Pagination без помощта на приставката в WordPress

Някои вярват, че плъгините са заредени сайт, който не е добре зареден. Аз не знам, статистика за натовареността начин не се получава. Всичко може да бъде, ако зададете сто плъгини)).
В моя случай, лично, има три причини, поради които се опитват да изтриете плъгини:
Така че нека да започнем.
- Бъдете сигурни, за да създадете резервно копие на вашия блог.
- За да редактирате файл, ние се нуждаем Notepad ++
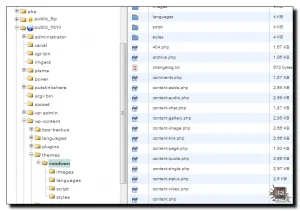
Първата стъпка е да отидете на техния уеб хостинг и управление на файлове, изберете нашата тема в рамките на WP-съдържание.
Изтегляне на компютъра на следващия списък от файлове:

Можете, разбира се, всички промени, направени чрез администратор. Панел на WordPress. Но това не е задължително. Ние ще се промени на файловете на вашия компютър и след това се прехвърля хостинга.
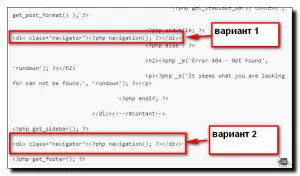
Пусни ни functions.php и завърши пред знака?> Предписва -Това кодекс-

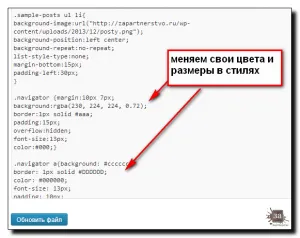
Запазете файла. След това отиваме в style.css и накрая предписва -Това stili-
Ние правим икономия и затваряне. Отворете един файлове от един:
Сега трябва да се търсят тези файлове като .php код (в зависимост от това могат да бъдат различни теми):
или нещо подобно:
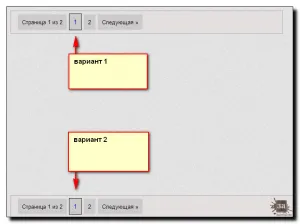
и поставена на мястото на по-горе. Това първо изпълнение промени (sm.izobrazhenie). Навигация ще бъде публикуван веднага след гладуване. Код може да бъде поставен в страничната лента (втори вариант). Както ви харесва).


В края на всички манипулации запази модифицирани файлове.
Ние се обръщаме отново към хостинга и заредите наскоро направени файлове, включително и подмяна на стари.
Процесът на инсталиране на навигацията е завършена. Остава да отидете на сайта и вижте какво се е случило.

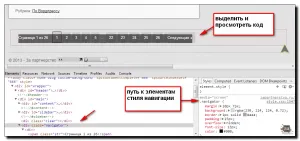
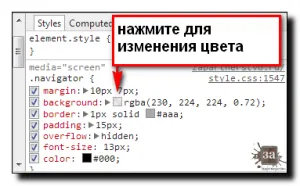
В «Стилове» левия панел Задайте пътя към елемента. Просто кликнете върху квадратите и пред нас се отваря HTML цветова палитра. Ние изберете желания цвят, копирайте стойност и да отидете в панела WordPress.


След това проверете промените. Също така, можете да промените размера (размер на шрифта) Това е всичко.