Отпечатване на произволна статия със снимки в saytbar

които с най-преносими на мишката, за да saytbara панел и да предпише наличните опции по желание.

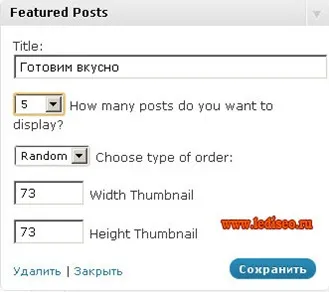
В заглавието се урежда начинът на списъка на повикванията от показаните предмети. Ще материали показва само на кулинарна тема, така че устройството се нарича "Готвене вкусно", въпреки че идеята за този плъгин ви позволява да показвате всяка статия, може да се предположи, тъй като "Най-добър член"
Ширина Thumbnail и Височина Thumbnail - тези два параметъра са отговорни за ширината и височината, съответно. Можете да зададете произволна стойност.
С инсталацията приключи, щракнете върху бутона "Запази"
Отваряне на блога си и не си струва да пробвате - няма нищо, все още се записва. Първо, трябва да се включат необходимите материали за отражението в модула. Направете го прости. Отиваме в администраторския панел на вашия блог в "Записки" и отваряне на необходимите материали за редактиране. В самата статия не е нищо друго да правя, аз се интересувам от нов блог, в десния ъгъл: Featured Post?

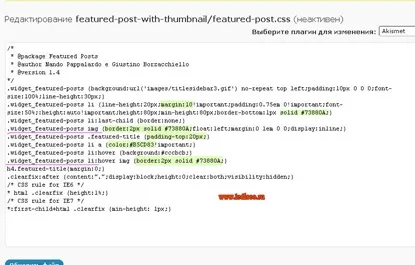
Това отваря страница, където в "приставки Файлове" (в дясно), трябва да изберете линията черта-пост-с-миниатюри / черта-post.css. Се прозорец с щепсел стилове, които могат да бъдат пренаписани с нов дизайн.

С помощта на този прозорец, можем да пренапишем следните стилове на CSS, които ще променят облика на миниатюрата на изходното статия:
В следната картина, аз се подчертава в зелено са ценностите, които съм пренаписани на модела, използван в блога

Запазване на промените и да се провери резултата в блога

Както можете да видите на външния вид на изделия показва умалените започна да се вмести в блога си дизайн. А бе променен само на няколко стила - е направена снимката компенсира от левия край, umenshina граница, промените цвета цвета на рамката на миниатюри и границите на елементите, както и цвета на заглавието и неговото местоположение.
Действието на този плъгин може да бъде заменен и propisaniem проста функция на всеки файл - single.php или в footer.php:
Сега обясни, че е отговорен за това, което:
- widththumb и heightthumb - Определя ширината и височината на миниатюрата
- beforetitle и aftertitle - показват първия и последния за титлата.
Това е всичко. Отпечатване на произволна статия със снимки в saytbar може и сега да сте. Успех на всички и ще се видим скоро на "Seo блог отбелязва отчаян"
Може би ще се интересуват от:
Задайте си този щепсел. Какво ви трябва. Но той ме гледа stranno.Golubye пункта над снимките - изглежда, за да повлияе на модела - все още е възможно да се разбере и да прости, но шрифтът е прекалено голям и смел. Това е само моя начин отново поради влиянието на този шаблон? Или също промените шрифта? Моля, погледнете в сайта ми, как изглежда в страничната лента Ако това не се коригира, ще трябва да намери друг щепсел :-( Благодаря ви предварително.