Приспособления за WordPress инсталация, конфигурация и отстраняване
Днешната тема, реших да посветя джаджи, а именно - Widgets за WordPress. Във всяка тема или шаблон, има набор от джаджи, които са ден за ден администратор прави работата много лесно, нали?!
Между другото, в последната статия, аз стартира игра-конкурс го нарича ми харесва / не ми харесва. Играта е в разгара си, присъединете се към нас. О, това просто не пише, където участниците - накратко положителен предвидени
Между другото, аз останах само с две, за майстор 2. Съгласно условията на лиценза на сценария на предишното действие на неговата цена е 3500 рубли. Но днес аз просто добре, много добро настроение и реших да ги просто 2500rub представи.

И сега, обратно към нашите сериозни темата - джаджи.
Какви са джаджи?
Те се използват за извеждане на страниците на уеб ресурсите - блоковете с различна infoy. С други думи, ние не се бране в кода на шаблона може след няколко кликвания на сайта, за да донесе на някои места и почти всичко!
Например това може да бъде:
- архив;
- Tag Cloud;
- формуляра за търсене;
- Последни публикации в;
- страница;
- референции;
- абонамент форма;
- и повече (дори и на произволен код може да показва HTML или PHP).
Задаване на части от информацията, можеш само на места, които се предоставят от вашия шаблон. По същество това е панела на стените и дъното. Броят на наличните информационни панели също зависи от вашия шаблон.
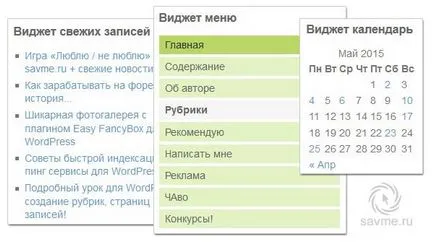
Ето няколко примера може да изглежда така приспособления в блога си:

Настройка на приспособления на Wordpress
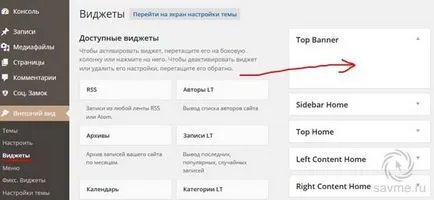
Инсталиране на джаджи, както и конфигурацията им се извършва чрез администраторския панел. Вие трябва да отидете - Външен вид, и в него - там са под - Widgets.

И виж това, което виждаме. Има такива заглавия: "Inactive" и "наличност". Блокът се намира от дясната страна, което означава мястото във вашата тема, в която можете да инсталирате джаджа.
Всяка джаджа от "достъпно", можете лесно да инсталирате на вашия блог. От само трябва да го плъзнете, като щракнете върху левия бутон на мишката в един от предлаганите блокове в дясно.
Както и в джаджа дръжка PHP-код?
Има ситуации, които трябва да бъдат поставени в кода на джаджа PHP, но машина по подразбиране не работи там след команди, как да бъде. Един много прост $) Необходимо е да се регистрирате в functions.php, както следва:
функционални php_in_widgets ($ widget_content) ако (strpos ($ widget_content, '' $ widget_content) .;
$ Widget_content = ob_get_contents ();
ob_end_clean ();>
върне $ widget_content;>
add_filter ( "widget_text", "php_in_widgets", 99);
Премахване на джаджа за WordPress
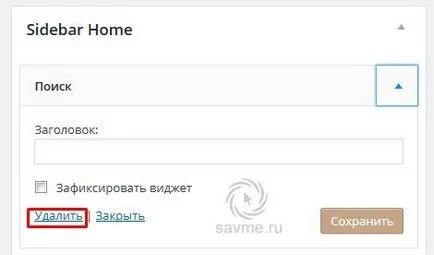
Извършване премахване джаджи можете да по следните начини: постоянно или временно. Ако искате да изтриете завинаги част от информацията блок, а след това го издърпайте в графата "Налични джаджи" или кликнете върху премахване в кутията!

Създаване джаджа за WordPress
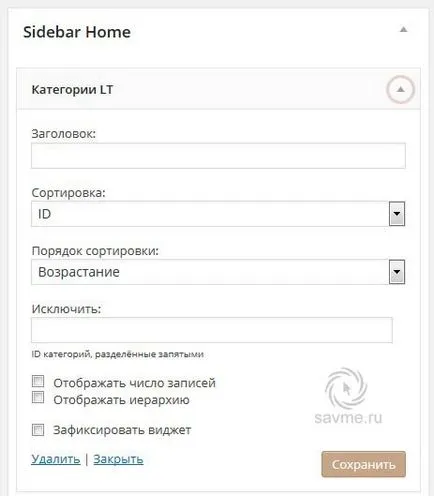
След като плъзнете информационен блок в желаната част на WordPress теми, можете да се персонализира. За тази цел кликнете върху триъгълника, който се намира в непосредствена близост до името, и в прозореца, който се отваря, направете настройката.

По време на информационните единици за настройка, че е желателно, за да видите как ще изглеждат на вашия сайт. Поради тази причина вие бързо ще вдигне оптимален размер на блок, както и да може да се разбере по-подробно в своите настройки.
Днес има плъгини (Dynamic Widgets, Widget Logic), които позволяват да се увеличи броят на приспособления към вашия блог, както и разширяване на тяхната функционалност! Например, щепсела Cforms 2 - което създава информационен блок, където е възможно да се изходни различни форми на обратна връзка, от простото към комплекс формата на резерва.
Доста често, много уебмастъри са изправени пред необходимостта да се промени шаблона на вашия сайт. В повечето случаи, при смяна на конци съхраняват активни джаджи. Но това може да се случи така, че след инсталирането на нов шаблон активни информационни блокове изчезват.
Ето защо, преди промяната в проекта е желателно всички работещи джаджи да се движи в блока "Neakivnye" и да ги върнат към първоначалното си място след инсталирането на нов шаблон. Да, аз все пак ще съветва при смяна на темата е задължително да направите резервно копие на сайта!
И дъщеря ми Yanochka вече един месец по време на летенето. Между другото утре вечер обобщи конкурса Komentomaniya и случаен късмет - не забравяйте да се види кой печели!
С уважение, Владимир Савелиев

Premium уроци от webformyself клуб
Най-добрите модели тук: