване на сложни елементи от потребителския интерфейс. Фондация включва и някои иновативни потребителски JQuery-приставка, която няма да намерите в други рамки.
Ето един бърз преглед на най-забележителните черти на Фондацията:
Как да Сравни фондация с Twitter за първоначално зареждане?
Не можем да кажем, че това е война между две рамки и ги счита за конкуренция не е възможно, имайки предвид, че те са свободно достъпни: първоначално зареждане при условията на лиценза Apache, и фондация под лиценз MIT.
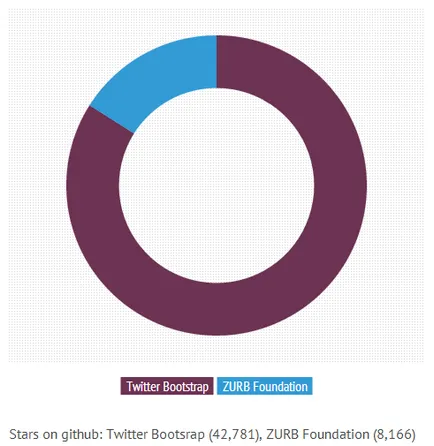
Рамката обаче, става все по-популярен, на по-широко се използва, т.е. повиши нивото на неговото разпространение. В тази област, за първоначално зареждане печели, защото на по-широка екосистема, която се трансформира в по-голям брой инструменти на разположение на WordPress разработчици. Ако звездичка на GitHub може да се разглежда като индикатор за текущото използване на двете рамки, ние получаваме следното сравнение:

Дори и като се има предвид факта, че фърмуера е с много по-развита екосистема, все още има някои добри причини Фондация предпочитание.
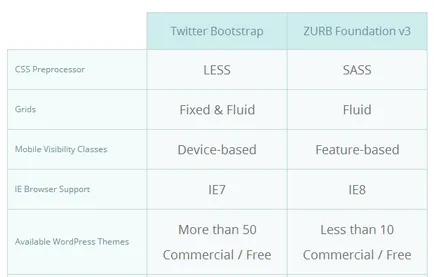
Таблицата показва някои от най-забележителните разликите между двете рамки:

Ето един прост пример за разликата в класове, които се използват, за да настроите ширината на колони:
Въпреки факта, че и двете използват представителни рамкови класове, фондация, в този случай, няколко пропуска за първоначално зареждане от гледна точка на семантиката.
видимост часове за мобилни устройства
Фондация предлага много по-голяма гъвкавост и контрол, благодарение на своя клас видимост, създаден на базата на използване на функции и характеристики. Тези класове позволяват да приложат цялостно обмислен мобилен уеб сайт е с фина настройка на размера на екрана, неговата ориентация и сензорни възможности.
Например, тук е най-адаптивните класове, които са на разположение на фърмуера:
- .видима телефон
- .видима таблетка
- .видима десктоп
- .скрито-телефон
- .скрит-таблетка
- .скрито-настолен
Фондация включва приблизително три пъти повече различни класове на видимост:
Въз основа на размера на екрана:
- .шоу-за-xlarge
- .покажем-за-голям
- .покажем-за-голям-нагоре
- .шоу-за-среда
- .покажем-за-средно-надолу
- .покажем-за-малък
- .крия-за-xlarge
- .крия-за-голям
- .крия-за-голям-нагоре
- .крия-за-среда
- .крия-за-средно-надолу
- .крия-за-малък
Въз основа на ориентация:
Въз основа на възможностите на мултитъч:
Въз основа на възможностите за печат:
Сравнете по-малко за SASS би било достатъчно за цялата статия. Предпочитанията си в Препроцесорът голяма степен зависи от съществуващите преференции. Sass има компас. CSS-рамка, с отворен код, който помага да се напише чист код, областта, в която малкото първоначално зареждане губи. Front-крайните програмистите с умения за работа с Руби, не се сблъскват с проблеми при работа с Sass и фондация, въпреки че не се изисква знания и Ruby по-задълбочено.
Варианти на помощта на Фондация WordPress
Това забравил аспект започва да набира скорост в общността за програмисти. В действителност, има доста различни теми WordPress, въз основа на фондацията, но следните три теми са открояващи:


Reverie - е универсална отзивчив рамка WordPress, който поддържа HTML5 и въз основа на база Foundation. Тази рамка Фондация съхранява всички файлове, отделно от останалите, така че можете да ги актуализира по всяко време, без никакви проблеми. Reverie използва шаблони структура, вдъхновен от корените - с цикъла, разделени от шаблона. Също така, тази тема се поддържа популярни плъгини като Федерация Волейбол и BuddyPress.
- Pure HTML-изход на изображения в TinyMCE, само връща клас и атрибут Alt.
- Заключение произволно вложени навигационното меню ZURB
- Заключение произволни заглавията, за да разбера и figcaption HTML5-маркер.
- Две области на джаджи: лента и долен колонтитул
- Две менюта: Основната навигационното меню и меню на информация в долната част на страницата
- Няколко шаблона потребителски страници в пакета
- Подкрепа за Федерация Волейбол 2.0 и 1.5 BuddyPress

Лесно стартиране тема, която включва списък с основни функции, като например:
- Четири страници шаблон
- Настройки панел тема за една проста промяна на заглавието стилове, стилове на основния текст, връзки, цветове и прекъсване на връзки Orbit плъзгача до най-новите сметки, и т.н.
- Няколко кратки номера, които имат първоначален Фондация стилизация
Както можете да видите, Фондация - обещава голямо CSS-рамка. От Фондацията предлага на разработчиците инструменти за бързо създаване на уеб сайтове, екосистемата вероятно ще расте по същия начин, както за първоначално зареждане екосистема. мащабна база потребител Колкото по-често се отразява на растежа на теми и плъгини, които се отваря много възможности за използване на фондация и WordPress.