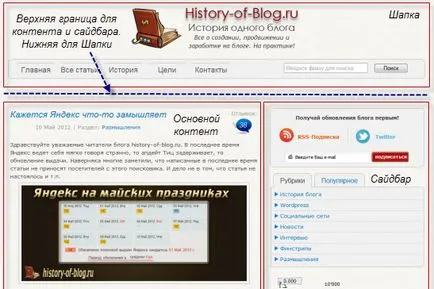
Показва списък с колони WordPress код, историята на една от блога
Здравейте скъпи читатели history-of-blog.ru блог. В тази статия ще разгледаме случая на производствените колони WordPress блог чрез вмъкване на PHP код на правилното място. Това е един много удобен вариант, тъй като при нормални индивиди имат само стандартни vidzhetiruemy страничната лента и показване на колони в колонтитулите, различна от поставянето на код е невъзможно.
Може да възникне въпросът, защо позиции на дисплея в заглавието или в мазето на един блог? Това най-вероятно е образуван от конвенционалното мислене: капачка за лого и слоган, а долната част на страницата за "авторски права" и броячите. Всъщност, нещата не са чак толкова. Например в този блог горното меню с търсенето показва в заглавната си част. Като цяло в header'e показва информация, която трябва да бъде до основното съдържание и saybara, горната граница на който обикновено е същото, но може да бъде на различни нива.

Ако сложите малко въображение, капачката може да донесе много: например под формата на абонамент за блога (не заемат място в страничната лента!), Или да направите цветна снимка с активни елементи - всичко супер!
Същото нещо с долната част на страницата - това може да се увеличат, и прави по-цветни дисплеи популярни статии, заглавия и, например, през последните записки си в Twitter.
Ако знаете малко PHP, а след това, разбира се, можете да vidzhetirovat и колонтитулите. тоест, в раздела Advanced ще бъде ленти джаджи на тези, определени места, или просто да поставите кода на желаното място и всичко останало.
Sidebar също може да бъде контролирана по два начина:
- Косвено. Чрез раздела Design -> Widgets за добавяне на нови джаджи.
- Директно. Sidebar.php редактирате файла чрез добавяне на необходимия код.
И в двата случая има плюсове и минуси. За тези, които не са много запознат с кодовете на курс за предпочитане пред първата опция, а тези, които знаят малко код би предпочел вариант номер две.

Кодът, който показва списък на заглавията.
С цел постигане на позиции код трябва само да вмъкнете шаблон на правилното място тук на следния ред:
два параметъра разделени чрез символа, показан в скоби :
- orderby = ID е отговорен за това, което ще бъде позиция да се показва на ID - това е, на първо място е най-старият колона, а последният ще бъде последният създаден заглавие, можете да зададете други параметри: например, тази колона, за да се покаже по азбучен ред, и така нататък.
- title_li = '- тази опция ще премахне знака преди списъка с категории - по мое мнение това заглавие напълно безполезни.
След като кодът е поставен на правилното място, и дори можете да се налага да прибягват до допълване style.css файл и конфигуриране на дисплея на списъка на точки по силата на своя дизайн: да се направи хоризонтална или вертикална списък, персонализирайте шрифтовете и така нататък. Това е още един плюс за употреба изходни колони - този списък може да се влезе там, където и както пожелаете.

Направете лого сайт в Photoshop

Как да осребря Yandex

Как да направите сайта на котва

Всички от миниатюрите в WordPress

Как да направите уникален картина

актуализации:
Случаи - Аз Арбитражните:
Случай 1: Печалба 4465 рубли.
На Lip Tint
Случай 2: Печалба 8935 рубли.
на dzhegginsy
Случай 3: печалба 78,031 рубли.
Той получава MacBook му
Случай 4: печалба 113 769 рубли.
Той получава по Виетнам