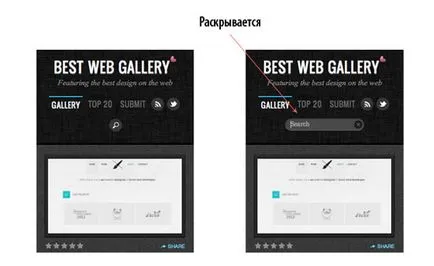
Падащо поле за търсене


уговорена среща
На мобилни устройства, има запис на всеки пиксел. За да се намали това е желателно да се покаже формата на пространството ще се появи първоначално в компактна форма и описан за получаване вход фокусиране (: фокус). Този подход може да се спести място и за други елементи от интерфейса и съдържание.


HTML маркиране
За форми използва HTML5. Кодът е много проста:
Възстановите изгледа към формата за търсене по подразбиране в WebKit браузъри
По подразбиране, Webkit браузъри на формуляра за търсене ще бъде, както следва:

За да търсите форма прилича на нормален вход текстово поле, което искате да добавите следните стилове:
Ние образуват полето за търсене
Полето за въвеждане ще има нормална ширина и 55 пиксела 130px е описано да е в състояние да: фокус. преход имот се използва за анимация, и кутия сянка се използва за светят ефект.
В Пример В търсене форма по същество минимизира - само икона показва без пълнеж текст. Моля, имайте предвид, че промяната на свойствата на тапицерията и ширината на полето за търсене, за да образуват кръг бутон. За да използвате текста беше невидим цвят имот: прозрачен.
Браузър
Описаният метод работи във всички основни браузъри: Chrome, Firefox, Safari и IE8 +. В IE7 и по-стари браузъри функционалност не работи поради липсата на подкрепа за псевдо-клас: фокус и поле за търсене тип.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!