Промяна на ширината на WordPress нишки, първите стъпки в WordPress
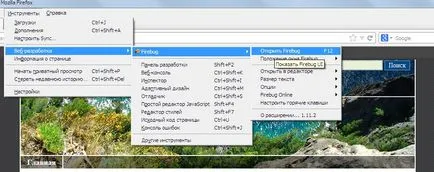
Това често се случва, че сте харесали темата има тясна област за записи и не предвижда промяна в ширината на неговите настройки. В този случай, тя може да бъде увеличена с минимални познания по HTML и CSS. Например, с помощта на популярната, безплатна тема Патагония. Да се разшири темата, можете да използвате прекрасните плъгин за Firefox - Firebug. На първо място, е необходимо да се инсталира, като изтеглите от тук. След включване на приставката. както е показано на фигура - Tab Tools - Уеб развитие - на Firebug - отворен Firebug:

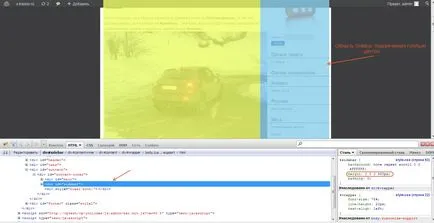
След това, в долната част, че е необходимо, поставяйки курсора и щракнете с мишката, за да изберете различни елементи. В този случай, от дясната страна ще бъдат показани на CSS стилове. и в областта на страницата ще бъдат подчертани в една или друга област - основното, страничната лента. глава. В момента сме заинтересовани в основната зона, на която получаваме, когато "изляза" на маркера

Отиди в сайта и да видите, че районът е разширена позиции, но понякога "кара" на колоната дясната. В този случай, ние трябва да се стесни, пропорционално на площта. Тя също така ще се възползват от приставка Firebug. Както и в предишния случай. ние откриваме таг